画像や文字、シェイプなどの色を簡単に変更することができるPhotoshop(フォトショップ)のレイヤースタイル「カラーオーバーレイ」
今回はこちらの解説記事になります。
デザインをするうえで必須スキルとなりますので、初心者の方は絶対に覚えましょう!

カラーオーバーレイの使い方
フリー素材をダウンロードしてきたはいいけど、違う色で使いたいな…
そんな時に使うのが「カラーオーバーレイ」です!実際にやってみましょう。
まずは好きな素材をダウンロード

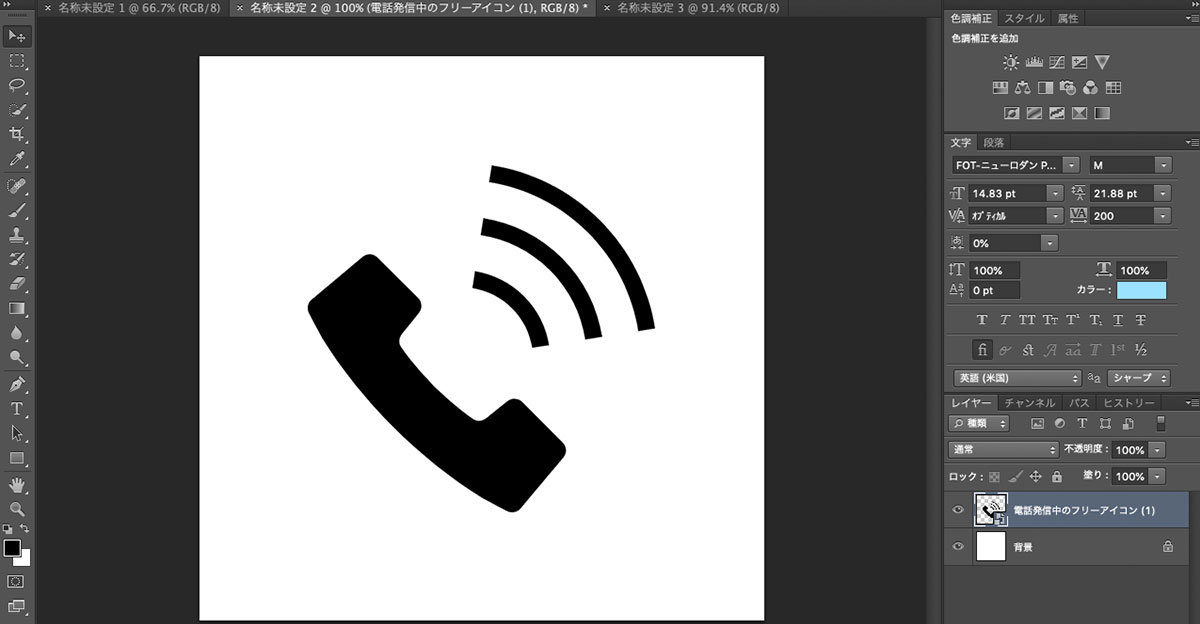
『icooon-mono』から素材をダウンロードしてきました。
アイコン用のフリー素材サイトならココ一択と言っていいほど豊富な種類がありオススメです!
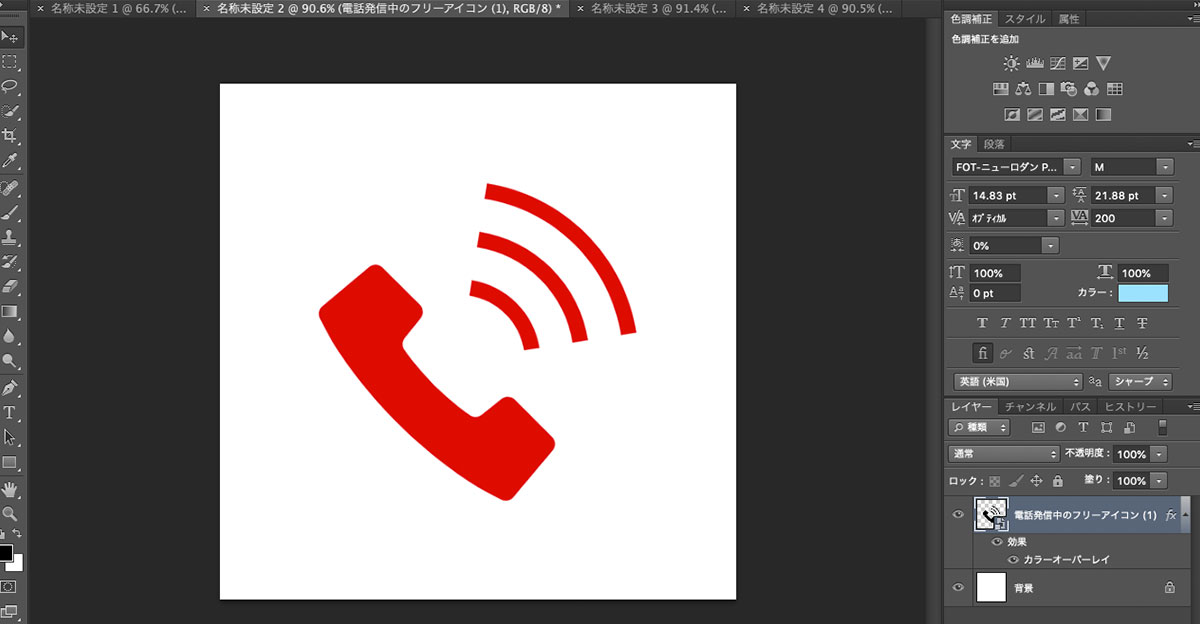
では、この電話アイコンの色を変えてみましょう。
レイヤースタイルのダイアログを開く

素材のレイヤーをダブルクリックします。
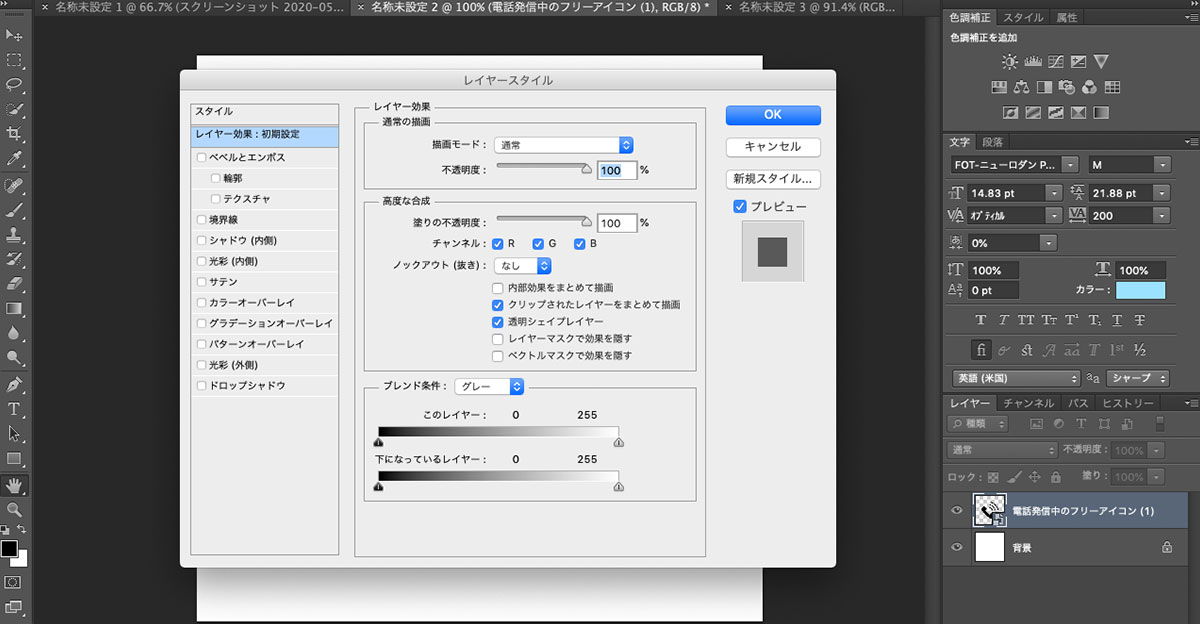
すると『レイヤースタイル』のダイアログが開くのでカラーオーバーレイを選択!
カラーオーバーレイ


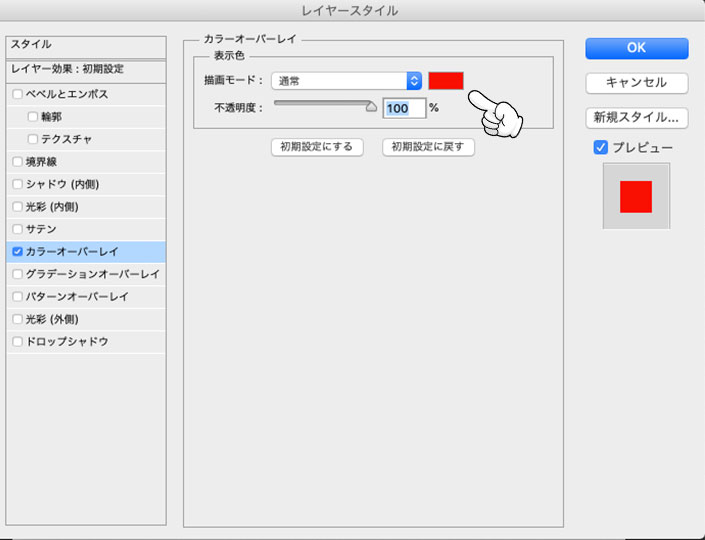
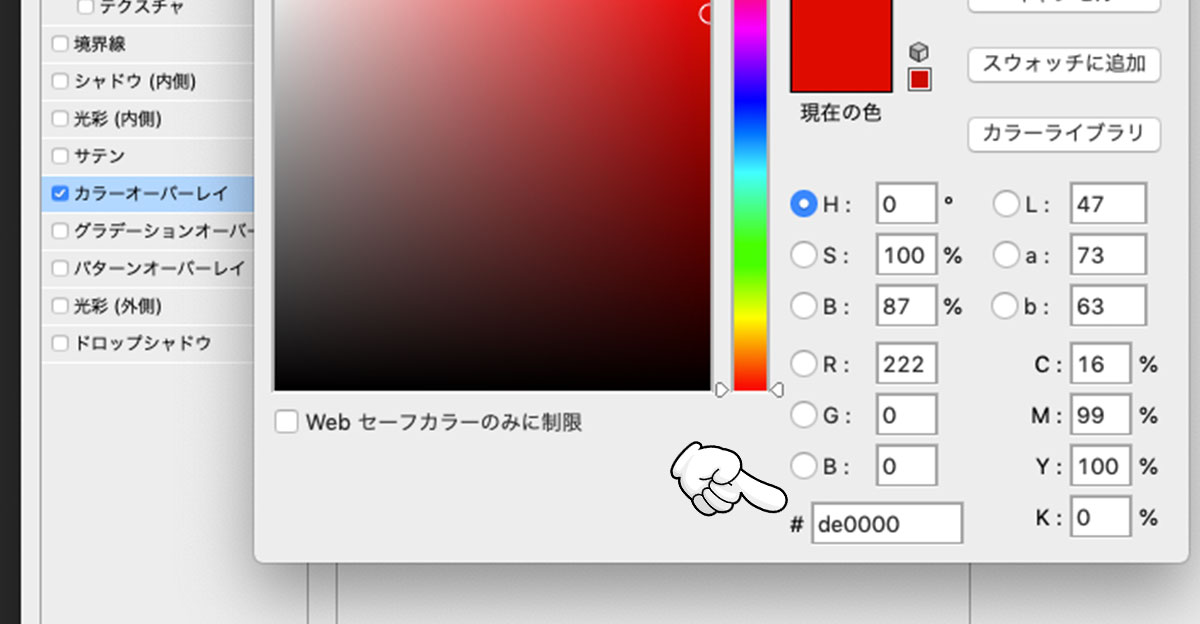
画像のように「描画モード:通常」「不透明度:100%」になっているのを確認してから好きな色に変更しましょう。
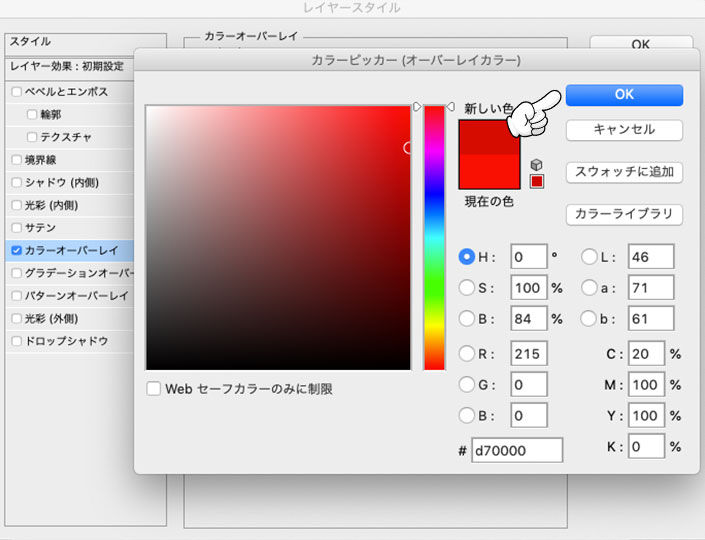
色が決まったら最後にOKを選択!

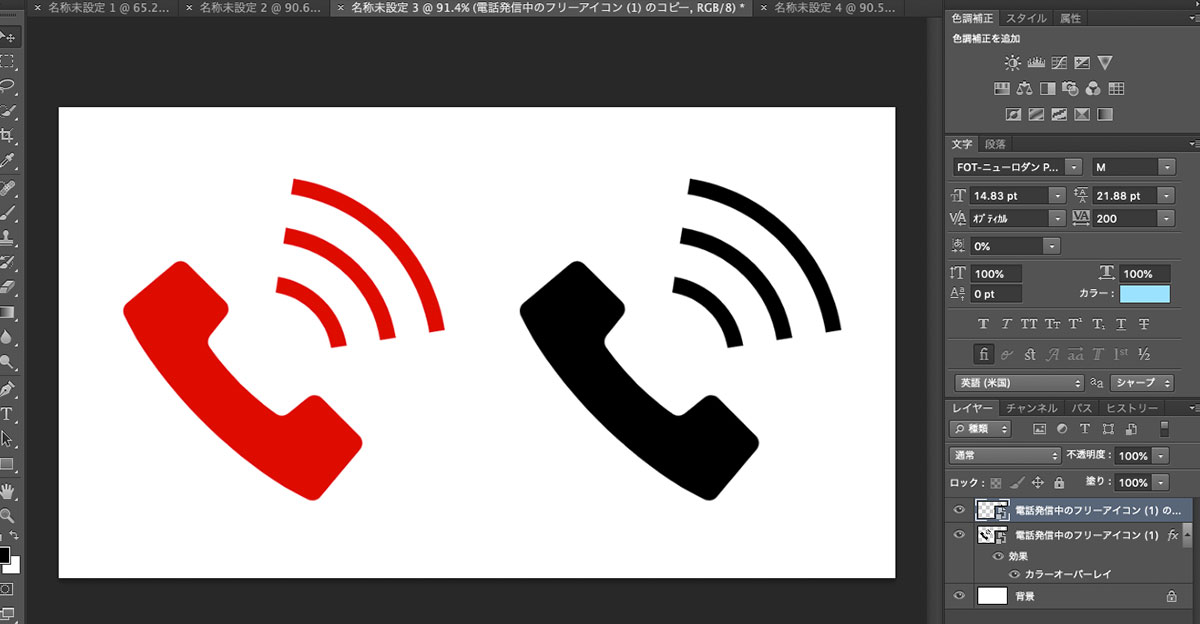
このように色が変われば成功です。簡単でしたね!
描画モードと不透明度については一旦覚えなくても大丈夫です。
まずはカラーオーバーレイの基本をしっかりとマスターしましょう!
カラーオーバーレイをもっと使いこなす方法
カラーコードを入力してみよう

web上で使われている色にはカラーコードという、6桁の数字とアルファベットからなるコードが設定されています。
カラーオーバーレイにはこのコードを入力する欄があり、web上で拾ってきた好きな色を設定することができます。
カラーコードの調べ方はこちらの記事が参考になったのでぜひご覧ください↓
【WEBサイトの色(カラーコード)が知りたい!】えっ!?拡張アプリは使わないの?
レイヤースタイルをコピーしてみよう

複数のものに同じ色でカラーオーバーレイをかけたい!
そんな時に便利なのがレイヤースタイルのコピーです。
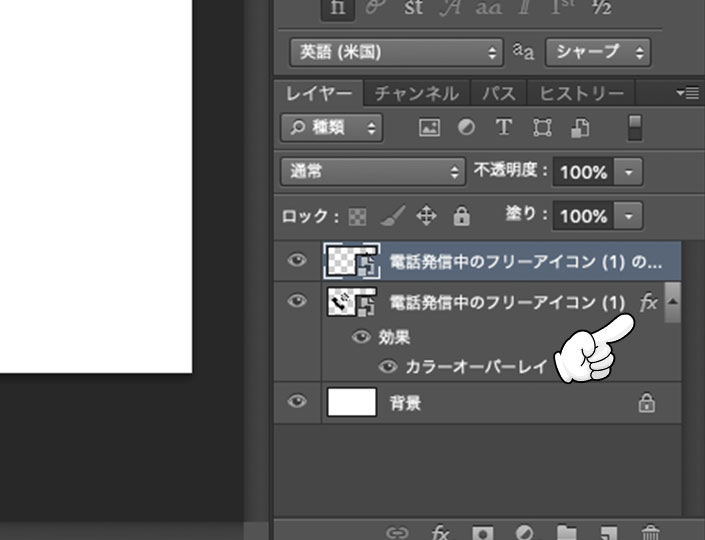
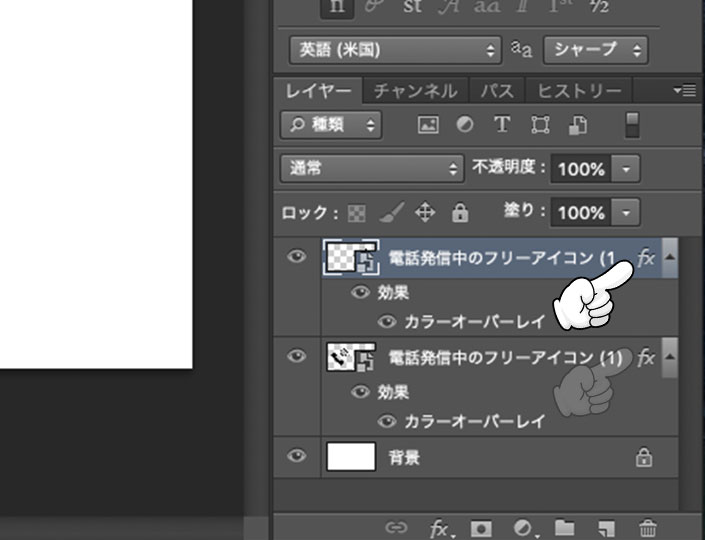
カラーオーバーレイをかけたレイヤーの右側にfxアイコンがありますよね?
こちらをAltキーを押しながらドラッグしてください。


同じ効果にしたいレイヤーの上で離すとコピーされます!
1つ1つ色を設定しなくていいので便利ですね。

デザイナーにとって必須テクニックですよ!
一度にレイヤースタイルを設定してみよう

先ほどレイヤースタイルのコピー方法を解説しました。
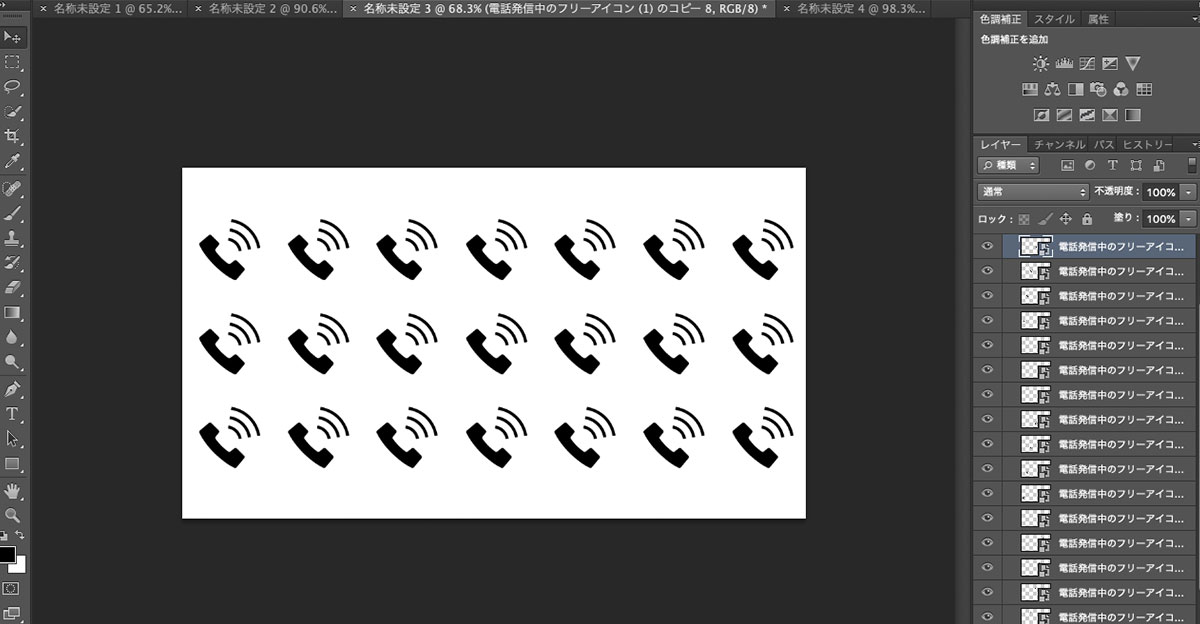
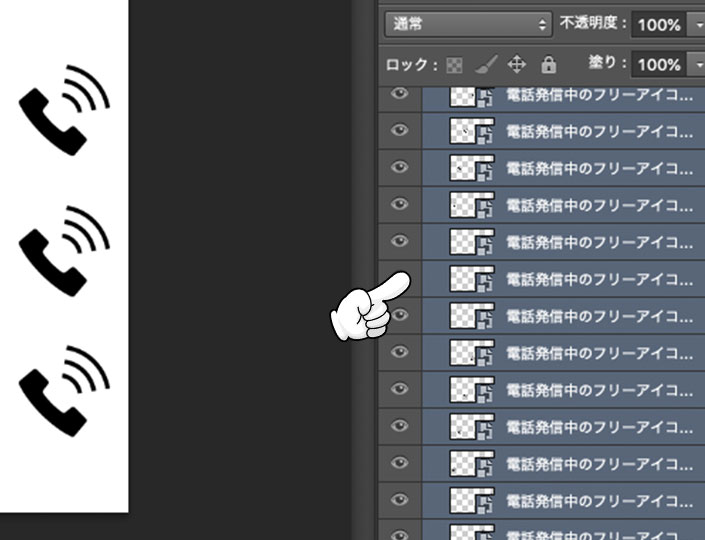
しかし、20~30個ほどレイヤーがある場合はコピーするのも大変ですよね。
そんな時にオススメの方法があります。


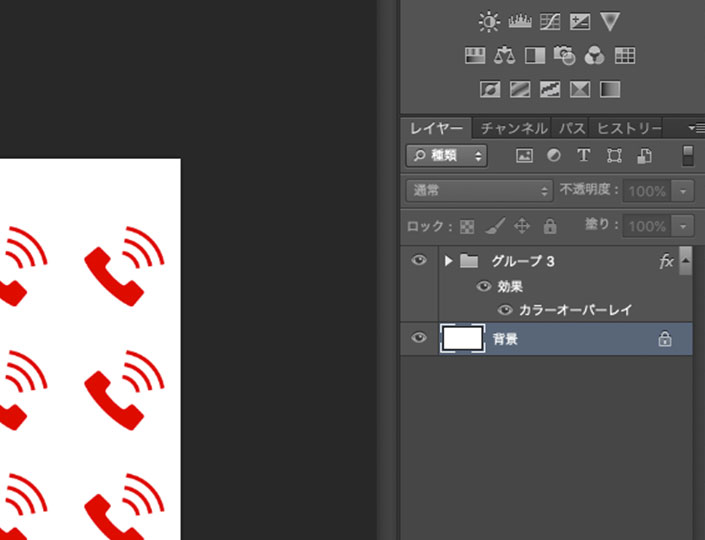
レイヤーすべてを選択して右クリックでグループ化します。
その後ダブルクリックしてグループ自体にカラーオーバーレイをかけることで全て適応されます。
まとめ
レイヤースタイル『カラーオーバーレイ』の使い方を紹介してきました。
もう一度まとめると
- レイヤーをダブルクリックすることで『カラーオーバーレイ』
- カラーコードを入力することで好きな色を使うことができる
- 複数にかける場合はレイヤースタイルのコピーorグループ化
ぜひ今回の記事を参考に使ってみてください!








コメント