今回の記事内容まとめ
- そもそもJavaScriptとは?
- WebデザイナーがJavaScriptの知識も必要な理由
- 独学でJavaScriptを学習する方法
- スクールでJavaScriptを学習する方法
HTMLやCSSは知っていても、JavaScriptとなるとあまり分からないというWebデザイナーも多いのではないでしょうか?
ですが、最近はWebデザイナーがプログラミング技術も求められる時代になってきています。
今からWebデザイナーを目指す方はデザインの勉強だけでなく、JavaScriptの知識も学んでおけば明確な強みとなります。
この記事では、Webデザイナーの方や今から目指す方にJavaScriptの学習方法を紹介します!
▽こちらの記事もチェック!

そもそもJavaScriptとは?

JavaScriptとはいわゆるプログラミング言語と呼ばれるもののひとつで、Webブラウザ上でWebコンテンツを動的に生成するために使われます。
スライダーを動かしたり、アニメーションを付けたりと、HTMLやCSSだけでは実装できないことがJavaScriptで実現可能になります。

①HTML/CSSはサイトの構造、見た目などの役割
②JavaScriptはサイトの動作、仕組みなどの役割
WebデザイナーがJavaScriptの知識も必要な理由

JavaScriptが使われていないサイトはほぼない
現在、WebサイトでJavaScriptが使われていないサイトはほぼないと言っていいでしょう。
アニメーション、サーバーとの通信、フレームワーク、お問い合わせフォーム、広告など、様々な場面で使われています。
サイト構築をしようと思ったらJavaScriptは必須です。
どこまでがWebデザイナーの仕事なのかは曖昧
企業によってWebデザイナーの仕事範囲は結構変わってきます。
エンジニアがいるからデザインだけでいいよというところもあれば、HTMLやCSSで簡単なコーディング作業までやってほしいというところもあります。
場合によっては、JavaScriptを使ってプログラミングまでお願いねと言われるかもしれません。
この辺りは企業によるとしか言えないのですが、JavaScriptの知識を持ってさえいれば、仕事の範囲が広がることは間違いありません。
仕組みを知っていればデザインが変わる
デザインだけする場合にも仕組みを知っているかいないかで、デザインが変わってきます。
WebデザイナーがJavaScriptの知識を持っていれば、それを想定してサイトをデザインすることができますし、そのまま自分で実装できるわけです。
もしエンジニアの方にコーディングを任せるにしても、意思疎通がとれるかどうかは重要です。
自分で実装しなくても、知識としては持っていたほうがいいでしょう。
ではいよいよJavaScriptの学習方法を紹介していきます。
独学でJavaScriptを学習する

まずは独学でJavaScriptを学ぼうとしている方へ、おすすめのWebサイトと書籍を紹介します。
1人で学ぶのは無謀に思えるかもしれませんが、初心者の方向けの分かりやすいコンテンツも多数存在します。
ぜひ活用してみてください。
Progate

無料でプログラミングを学ぶことができる学習サイト「Progate」
直感的で動画よりも学びやすいスライドによる説明で、自分のペースで学習することができます。
ブラウザ上で、コードを書いて結果も確認できるので、開発環境を準備する必要がないのも大きなポイント!
ドットインストール

ドットインストールは、3分動画でマスターできるプログラミング学習サービスです。
スマートフォンからも視聴可能なので、すきま時間を利用して無理なく気軽に学べるのがうれしいですよね。
基本無料で利用できるのですが、月額1,080円のプレミアム会員になるとわからないところを現役エンジニアに質問できたり、レッスンの内容について、より丁寧に解説してくれます。
WebデザイナーのためのjQuery入門
HTML、CSSをマスターした方向けに販売されている、JavaScriptの入門書です。
JavaScriptとは何ぞや?という人はぜひこちらの本を購入することをお勧めします。
タイトルにもありますが、Webデザイナー向けの構成になっており、スライドショーやアニメーションなどのWebサイトでよく見る機能の実装方法を解説してくれます。
Webのデザインをする人はぜひ読んでもらいたい一冊。
ノンプログラマのためのJavaScriptはじめの一歩
JavaScriptに限ったことではないのですが、プログラムを学ぶときにつまずきやすいこと。それは
『機能や仕組みの説明を受けても、実際にどういう場面で使うのかが分からない』
今回紹介した本は、実際にどこでどのように使われているかということをしっかりと掘り下げてくれています。
そのほかにも初心者に対する配慮が細部にまで行き届いている良書です。
スラスラわかるJavaScript
「JavaScript関連の知識はゼロ」という状態から、JavaScriptの基礎知識や作法、基本構文、基本テクニックなどを無理なく習得し、かつプログラムが自力で作れるようになるところまで、しっかりとフォローまでしてくれるのがこちらの本です。
イラストも多めで分かりやすいので、気軽に読みたいという人はこちらがオススメ!
スクールでJavaScriptを学習する
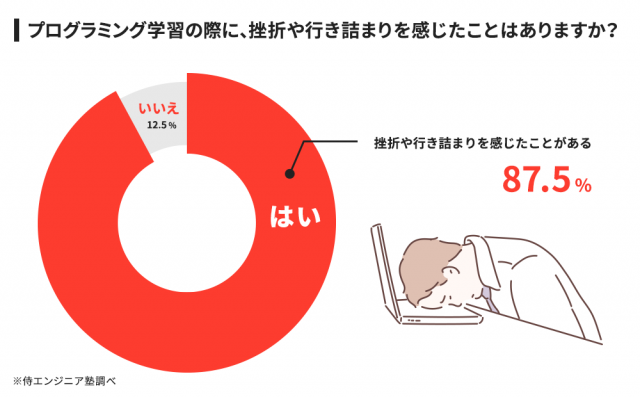
独学でプログラミングを学ぶ人の87.5%が挫折すると言われているんです。
モチベーションの問題であったり、自分に合った勉強法が見つからなかったり。
特にプログラミングに関しては、専門的な技術を要します。
周りに頼れる人がいないと自分ひとりでは対処できない場合があります。
そんな時におすすめなのは、スクールに頼ること。
多少お金はかかりますが、独学で学ぶよりも早く、確実に知識を習得することができます
CodeCamp(コードキャンプ)

| 受講タイプ | オンライン |
|---|---|
| 入学金 | ¥33,000(税込) |
| 受講料金 | 6ヶ月プラン:¥330,000(税込) 4ヶ月プラン(学生):¥275,000(税込) 2ヶ月プラン:¥165,000(税込) |
| 特典 | 無料体験レッスン参加で10,000円割引 |
| 習得スキル(抜粋) |
|
『CodeCamp』は、講師の方がオンラインでマンツーマン指導してくれるプログラミング学習サービスです。
受講者20,000名以上を誇るなど、プログラミングスクールとしては最大手で、実績No.1と言っていいでしょう。
様々なコースがありますが、Webデザイナーを目指す方におすすめなのが「デザインマスターコース」
現役デザイナーによる個別指導でWebサイト制作に必要なスキルを学ぶことができます。

webデザインマスターコースはWebデザインを未経験から学びたい方を対象にしているので、「授業についていけない!わからない!」ということになりづらいです。
それにマンツーマン指導だから、もし仮につまづいても大丈夫。
一人ひとりのペースに合わせたレッスンをしてくれるので、自分のペースで納得がいくまで講師の方に教えてもらいましょう!
ここがポイント!
- Webデザイン未経験を前提としたカリキュラム
- 講師の方によるマンツーマンレッスン
- 最大手で、実績No.1のスクール
▽こちらの記事もチェック!


DMM WEBCAMP SKILLS

| 受講タイプ | オンライン&教室学習 | 場所 | 渋谷・新宿・大阪 |
|---|---|
| 料金 ※はじめてのプログラミングコース | 4週間プラン:88,000円(税込) 8週間プラン:110,000円(税込) |
| 特典 | 動画視聴から5日以内に受講申し込みで最大5万円キャッシュバック! |
| 習得スキル(抜粋) |
|
DMM WEBCAMP SKILLSは、最短1ヶ月でWebやプログラミングのスキルを学べるプログラミングスクールです。
HTMLやCSS、JavaScriptなど、Web制作に必須なスキルを学ぶことができるので、Webサイトを一から作れるようになりたい方におすすめ!
受講料も比較的に安く、学習期間も短いので気軽に受講できるのが嬉しいですね。
まずは無料説明会動画を視聴しよう!

DMM WEBCAMP SKILLSでは、受講するか迷っている方のために、説明会動画を無料で公開しています。
各コースの詳しい説明やコースごとの比較などを、分かりやすくまとめた内容で、約6分ほどの動画です。
まずはこの無料説明会動画を視聴してみましょう!
デザインを学びたい方には不向き
DMM WEBCAMP SKILLSはどちらかというとプログラミングスクールの分類に入ります。
Webデザイナーに必要なスキルである『HTML・CSS』『JavaScript』などを学べるので、Webデザイナーを目指す方におすすめできるスクールなのですが
デザインを重点的に学びたい!という方は『デジタルハリウッド STUDIO by LIG』や『テックキャンプ デザイナー転職
』を受講したほうがよいでしょう。
逆に、
- ある程度デザインについての知識があるけどWebについては詳しくない方
- コーディング・プログラミングスキルを身に着けたいWebデザイナーの方
上記の方はぜひDMM WEBCAMP SKILLSに通ってみてはいかがでしょうか。
DMM WEBCAMP SKILLSのまとめ
ここがポイント!
- 最短1ヶ月でWebやプログラミングのスキルを学べるプログラミングスクール
- 無料説明会動画で詳しい説明が聞けて、最大5万円キャッシュバックも!
- デザインを重点的に学びたい!という方には不向き
侍エンジニア塾

| 受講タイプ | オンライン |
|---|---|
| 入学金 | ¥99,000(税込) |
| 受講料金 | 4週間プラン:¥66,000(税込) 4週間プラン(学生):¥59,400(税込) 12週間プラン:¥198,000(税込) 12週間プラン(学生):¥178,200(税込) |
| 特典 | 無料カウンセリング参加で1,500円のアマゾンギフト券プレゼント |
| 習得スキル(抜粋) |
|
Webデザインを学ぶのは簡単ではなく、途中で挫折してしまう人は少なくありません。
そんな方におすすめしたいのが、侍エンジニア塾のWebデザインコースです!
侍エンジニア塾のレッスンは、マンツーマンでおこなわれます。
3年以上の実務経験を持つ現役のインストラクターが丁寧に教えてくれるため、一人ひとりに合わせた内容とペースで学習を進められるのが特徴です。
さらに、課題中に疑問点が生じた場合は、チャットでインストラクターに質問もできます。

キャリアサポートも充実
侍エンジニア塾の転職成功率は、驚異の94.1%!
なぜこんなにも成功率が高いのかというと、キャリアアドバイザーが在籍しており、あらゆるサポートを実施してくれるからです。
▽キャリアアドバイザーのサポート(抜粋)
- 転職エージェントの紹介
- 履歴書の添削
- ポートフォリオ作成の手伝い
無料カウンセリング
そんな侍エンジニア塾は、無料カウンセリングをおこなっています。
なんとレッスンに参加で1,500円のアマゾンギフト券がもらえるんです!


侍エンジニアまとめ
ここがポイント!
- 現役のインストラクターによるマンツーマン指導で挫折しにくい環境に!
- キャリアアドバイザーのサポートで転職成功率94.1%!
- 無料体験レッスンに参加するだけでアマゾンギフト券が貰える
▽こちらの記事もチェック!


今回の記事まとめ


- WebデザイナーはJavaScriptを学べば活躍の場が広がる
- JavaScript仕組みを知ることでデザインにも生きてくる
- 本やサイトを利用して独学で学ぶこともできるが、本気で学ぶならスクールがおすすめ
Webデザイナーの方はぜひJavaScriptにも挑戦してみてください!










コメント