よくWebデザイナーの求人で「未経験OK」「初心者歓迎」と書かれていることがあります。
これを真に受けて

となる人は要注意です。世の中そんなに甘くありません。
こんなことをハッキリと言うのもあれですが、あれは建前です。
「残業一切無し」と求人に書かれていても実際は残業があったり、「アットホームな会社です」と書かれていても実際は何かしらの人間関係のトラブルがあるのと同じなんです。
じゃあどうすればいいのか?
簡単な話で、きちんとWebやデザインの知識をつければいいのです。
ではどうやって勉強すればいいのかを今から解説していきます。
Webデザイナーに必要なスキル

いきなり勉強する前に、まずは何を学ぶべきかを最初に把握しておきましょう。
Webデザイナーに必要なスキルは下記の通りです。
- 基本的なデザインについての知識、能力
- Adobeをはじめとしたデザインツールを使いこなせる
- コーディングやプログラミング
- UI/UX設計
- WordPressの使い方やSEO知識
- Webマーケティング


大変だけど、頑張ろうね!
ではこれらのスキルをどうやって学ぶべきか考えていきましょう。
永遠の議題、独学かスクールか

デザインを勉強するには大きく分けて2つの手段があります。
「独学で学ぶ」「デザインスクールに通う」
この2つにはそれぞれメリット・デメリットがあり、ネット上でもどちらの手段がいいのかで大きく意見が分かれています。
ですが、当サイトはハッキリと「デザインスクールに通う」ことをおすすめします。


独学のメリット
- お金がかからない
- 仕事や家事の合間の空いた時間に学べる
- 自分のペースで好きなように学べる
- 途中でやめても無駄にするのは時間だけ
- 分からないことは自分で調べるので、問題解決力が身に付く
独学のデメリット
- 手探りで学んでいくため、どうしてもスキル習得に時間がかかる
- 独学だと自分の好き・得意なデザインしか作らなくなりがち
- 自分のデザインに正当な評価ができない
- 学習環境や教材などを自分で用意しなければいけない
- モチベーション維持が難しい
- 就職活動が大変
- Webザイナーに必要なスキルは多く、全て独学で学ぶのは現実的に難しい
(デザイン・コーディング・プログラミング・Web知識・SEOなど)
スクールのメリット
- 学習カリキュラムや講師のサポートにより最短でスキルを習得できる
- 分からない箇所はすぐ講師に質問できるので、効率的な学習ができる
- 卒業後の就職・転職サポートがあるので、Webデザイナーとして就職しやすい
- プロの講師に制作物の客観的な評価をもらえる
- 最新の学習環境が用意されている
- 同じ志を持った仲間と切磋琢磨できる
スクールのデメリット
- お金がかかる
- 自分の好きな時間に勉強できなかったり、通学に時間がかかる※通学制の場合
- 途中でやめたり就職できないと時間とお金が無駄になる
- 人と関わるので、最低限のコミュニケーション能力が必要
本気でWebデザイナーになりたいならスクールに通おう

ここまでいろいろ比較してきましたが、当サイトは先ほど言った通り
本気でWebデザイナーになりたいならスクールに通うことをおすすめします!
なぜなら先ほども紹介した通り、独学は時間がかかるから。
スクールに通えば3か月~半年で学べる内容が独学だと1~2年はかかってしまいます。
あなたはそれだけの期間を一人で勉強し続けるモチベーションが保てますか?
また、あなたはなぜWebデザイナーになりたいのですか?それはきっと今の仕事に不満があるからじゃないですか?
その嫌な仕事を続けながら、並行して独学で1~2年勉強するのは辛くないですか?
それならば、スクールに通って最短でWebデザイナーに転職したほうが良いと僕は思いますよ。

当サイトおすすめのWebデザインスクールについては下記リンクよりご覧ください!

ポートフォリオの重要性


↑株式会社ビズリーチのデザイナー・武さんの就活ポートフォリオ(はたらくビビビットより)
ポートフォリオとは、言わば自分の作品集です。

デザイナーの仕事に就こうと思ったら、面接で必ずポートフォリオを提出してくださいと言われます。
そして、企業はあなたのWebデザイナーの能力をポートフォリオだけで判断します。
デザイナーには、スキルを図る明確な資格がほとんどないため、企業側はポートフォリオを見てスキルを判断するしかないからです。
つまり、あなたがどれだけWebの知識やスキルを持っていたとしても、ポートフォリオの完成度が低ければ何の意味もないのです。
転職がうまくいくかはポートフォリオにかかっていると言っても過言ではありません。
どれだけ時間をかけてもいいので、自分の持てる力を駆使して最高のポートフォリオを作成しましょう!

せっかく勉強したのに…どうすればいいの?
安心してください、対処法は簡単です。
ポートフォリオ作成がカリキュラムに含まれているWebデザインスクールを選べばいいんです!
有名どころだと「デジタルハリウッド STUDIO by LIG」や「テックアカデミー
」はカリキュラムに含まれています。
このように、どのWebデザインスクールを選ぶかでその後の転職に影響が出るのでしっかり選びましょう!
詳しくはこちらの記事をご覧ください▽

面接で受けがいいのは「実務実績」

Webの知識やスキルを身に着け、最高のポートフォリオを作成したあなた。ここで最後の一押しです。
じつは面接で一番受けがいいのは、「○○の企業のHPを作成しました!」「○○の仕事を請け負いました!」というような実務実績なんです。

結局未経験からは無理なんだね…。

実務実績を作る方法を今から紹介するよ!
Webデザイナーになる前に実務実績を作る方法。
それは、クラウドソーシングサービス「クラウドワークス」を使うんです!
クラウドワークスとは

会員数300万人以上を誇る国内最大のクラウドソーシングサービスです。
クラウドソーシングサービスとは、「仕事を発注したい企業」と「仕事を受注したい人」をマッチングしてくれるというもの。
オンライン上で全てのやり取りが完結するので、比較的簡単に仕事を受注できます。
このサービスを使えば、実績がないデザイナーでもデザインの仕事を受けることができるんです。

でも、まったくの初心者の人が自分で営業して仕事を獲得するより、はるかに簡単なんだ!
クラウドワークスで生計を立てるのは難しい

あれ?Webデザインの仕事がとれるなら、べつに制作会社に就職しなくてもよくない?
このままクラウドワークスでWebデザイナーをすればいいじゃん!と思う方もいるかもしれませんが、それはやめたほうが良いです。
基本的に単価が割に合わないからです。
企業側からしても、適正価格を払うくらいなら最初からデザイン事務所などに発注するはずです。
つまり、どうしても費用を抑えたいから素人の方(言い方悪くてすみません)に発注するというデメリットを受け入れているわけです。
そのため、クラウドワークスで掲載されている仕事のほとんどがビックリするくらい報酬が安いです。
時給換算すれば、普通にアルバイトをしたほうがはるかに稼げます。
なのでクラウドワークスはお金を稼ぐのではなく、あくまで実績を作るための場所と割り切りましょう。
転職エージェントに登録しよう

- Webデザインのスキルを身に着けた!
- ポートフォリオも作成した!
- 実務実績も作った!
よく頑張りましたね。
転職まであともう少しです!最後に必要なのは良い求人を見つけること。

転職サイトもチェックしてみよっと。

残念だけどWebデザイナーの、それも優良な求人はそう簡単には見つからないよ。
良い求人を見つけるには転職エージェントを利用しよう!


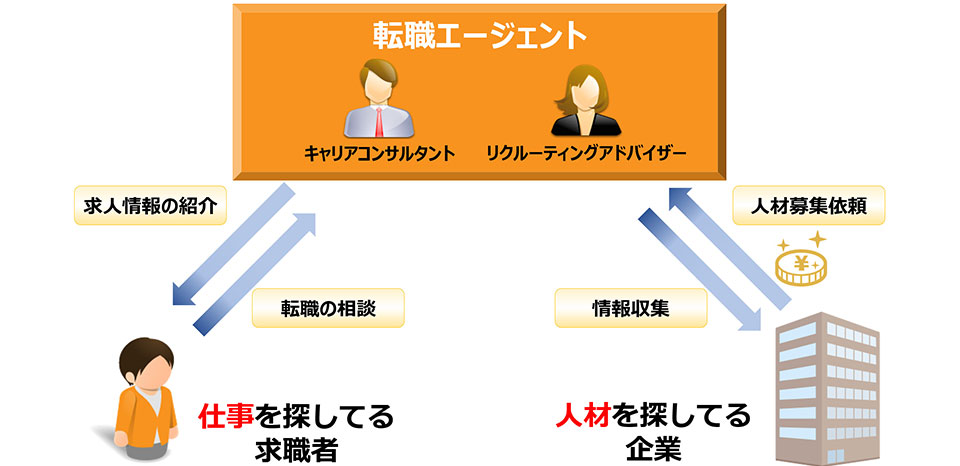
転職エージェントとは、求職者一人ひとりにキャリアコンサルタントがつき、転職活動をサポートしてくれるサービスです。
最初にキャリアコンサルタントと面談をおこない、あなたの理想のキャリアを共有します。
それを元にあなたに合った求人の紹介や、転職活動のサポートをおこなうことで、効率のよい転職活動ができるんです!

- 最初に面談をおこない、あなたの理想のキャリアを共有
- あなたに合った求人を紹介
- 履歴書のアドバイスや模擬面接の実施
- 推薦状を作成してくれるので、書類選考の通過率がUP
- 給料などの条件面の交渉を代わりにしてくれる
- 面接日時の調整やスケジュール管理
- 転職にまつわるすべての相談に乗ってくれる
- 非公開求人の紹介


今から説明するね。
転職エージェントには、非公開求人と呼ばれるものがあります。
大手・有名企業などが応募者の集中を防ぐために非公開にされているもので、非公開求人はものすごく優良な求人の場合がほとんど。ですが、普通の転職サイトでは絶対に見つけることができません。
こういった非公開求人を紹介してもらえるのが転職エージェントの一番のメリットです。
Webデザイナーは専門職なので、一般職に比べて求人の絶対数が少なく、その分優良求人に出会う確率も低くなります。
だからこそ非公開の優良求人を逃さないために、必ず転職エージェントに登録しておきましょう!

当サイトおすすめの転職エージェント

転職エージェントの重要性は先ほど紹介した通り。
ですが、転職エージェントと言ってもかなりの数があります。
もちろん複数登録しても問題ないです。1つだけよりは2~3つ登録して活用したり、いくつか登録して最終的に自分に合った転職エージェントを見つけるのも良いでしょう。
ですが、あまりにたくさん登録しても収集がつかなくなるしあまり意味がないです。
そこで、当サイトおすすめの転職エージェントを3つ紹介します!
Webデザイナーに転職したいならこの3つは全て登録しておきましょう!
マイナビIT AGENT

一般的な大手の転職エージェントのデザイナー求人は経験者優遇の場合が多いですし、優良求人は少ない印象…。
ですが今回紹介する「マイナビIT AGENT」は例外です。
何と言っても国内NO.1の転職支援実績を持つマイナビが運営する、IT・Web業界に特化した転職エージェント。
大手上場企業や人気ベンチャー企業、隠れた優良企業まで、多くの人事採用担当者との間に太いパイプを持っているので、絶対に登録しておきましょう!

さらに「マイナビIT AGENT」は求人を探せるだけではありません。
Web業界に精通したキャリアアドバイザーがあなたの転職活動を徹底的にサポートしてくれます!
- 希望条件をヒアリングし、希望に沿った求人を紹介
- 応募書類の添削や、推薦状の作成
- 模擬面接の実施や面接後のフォロー
- 年収の代理交渉、入社後のアフターフォロー
第二新卒エージェントneo

こちらはIT系に強いのが特徴で、なんと未経験OKなWebデザイナーの求人がたくさんあります。
累計10,000社以上もの取引企業と提携し、専任のキャリアコンサルタントのサポートがあるので、未経験でもWeb制作会社に就職することができるんです。
未経験からWebデザイナーになるなら第二新卒エージェントneoしかないと言っていいほどおすすめです!
もちろん第二新卒エージェントneoのサービスは全て無料!!Webデザイナーを目指す方は必ず登録しましょう。
フォームを入力するだけなので、1分もあれば登録できますよ。
IT求人ナビ

WebデザイナーやIT系のエンジニアに特化した転職エージェントであるIT求人ナビ。
非公開求人を含む、様々なWebデザイナーの求人を取り扱っているので、こちらも忘れずに登録しておきましょう!
IT求人ナビは、WebデザイナーやIT系のエンジニアの支援実績が13年あるため、安定感のあるサポートを受けられます。
具体的なサポート内容は下記の通り。
- 求職者の経歴、業界の動向などをふまえた的確なアドバイス
- スキルカウンセラーによるキャリア相談
- 独立支援サービスの展開
- 求人情報のメール配信
さらに全国7拠点に展開しており、全国のネットワークを用いることで求職者一人ひとりに合った求人を紹介してくれるのも特徴です!
まとめ

- Webデザイナーに転職するなら、Webデザインスクールに通おう!
- ポートフォリオは超重要!カリキュラムに含まれているか確認しよう!
- 面接で受けがいい「実務実績」をクラウドワークスで作ろう!
- 転職エージェントを利用して非公開の優良求人を見つけよう!
ここまで記事を見ていただきありがとうございました。
今回紹介した手順で、Webデザイナーへの転職を成功させましょう!








コメント