- CodeCampデザインマスターコースのメリット・デメリット
- 教育プログラムの内容や学習プラン
- 実際に受講した人の感想

詳しい内容や実際に通った人の声が知りたい!

ぜひ参考にしてね!
『CodeCamp(コードキャンプ)』ってどんなスクールなの?

| 受講タイプ | オンライン |
|---|---|
| 入学金 | ¥33,000(税込) |
| 受講料金 | 6ヶ月プラン:¥330,000(税込) 4ヶ月プラン(学生):¥275,000(税込) 2ヶ月プラン:¥165,000(税込) |
| 特典 | 無料カウンセリング参加で10,000円割引 |
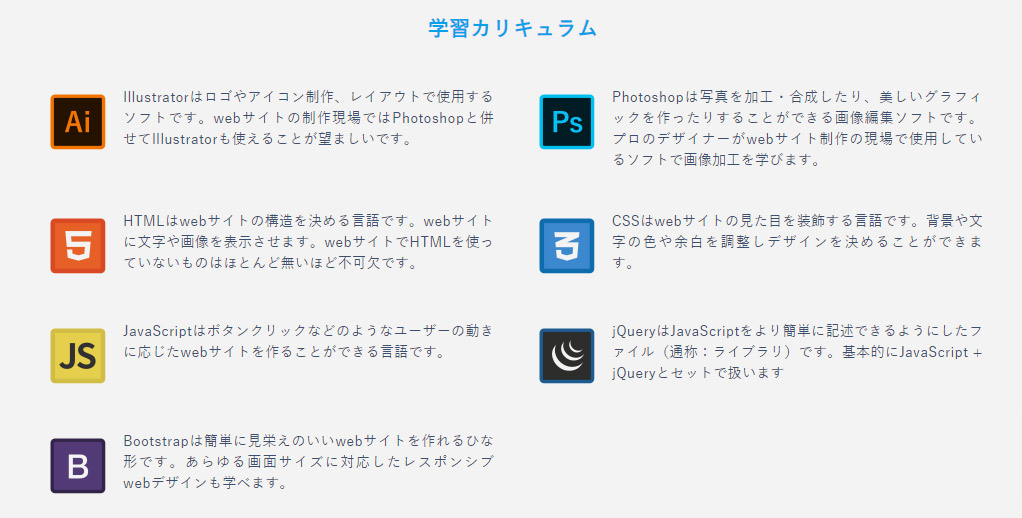
| 習得スキル(抜粋) |
|
CodeCamp(コードキャンプ)とは、オンライン完結型のプログラミング学習サービスです。
受講者20,000名以上を誇るなど、プログラミングスクールとしては最大手と言っていいでしょう。
CodeCampはプログラミング未経験・初心者が、仕事や学業と両立しながらも効率よく学べる環境を提供してくれます。
フリーランスやIT業界の社員として働く現役のエンジニア&デザイナーが講師をしており、1対1のきめ細かい個別指導が毎日・世界中のどこでも受講可能です。

Webデザイナーを目指す方はデザインマスターコースを受講しよう!
CodeCampには未経験の方に向けた5つのコースがありますが、Webデザイナーを目指す方はデザインマスターコース一択です!
webデザインマスターコースはWebデザインを未経験から学びたい方を対象にしているので、「授業についていけない!わからない!」ということになりづらいです。
それにマンツーマン指導だから、もし仮につまづいても大丈夫。
一人ひとりのペースに合わせたレッスンをしてくれるので、自分のペースで納得がいくまで講師の方に教えてもらいましょう!
ちなみに他のコースはプログラミングスキルを重視したエンジニア向けのコースになっています。
| デザインマスターコース | Webデザインを未経験から学びたい方にオススメ。デザインツールの使い方からWebデザインの基礎知識、サイト制作のスキルを習得できます。 |
|---|---|
| Webマスターコース | プログラミングの基礎をしっかり学びたい方にオススメ。webサイト作成に必要な知識やプログラミングスキルを習得できます。 |
| Rubyマスターコース | Rubyエンジニアになりたい方にオススメ。「Ruby」とフレームワーク「Ruby on Rails」を使用したWebサービス開発スキルが習得できます。 |
| アプリマスターコース | アプリ開発を学びたい方にオススメ。プログラミング未経験の状態から、環境構築や開発方法を学び、自作のアプリ公開を目指します。 |
| Javaマスターコース | 需要の高い言語Javaを身につけたい方にオススメ。現役エンジニアによる手厚い個別指導により、Javaを用いたWebアプリケーションの開発スキルが習得できます。 |
CodeCampのコースをもっと詳しく知りたい方は下記ボタンをクリック!
『CodeCampデザインマスターコース』をおすすめする4つの理由

①JavaScriptを学ぶことができる
プログラミング言語のひとつで、Webコンテンツを動的に生成するために使われる。
スライダーを動かしたり、アニメーションを付けたりと、HTMLやCSSだけでは実装できないことが実現可能
参考WebデザイナーはJavaScriptの知識も必要です!その理由と学習方法をご紹介!
CodeCampデザインマスターコースの学習カリキュラムにはJavaScriptが含まれています。これは非常に大事なポイントです。
なぜなら、現在JavaScriptが使われていないWebサイトはほぼないからです。
アニメーション・サーバーとの通信・フレームワーク・お問い合わせフォーム・広告など・様々な場面で使われており、サイト構築をしようと思ったらJavaScriptは必須スキルになります。


企業によってWebデザイナーの仕事範囲は変わる
「エンジニアがいるからデザインだけでいいよ」という企業もあれば、「簡単なコーディング作業までやってほしい」という企業もあります。
なかには「JavaScriptを使ってプログラミングまでお願いね」という企業もあるかもしれません。
はっきりと言えるのは、JavaScriptの知識を持ってさえいれば、仕事の範囲が広がることは間違いということです。
就職に有利
JavaScriptが使えると就職できる範囲は確実に広がります。
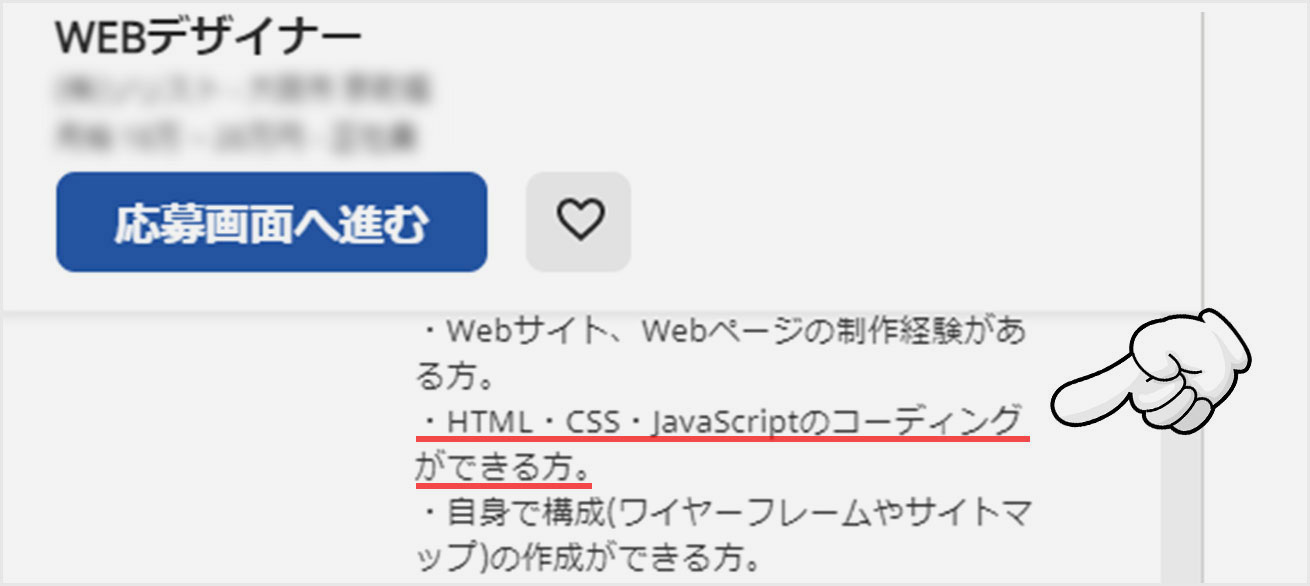
企業によっては、JavaScriptが使えることを条件にしているところも多いです。

△実際のIndeedの求人
もし仮にJavaScriptが必須条件じゃなかったとしても、企業からしたら「デザインしかできないWebデザイナー」と「JavaScriptが扱えるWebデザイナー」なら後者のほうを重宝しますよね。
仕組みを知っていればデザインが変わる
仕組みを知っているかいないかで、デザインが変わってきます。
WebデザイナーがJavaScriptの知識を持っていれば、それを想定してサイトをデザインすることができますし、そのまま自分で実装できるわけです。
もしエンジニアの方にコーディングを任せるにしても、意思疎通がとれるかどうかは重要です。
自分で実装しなくても、知識としては絶対に持っていたほうがいいです!

②講師のクオリティが高い
講師のクオリティが高いのもCodeCampをおすすめする理由の一つ。
CodeCampの授業はオンライン教科書をもとに自分で学習していき、行き詰まったら個別レッスンで講師に質問するというスタイルです。
個別レッスンはPC画面を共有し、エディタに書いたプログラミングコードを講師に見てもらいます。
その時にCodeCampの講師が意識しているのは答えを教えないことだそうです。
ただ答えを教えるのではなく、どうすれば問題を解決できるのかというプロセスを教えることを徹底しているんだとか。
「こういう風に考えてみるとどうかな?」
「こういう原因で上手くいってないんじゃない?」
このように、受講者に寄り添いながらアドバイスをします。
でも最後に解決するのは受講者自身であることが大事だという考え方なんです。

③キャリア支援のプロに相談できる
CodeCampの講師は、大手IT勤務やベンチャー勤務、起業・独立経験者などの現役エンジニア・デザイナーが務めています。
そんな第一線で活躍されているプロに自分のキャリアについて相談できるのは大きなメリットと言えます。
その他にも
- IT企業での働き方
- フリーランスとしての働き方
- 子育てや介護との両立
- 他ではちょっと聞きづらいリアルなお金の話
こんなことまで気軽に相談できちゃうんです。

受講者の方がうらやましいな~
④無料カウンセリング参加で受講料が10,000円割引!
CodeCampには無料カウンセリングがあります。
カウンセリングを受けることで、CodeCampの学習が本当に自分に向いているのかを確かめることができます。
入学した後で「思っていたのと違った」「やっぱりほかのスクールにすればよかった」とお金を無駄にする心配がありません!
自分に合った学習内容やスケジュールについて質問することもできるので、気になる方はぜひ相談してみましょう。
さらに、今なら無料カウンセリングに参加すると受講料が10,000円割引されるキャンペーンを実施中です!
こちらはいつ終了するか分からないので、気になる方は急いで参加しましょう!
『CodeCampデザインマスターコース』のデメリットも紹介します

スケジュール管理が大変
CodeCampはオンライン授業(自習)と個別レッスンを併用した学習スタイルです。
特に個別レッスンは予約制(当日予約・変更可能)なので、自身のライフスタイルに合わせて自分でスケジュールを決めなければいけません。
スケジュール管理が苦手な人だと、全然授業が受けられなかったり、逆に詰め込みすぎてスキルが身に付かなかった何てことになるかも…
そうならないためには、余裕を持って計画的に学習スケジュールを組むようにしたいですね。
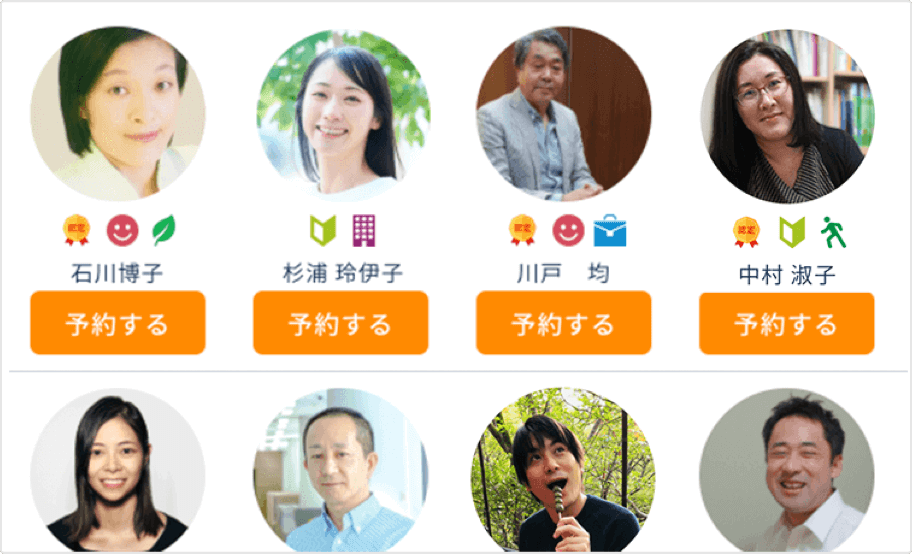
△このようにレッスンごとに講師を予約できるが、逆に言えば毎回自分で講師を選ぶ手間がかかる。

オンライン授業は毎日7:00~23:40まで受けられるから、今のライフスタイルを崩さず、無理なくスキルアップできそうだね!
作業環境を自分で用意する必要がある
CodeCampはオンラインスクールですので、ご自身でネット・PC環境・Adobeソフトを整える必要があります。
ネット・PC環境は問題ないと思いますが、一番重要なのはAdobeソフトです。
デザインマスターコースでは「Photoshop」と「Illustrator」を使用するので、Adobeコンプリートプラン(月額6,028円~)に加入する必要があり、受講料と合わせるとかなりの出費になってしまいます。
とはいえ、どのみちWebデザイナーになるならAdobeソフトは必須です。
ロゴ制作や名刺作成はIllustrator、雑誌などの印刷物にはInDesign、WEBデザインをするならDreamweaverなど
ですので、それらのソフトがすべて入ったコンプリートプランをこのタイミングで購入するのも悪くないでしょう!
Adobeプランについて詳しく知りたい方はこちらの記事をご覧ください▽

個別レッスンでは無料ビデオ通話【Google Meet】を使用するので、カメラも必要になってきます。
もしカメラがない方は音声のみでもOKですが、やはり顔が見れるほうが安心だし、話も頭に入ってきやすいですよね。
『CodeCamp デザインマスターコース』の口コミや評判
⭐️CodeCampの体験レッスン⭐️
に参加してみての感想スクールの事務の方ではなく
現役の起業家の方と
40分もお話が出来て
豪華すぎる進路相談でした!!!!!♦デザイン
♦プログラミング
♦マーケティング
♦カスタマーサクセス
興味の範囲が広すぎて
困らせてしまったかもしれません💦— せいせい (@da_da_di_do04) May 24, 2020
3日連続のJavaScriptレッスン終了!
3日目にしてやっとやっと関数と引数と返り値のことわかってきた気がするぴょーーーん😎😎やっぱどの先生もレッスン中とかコメントで褒めてるれるのなんなの最高なんだけど#CodeCamp #JavaScript#プログラミング学習#駆け出しエンジニアと繋がりたい
— @akiko@ (@aaaaakiko_) August 16, 2019
CodeCampのデザインマスターコースではHTML/CSSとかプログラミングも学べました🧐
デザインだけじゃなくてコーディングもできないと、将来的に厳しいらしい。。
課題で作った仮サイトです👇
(画像は変えてます。)
1枚目:サイト画面
2枚目:コーディング画面 pic.twitter.com/5hrpkm6Jpq— GentleBlog (@gentleblog_) March 8, 2021
受講者による体験談はこちら▽

無料カウンセリングのながれ
今なら無料カウンセリングを受けると10,000円割引のキャンペーンを実施中です!
いつ終了するか分からないので、気になる方は急いで参加しましょう!
まずはCodeCampのサイトへ
下のボタンをクリックしてCodeCampのサイトに飛びましょう。
青いボタンをクリック

希望する日程、時間を選択

先着順なので、希望する日があるなら早めに予約することをおすすめします。
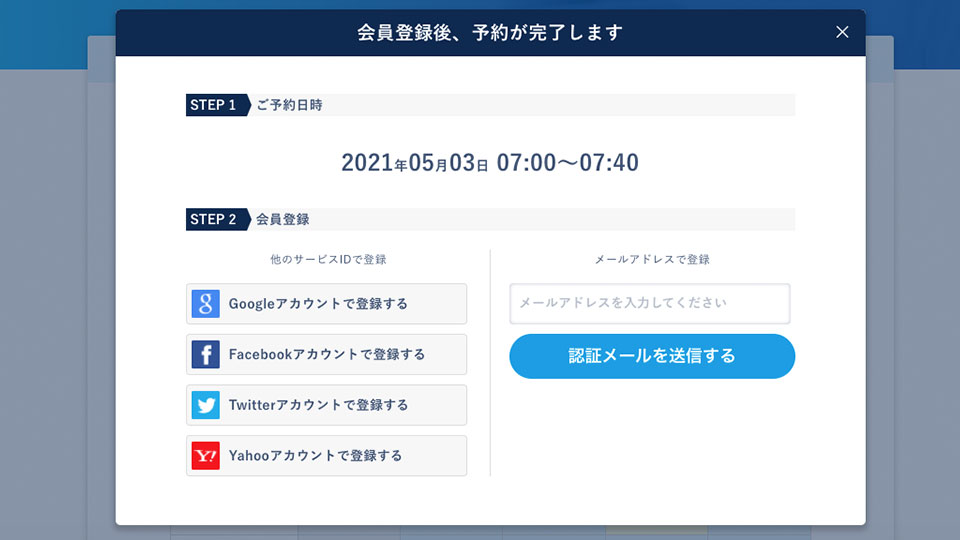
会員登録をして予約する

会員登録をして予約を完了させましょう。
Google・Facebookなどのアカウントか、メールアドレスで登録することができます。
まとめ
今回は【CodeCamp デザインマスターコース】について解説してきました。
まとめると、
- サイト構築に必須なJavaScriptを学ぶことができる
- 講師は第一線で活躍している現役のデザイナー・エンジニアばかり
- キャリア支援のプロに気軽に相談できる
- ネット・PC環境・Adobeソフトは自分で揃えよう
- 今なら無料カウンセリングに参加で受講料10,000円割引
気になった人は、ぜひ検討してみてはいかがでしょうか。
そうでない方も、一度無料カウンセリングを受けてみるといいですよ!

利用できるものはガンガン利用しちゃおう!
無料カウンセリングはCodeCamp公式サイトからどうぞ↓
気になった方はぜひご覧ください∇











コメント