どうも、現役デザイナーのASK(@ASK84032731)です。
Photoshopのレイヤースタイルって触れる値が沢山あって初心者の方には難しいですよね。全部覚えるのは大変だし、効率が悪いです。
そこで実際にデザイナーとして働いている僕が使用頻度が高いと思ったものを厳選して紹介したいと思います!
今回はレイヤースタイル『光彩(外側)』編です!

光彩(外側)の基本設定
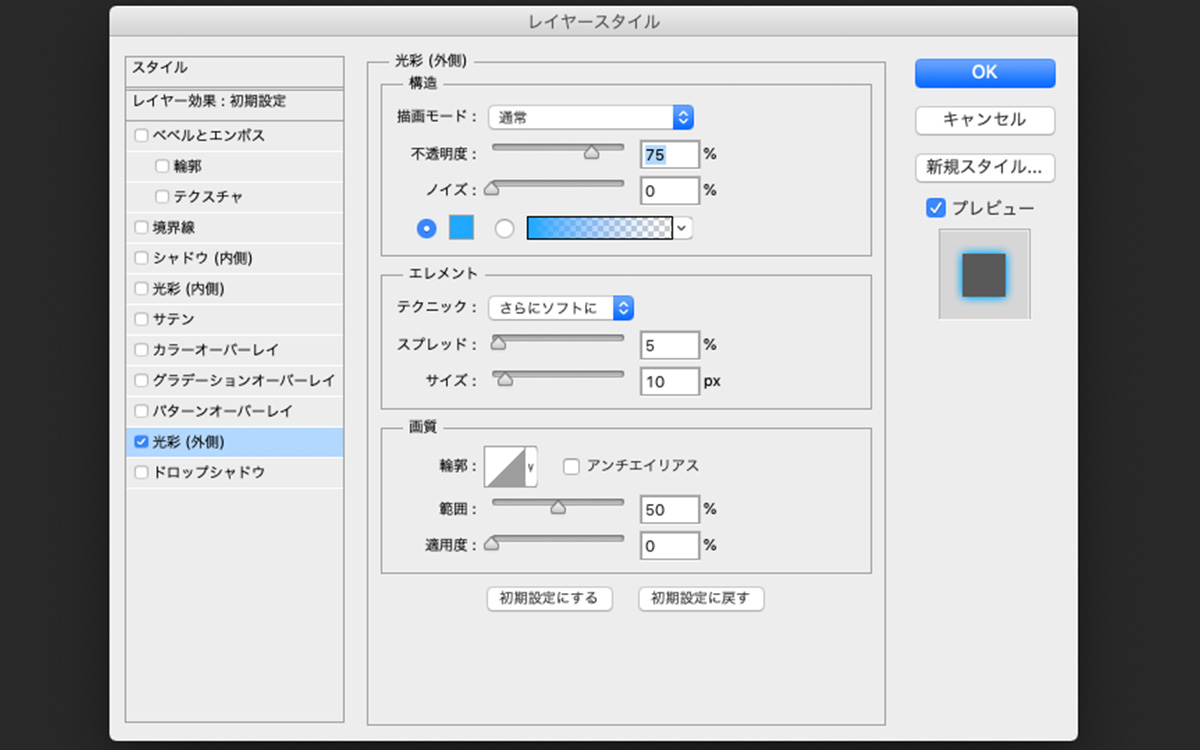
まずは『レイヤースタイル』ダイアログを開きましょう。
光彩(外側)をかけたいレイヤーをダブルクリックすることでダイアログが開きます。

いろいろな値がありますが、初心者の方が覚えるべきものは
- 不透明度
- スプレッド
- サイズ
- 描画モード
この4つをまずは完ぺきに使いこなせるようになりましょう!
ほかの値は使用頻度が圧倒的に低いので一旦無視してもらって大丈夫です。
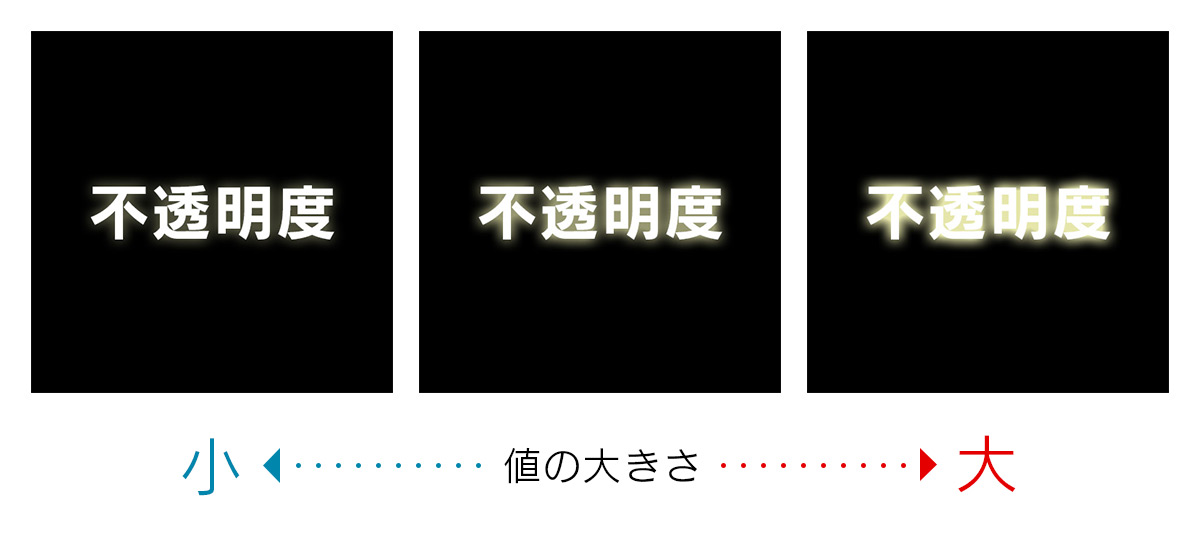
不透明度

不透明度の値を変えることで光彩(外側)の濃さを変えることができます。
値が小さいほど薄く、大きいほど濃くなります。
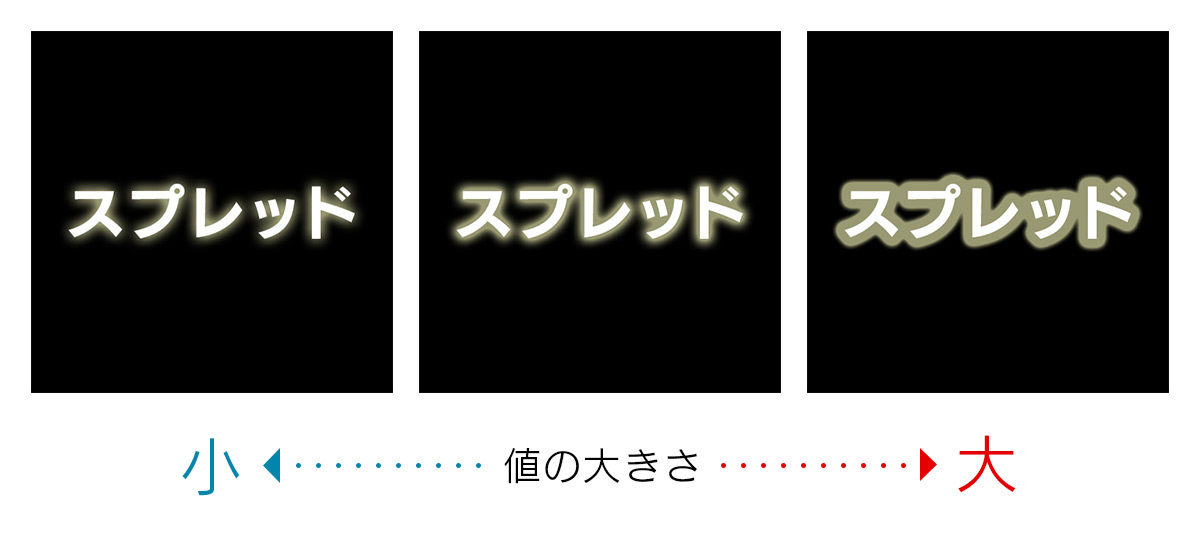
スプレッド

スプレッドはいわば鮮明度です。
値が小さいとぼんやりとぼやけた表示になり、大きいほどはっきりとした表示になります。
注意したいのは濃さが変わるわけでないということ!
不透明度を60%にしている場合、60%の濃さのままはっきりとした表示になります。
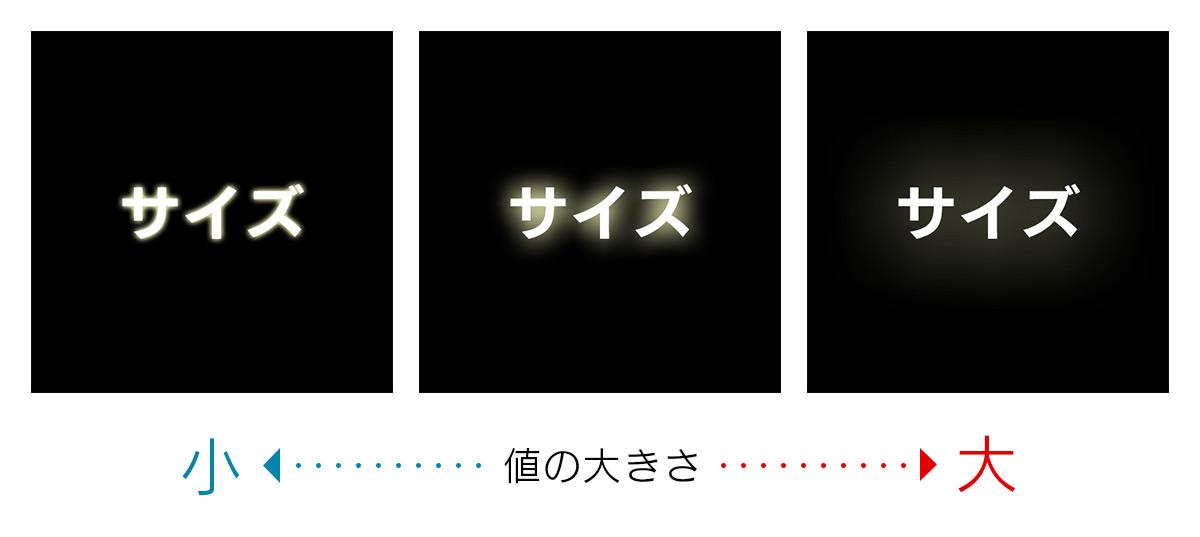
サイズ

その名の通り光彩(外側)の大きさを調整できます。
値が大きくなるほど薄くぼんやりとした表示になります。
それを加味して先ほどのスプレッドと不透明度を一緒に調整しましょう!
描画モード
上記3つの値を設定したら最後に描写モードを選択しましょう。
といってもほとんどの場合は「通常」のままで大丈夫です。
写真に文字を乗せる場合など、たまーに使うことがあるくらいです。
初心者の方は
- 通常
- 乗算
- スクリーン
- オーバーレイ
この4つの違いを覚えておくといいでしょう!

| 通常 | 基本的にはこのモードを使うことをおすすめします。 描画効果がかからず、背景の影響を受けません。 |
|---|---|
| 乗算 | 乗算は背景と色をかけ合わせて表示します。 明るい部分は暗く、暗い部分はより暗くなります。 |
| スクリーン | スクリーンは乗算と逆です。 暗い部分は明るく、明るい部分はより明るくなります。 |
| オーバーレイ | オーバーレイは乗算とスクリーン2つの要素を併せ持ちます。 背景が暗いと「乗算の効果」背景が明るいと「スクリーンの効果」が適用されます。 感覚的には乗算とスクリーンのいいとこどりって感じです! 全体的に鮮やかさが上がったように見えるので、「不透明度」を調整して使うといいでしょう。 |
光彩(外側)の使い方例
①明るい背景に乗せた文字を見やすくする

明るい背景に明るい文字を乗せたときに光彩(外側)を使うことで視認性を上げることができます。
基本的には明るい背景には暗い文字、暗い背景には明るい文字を乗せるのが普通ですが、やむを得ない場合はこの方法を使うといいでしょう。
②暗い背景に乗せた文字を見やすくする

逆に暗い背景に暗い文字を乗せたときにも光彩(外側)で視認性を上げることができます。
③文字の装飾として使う

これが最もポピュラーな使い方ではないでしょうか。
見出しやタイトルの文字を目立たせるための装飾として光彩(外側)を使っています。

④境界線だけ表示させる

レイヤー自体の塗りを0%にすることでレイヤースタイルだけ表示させることができます。
その結果光彩(外側)で縁取った文字を作ることができます。
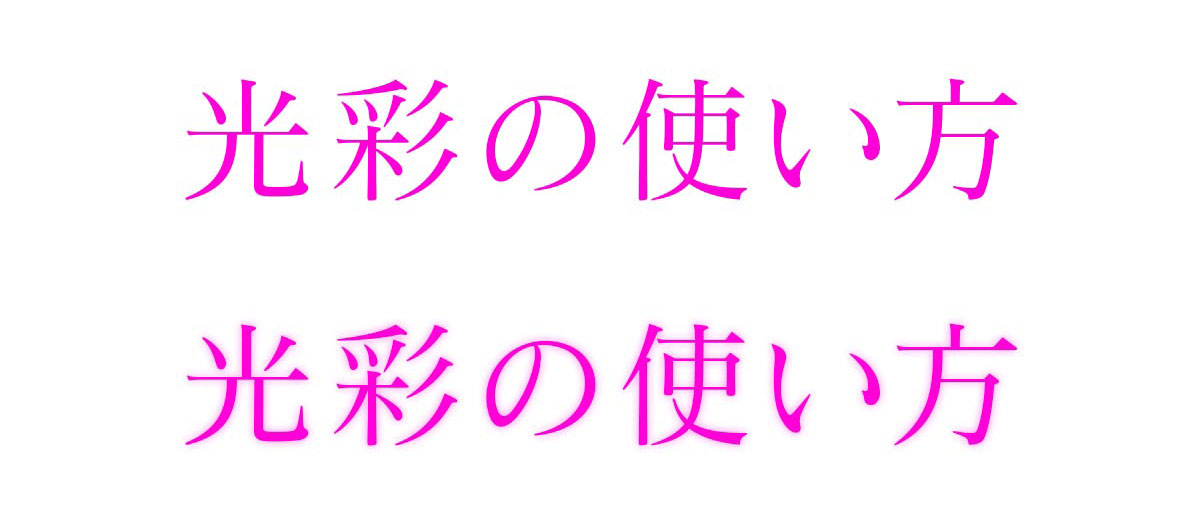
⑤同系色を使って上品に

上が光彩なし、下が同系色の光彩を薄ーく適用しています。文字の境界線が少しボヤっとして上品な感じがしませんか?
コツはあくまで薄くかけることです。
文字のフォントは細い明朝体にするとより効果的です!
まとめ
レイヤースタイル『光彩(外側)』の使い方を紹介してきました。
ほかにも使い方はたくさんありますし、紹介していない値も使いこなせるにこしたことはありません。
ですが、まずは今回の記事を参考にして『光彩(外側)』を使ってみてください!








コメント