こんな疑問を解決します
- 全くの未経験からでもデザイナーになれるの?
- マンツーマンでレッスンを受けられるって本当?
- 受講した人のリアルな声が聞きたい!
CodeCamp デザインマスターコース の受講者の方に取材をし、本当の評判を聞いてみました。
取材に応じてくれたのは、神奈川県在住の本田さん(29歳)です。
現在CodeCamp デザインマスターコースを受講するかどうか迷っている方は是非参考にしてみてください。

ASK
それではよろしくお願いしまーす!

本田
お願いしまーす!
こちらもチェック∇

現役デザイナーが【CodeCamp デザインマスターコース】を徹底解説!【口コミ・評判】
受講の決め手はネットでの評判が良かったから

ASK
なぜCodeCamp デザインマスターコースを受講しようと思ったんですか?

本田
副業でWebデザインの仕事をしたい!と思ってプログラミングスクールを探していました。
ネット上で色々なスクールの口コミとか評判を調べていた時、CodeCampの評判が一番良かったんです。
ネット上で色々なスクールの口コミとか評判を調べていた時、CodeCampの評判が一番良かったんです。
⭐️CodeCampの体験レッスン⭐️
に参加してみての感想スクールの事務の方ではなく
現役の起業家の方と
40分もお話が出来て
豪華すぎる進路相談でした!!!!!♦デザイン
♦プログラミング
♦マーケティング
♦カスタマーサクセス
興味の範囲が広すぎて
困らせてしまったかもしれません💦— せいせい (@da_da_di_do04) May 24, 2020
3日連続のJavaScriptレッスン終了!
3日目にしてやっとやっと関数と引数と返り値のことわかってきた気がするぴょーーーん😎😎やっぱどの先生もレッスン中とかコメントで褒めてるれるのなんなの最高なんだけど#CodeCamp #JavaScript#プログラミング学習#駆け出しエンジニアと繋がりたい
— @akiko@ (@aaaaakiko_) August 16, 2019

本田
さらに詳しく調べてみると、オンラインで自分のペースで個人指導を受けられるのと、講師も懇切丁寧で未経験者でも分かるまで無理なく学べるということを知りました。

本田
私はWeb制作未経験だし、本業があるので通学制のスクールに通うのは難しいなと感じていたので、それらを加味した上でCodeCampにしようと決めました。
ネットでの評判がいいCodeCamp公式サイトを詳しく見る∇
未経験の人は無料体験レッスンの受講がおすすめ

本田
私はWeb制作未経験だったので、まずはCodeCampの無料体験レッスン を受講してみたんですよ。
を受講してみたんですよ。

ASK
受講してみてどうでしたか?

本田
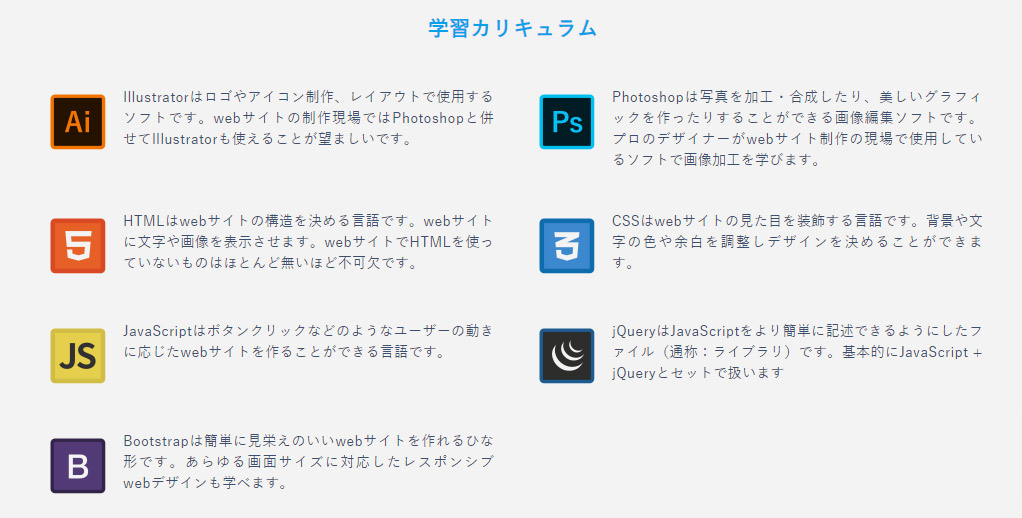
カリキュラム内容や学習の進め方など、丁寧に教えてくださいました。
入学する前の私はあまりにも知識がなくて、公式サイトにカリキュラムや学べる内容が書かれていたけど、それが理解できなかったんです。
入学する前の私はあまりにも知識がなくて、公式サイトにカリキュラムや学べる内容が書かれていたけど、それが理解できなかったんです。

ASK
確かに、初心者の方は「HTMLやCSS」「JavaScript」って言われてもよくわからないですよね。

本田
そうなんです!
カリキュラム内容をしっかり理解できて納得した上で申し込めたのは良かったポイントです。
カリキュラム内容をしっかり理解できて納得した上で申し込めたのは良かったポイントです。

本田
Web制作が未経験の人は、まず無料体験レッスンを利用して、自分に合うか確かめる事をおすすめします!
個別レッスンでわからないところを何度でも質問できる

本田
ここからは実際に受講していた時の話なんですが

本田
CodeCampはオンラインスクールなので、オンライン教科書をもとに自分で学習していき、行き詰まったら個別レッスンで講師に質問するというスタイルです。

ASK
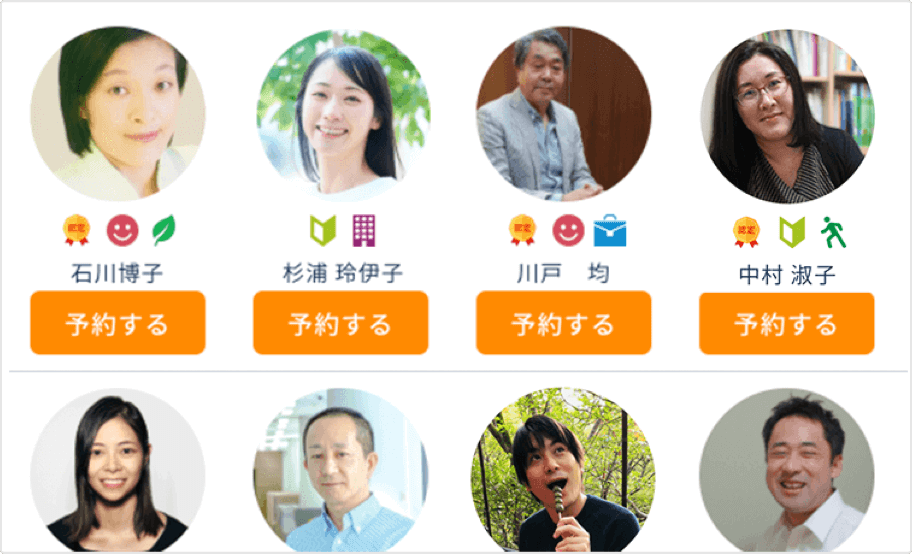
確か毎回好きな講師を指名して予約できるんですよね。
△このようにレッスンごとに講師を予約できる

本田
はい、その個別レッスンで課題の添削を無制限で受けられるのが良かったですね。

本田
何度失敗しても先生はゆっくり教えてくれて、いつでも質問に答えてくれるので未経験からでもなんとか理解を深めることができました。

本田
プログラミングは難しいのである程度の根気は必要ですが、出来るようになった時は本当に嬉しいです!
オンライン教科書のクオリティが高い

本田
オンライン教科書のクオリティはすごく高かったですね

本田
最初は未経験でも簡単に思えるほどの内容ですが、プログラムが進むにつれて徐々に課題の難易度が上がっていきます。

本田
しかし、一つずつ理解しながら次のステップに進めるような内容になっていますし、個別レッスンでも講師の方に質問できるおかげで授業についていけなくなる心配はほとんどありません。

本田
もちろん本人のやる気次第ですが(笑)
少なくとも私はCodeCampの学習カリキュラムにはなんの不満もありませんでした。
少なくとも私はCodeCampの学習カリキュラムにはなんの不満もありませんでした。
CodeCampの学習カリキュラムを詳しく見る∇
通学制ではないのでどれだけモチベーションを保てるかが大事

本田
受講料は他のスクールに比べると安いほうですが、それでも結構な額です。
お金の無駄にならないために、いかにモチベーションを保つかが大事になってくると思います。
お金の無駄にならないために、いかにモチベーションを保つかが大事になってくると思います。

ASK
オンラインスクールは基本自宅で一人で学習ですもんね。

本田
私の場合は、途中で挫折しないように1日30分は必ず勉強するというルールを作っていました。
どんなに仕事で疲れていても、やる気が起きない日でも必ず守りましたね。
どんなに仕事で疲れていても、やる気が起きない日でも必ず守りましたね。

本田
オンラインスクールに通う場合はこうした工夫が大事になると思います。
専属講師がいないのはデメリット

本田
専属講師がいないのはデメリットに入るかなと思います。

本田
先ほども説明した通り講師を毎回選択するシステムなので、逆に言えば毎回同じ講師の方に教わるわけではないということです。

ASK
同じ講師を毎回指名できるとも限りませんもんね

本田
なので、自分の進捗や今こんなことで躓いている、私はこういうのが苦手なので教えてほしい
といったことを何度も伝えないといけないのはちょっとめんどうでしたね。
といったことを何度も伝えないといけないのはちょっとめんどうでしたね。

ASK
確かに、専属の講師がいればある程度受講者の進捗など把握してくれますもんね。

本田
あと単純に毎回講師を指名するのがめんどくさいというのもあります。
個別レッスンは毎回自分で予約しなければいけないですから。
個別レッスンは毎回自分で予約しなければいけないですから。

ASK
なるほど、スケジュール管理が苦手な人だと大変そうですね。
僕は面倒くさがりなので、全然授業が受けられなかったりしそうです。
僕は面倒くさがりなので、全然授業が受けられなかったりしそうです。
なかには最悪な講師も…

本田
あとは、講師によって当たり外れがあるので注意が必要です。

本田
こんなこと言っていいのか分からないですけど…
名前は伏せますけど、正直最悪な講師もいました。
名前は伏せますけど、正直最悪な講師もいました。

ASK
最悪な講師!?
何があったんですか?
何があったんですか?

本田
私は全くの未経験からCodeCampを受講したので、課題についていけなかったり、わからないことが多くて講師にたくさん質問していたんです。

本田
すると、『こんなものもわからないのか』みたいな感じで
直接そう言われたわけではありませんが、あきらかにそんな態度だったんです。
直接そう言われたわけではありませんが、あきらかにそんな態度だったんです。

本田
結局、その講師の時は気を使いながら質問していましたね。

ASK
それはひどいですね

本田
あとやっぱり講師によって指導レベルにバラつきがあるように感じました。
もちろんほとんどの方が説明も分かりやすく性格の良さそうな人でしたが、先ほど言ったように指導のやり方に疑問を感じてしまうような講師も実際にいたので。
もちろんほとんどの方が説明も分かりやすく性格の良さそうな人でしたが、先ほど言ったように指導のやり方に疑問を感じてしまうような講師も実際にいたので。

本田
これから受講する人にアドバイスを送るとしたら、お気に入りの講師を2〜3人見つけて毎回選び続けるのがいいと思います!
まとめ
メリット
- CodeCampはネットでの評判が良い
- 無料体験レッスンでカリキュラム内容を理解した上で申し込める
- 個別レッスンでわからないところを何度でも質問できる
- オンライン教科書のクオリティが高い
デメリット
- 通学制ではないのでどれだけモチベーションを保てるかが大事
- 自分専属の講師がいない
- なかには最悪な講師も(個人の意見です)
以上、受講者によるCodeCamp デザインマスターコースの体験談でした。
受講するか迷っている人の参考になれば幸いです。
CodeCamp公式サイトは下記ボタンからご覧いただけます。
他のデザインスクールもチェック!
当サイトでは、CodeCamp以外のデザインスクールも解説しています。
気になった方はぜひご覧ください∇![]()
気になった方はぜひご覧ください∇

おすすめWedデザインスクール17選!現役デザイナーが解説します!










コメント