Photoshop(フォトショップ)を使う上で必須となるレイヤースタイル・効果について解説する記事の第3弾!
今回は『ドロップシャドウ』編です!

レイヤースタイル・効果とは
Photoshop では、シャドウ、光彩、ベベルなどの様々な効果を使用して、レイヤーの内容の外観を非破壊的な方法ですばやく変更できます。レイヤー効果は、レイヤーの内容にリンクされています。レイヤーの内容を移動または編集すると、変更された内容にも同じ効果が適用されます。
出典:https://helpx.adobe.com/jp/
こちらがadobe公式サイトの説明ですが、わざと難しく書いてませんか?(笑)
簡単にいうと
- レイヤー効果を使うと文字やシェイプなどに装飾を施すことができる
- 例えば境界線、影、グラデーションなど
- その装飾を他のレイヤーに移したり、コピーすることができる
ということが書いてあります。
デザインをするうえで必須スキルとなりますので、頑張ってマスターしましょう!
ドロップシャドウの基本設定
ドロップシャドウを使うことでレイヤーに影をつけることができます。
実際にやってみましょう!
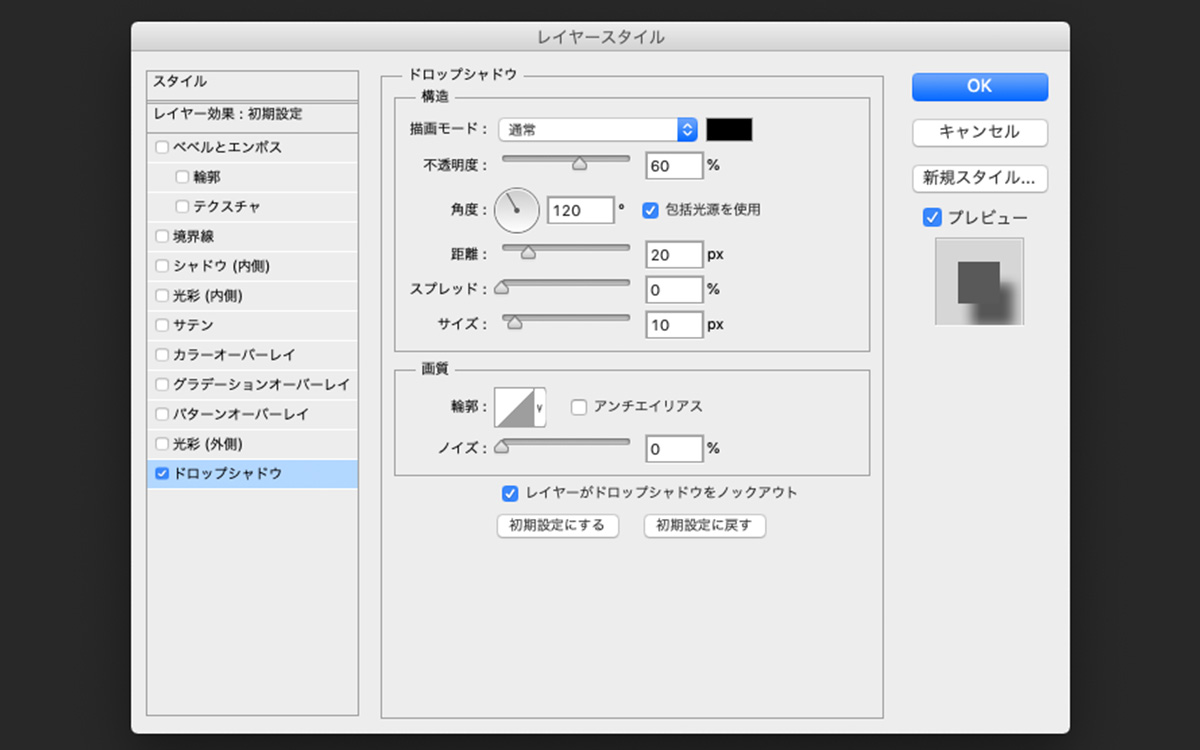
まずはダイアログを開きます。影を付けたいレイヤーをダブルクリックしてください。

いろいろな値がありますが、初心者の方が覚えるべきものは
- 不透明度
- 角度
- 距離
- スプレッド
- サイズ
- 描画モード
この6つをまずは完ぺきに使いこなせるようになりましょう!

不透明度

不透明度の値を変えることで影の濃さを変えることができます。
値が小さいほど薄く、大きいほど濃くなります。
影が濃いとダサくなるので、ある程度薄くしておきましょう!
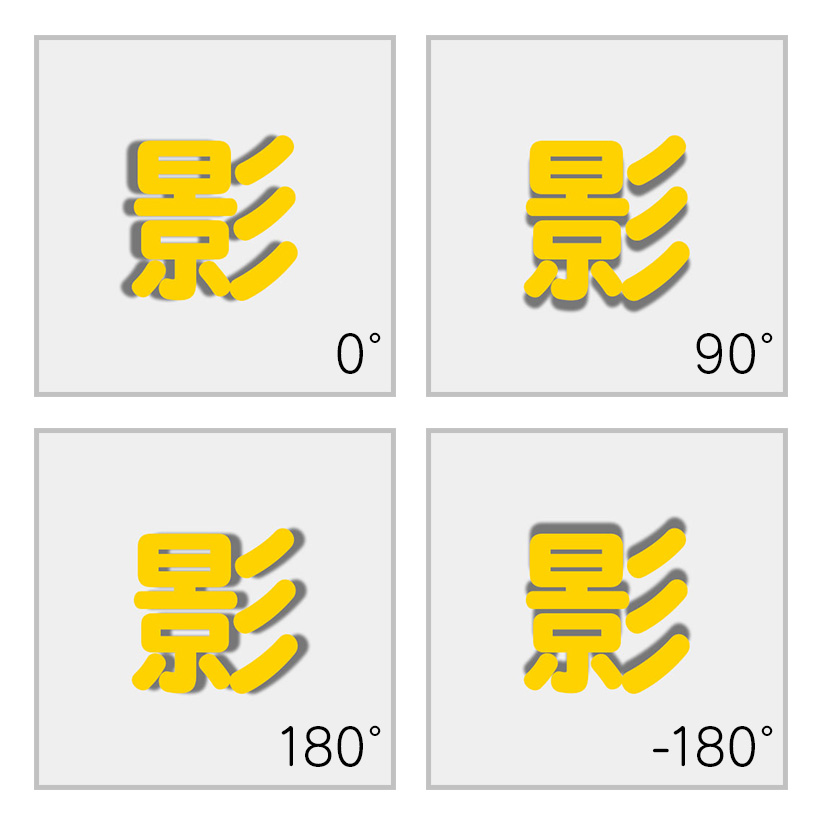
角度

角度の値を変えることで影がどの方向に付くかを決めることができます。
ですが、基本的には右下につけておけばそれっぽくなります(笑)
値によって影の方向を変えられるということだけ覚えておきましょう!
距離

0だと影が対象の真下に位置し、大きくなるほど対象から離れていきます。
離れる方向は先ほど決めた角度に依存しています。
迷ったら小さい値を設定しておけば問題ないでしょう。
スプレッド

スプレッドはいわば鮮明度です。
値が小さいとぼんやりとぼやけた影、大きいほどはっきりとした影になります。
注意したいのは濃さが変わるわけでないということ!
不透明度を60%にしている場合、60%の濃さのままはっきりとした表示になります。
画像の一番右はスプレッド100%に設定しているのですが、ここまでくると影というよりベタ塗りですね。

このように影を右下にずらして配置することで簡単に立体的な文字を作ることができます。
描画モード横をクリックすると影の色を変えることもできるので試してみてください!
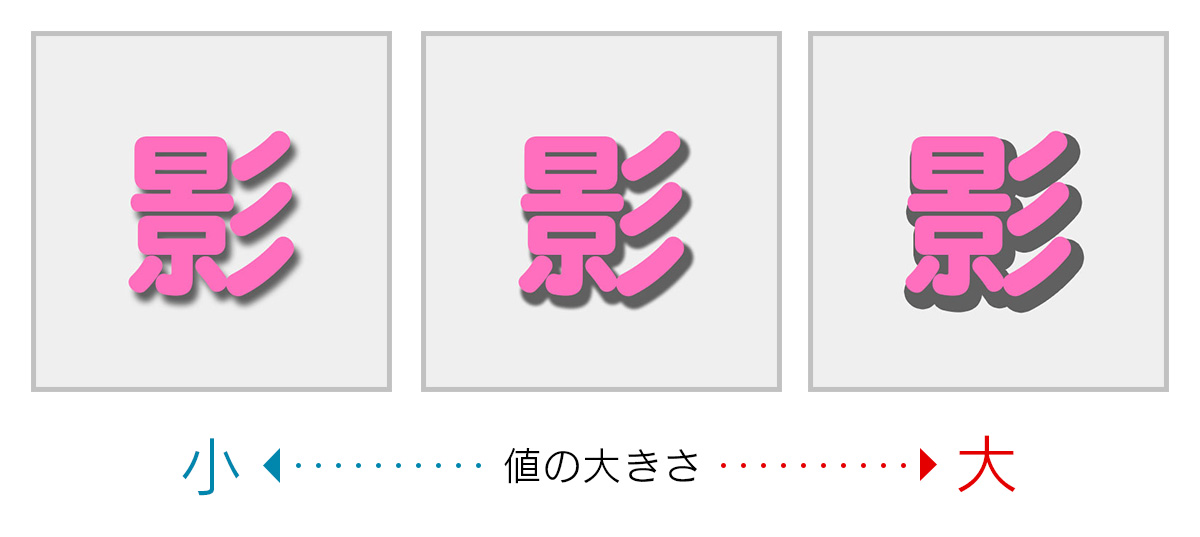
サイズ

その名の通り影の大きさを決める値です。
値が大きくなるほど薄くぼんやりとした表示になります。
それを加味して先ほどのスプレッドと不透明度を一緒に調整しましょう!
描画モード
上記5つの値を設定したら最後に描写モードを選択しましょう。
といってもほとんどの場合は「通常」のままで大丈夫です。
写真に文字を乗せる場合など、たまーに使うことがあるくらいです。
初心者の方は
- 通常
- 乗算
- スクリーン
- オーバーレイ
この4つの違いを覚えておくといいでしょう!

| 通常 | 基本的にはこのモードを使うことをおすすめします。 描画効果がかからず、背景の影響を受けません。 |
|---|---|
| 乗算 | 乗算は背景と色をかけ合わせて表示します。 明るい部分は暗く、暗い部分はより暗くなります。 |
| スクリーン | スクリーンは乗算と逆です。 暗い部分は明るく、明るい部分はより明るくなります。 |
| オーバーレイ | オーバーレイは乗算とスクリーン2つの要素を併せ持ちます。 背景が暗いと「乗算の効果」背景が明るいと「スクリーンの効果」が適用されます。 感覚的には乗算とスクリーンのいいとこどりって感じです! 全体的に鮮やかさが上がったように見えるので、「不透明度」を調整して使うといいでしょう。 |
まとめ
自分の作ったバナーが、なんかのっぺりしているなぁと悩んでいる方は文字に影をつけてみるのをおすすめします!
影をつけるとデザインが立体的になるので初心者感がだいぶ消えると思いますよ!









コメント