みなさんはブログ内で余白を効果的に使えていますか?
コンテンツと間が狭いとキツキツで見づらいサイトになってしまいます。
今回は【HTML&CSS】を使った余白を細かく調整する方法を解説します!
読者の方が快適に記事を読めるよう効果的に余白を使って見づらいサイトから卒業しましょう!
①Simple CSSをダウンロード

まずはプラグインのSimple CSSをDLしましょう!
余白を細かく調整するためにはcssコードを入力する必要があります。
本来はstyle.cssにコードを書いてFTPにアップするのが普通ですが、初心者の方にはハードルが高いですよね。
そんな時にオススメなのがこのSimple CSS
このプラグインに入力すればサイト上のcssコードはすべて反映されます。
管理画面上で作業が完了するので初心者の方におすすめです!

「Simple CSS」について詳しく書いた記事があります!
合わせてこちらもご覧ください!

余白用のテンプレートcssコードを入力
Simple CSSをDLしたら早速開いてみましょう!
管理画面 ⇒ 外観 ⇒ Simple CSS
そこに下記コードをコピペしてください。
/* サイト上の余白テンプレート */
.m0 {
margin: 0!important;
}
.m0-t {
margin-top: 0!important;
}
.m0-r {
margin-right: 0!important;
}
.m0-b {
margin-bottom: 0!important;
}
.m0-l {
margin-left: 0!important;
}
.m5 {
margin: 5px!important;
}
.m5-t {
margin-top: 5px!important;
}
.m5-r {
margin-right: 5px!important;
}
.m5-b {
margin-bottom: 5px!important;
}
.m5-l {
margin-left: 5px!important;
}
.m10 {
margin: 10px!important;
}
.m10-t {
margin-top: 10px!important;
}
.m10-r {
margin-right: 10px!important;
}
.m10-b {
margin-bottom: 10px!important;
}
.m10-l {
margin-left: 10px!important;
}
.m15 {
margin: 15px!important;
}
.m15-t {
margin-top: 15px!important;
}
.m15-r {
margin-right: 15px!important;
}
.m15-b {
margin-bottom: 15px!important;
}
.m15-l {
margin-left: 15px!important;
}
.m20 {
margin: 20px!important;
}
.m20-t {
margin-top: 20px!important;
}
.m20-r {
margin-right: 20px!important;
}
.m20-b {
margin-bottom: 20px!important;
}
.m20-l {
margin-left: 20px!important;
}
.m25 {
margin: 25px!important;
}
.m25-t {
margin-top: 25px!important;
}
.m25-r {
margin-right: 25px!important;
}
.m25-b {
margin-bottom: 25px!important;
}
.m25-l {
margin-left: 25px!important;
}
.m30 {
margin: 30px!important;
}
.m30-t {
margin-top: 30px!important;
}
.m30-r {
margin-right: 30px!important;
}
.m30-b {
margin-bottom: 30px!important;
}
.m30-l {
margin-left: 30px!important;
}
.m40 {
margin: 40px!important;
}
.m40-t {
margin-top: 40px!important;
}
.m40-r {
margin-right: 40px!important;
}
.m40-b {
margin-bottom: 40px!important;
}
.m40-l {
margin-left: 40px!important;
}
.m50 {
margin: 50px!important;
}
.m50-t {
margin-top: 50px!important;
}
.m50-r {
margin-right: 50px!important;
}
.m50-b {
margin-bottom: 50px!important;
}
.m50-l {
margin-left: 50px!important;
}
.m60 {
margin: 60px!important;
}
.m60-t {
margin-top: 60px!important;
}
.m60-r {
margin-right: 60px!important;
}
.m60-b {
margin-bottom: 60px!important;
}
.m60-l {
margin-left: 60px!important;
}
.m70 {
margin: 70px!important;
}
.m70-t {
margin-top: 70px!important;
}
.m70-r {
margin-right: 70px!important;
}
.m70-b {
margin-bottom: 70px!important;
}
.m70-l {
margin-left: 70px!important;
}
.m80 {
margin: 80px!important;
}
.m80-t {
margin-top: 80px!important;
}
.m80-r {
margin-right: 80px!important;
}
.m80-b {
margin-bottom: 80px!important;
}
.m80-l {
margin-left: 80px!important;
}
.m90 {
margin: 90px!important;
}
.m90-t {
margin-top: 90px!important;
}
.m90-r {
margin-right: 90px!important;
}
.m90-b {
margin-bottom: 90px!important;
}
.m90-l {
margin-left: 90px!important;
}
.m100 {
margin: 100px!important;
}
.m100-t {
margin-top: 100px!important;
}
.m100-r {
margin-right: 100px!important;
}
.m100-b {
margin-bottom: 100px!important;
}
.m100-l {
margin-left: 100px!important;
}
.m150 {
margin: 150px!important;
}
.m150-t {
margin-top: 150px!important;
}
.m150-r {
margin-right: 150px!important;
}
.m150-b {
margin-bottom: 150px!important;
}
.m150-l {
margin-left: 150px!important;
}
.m200 {
margin: 200px!important;
}
.m200-t {
margin-top: 200px!important;
}
.m200-r {
margin-right: 200px!important;
}
.m200-b {
margin-bottom: 200px!important;
}
.m200-l {
margin-left: 200px!important;
}余白コードの使い方
先ほどのcssコードを入れたら準備完了です。
これでサイト上の好きな場所に余白を作ることができます。
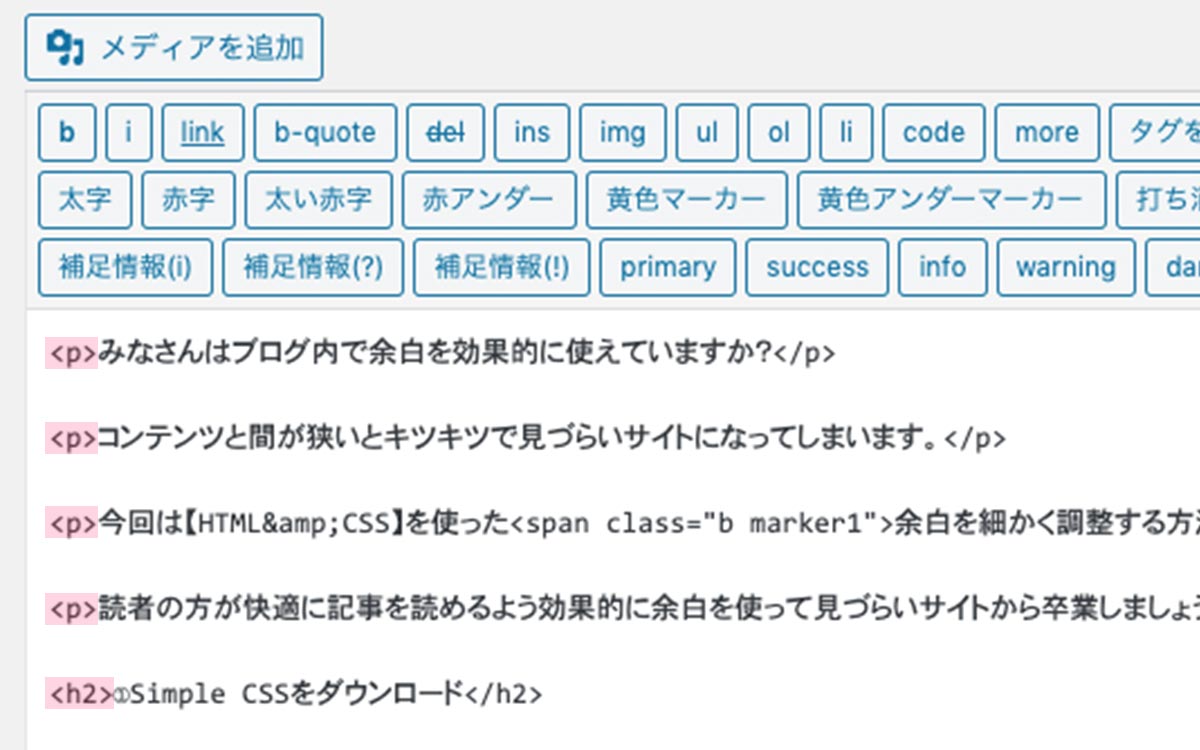
使い方は余白を付けたいコンテンツの開始タグを編集します。
まずは管理画面をテキストエディターにしてください!

色がついている箇所が開始タグです。開始タグには様々な種類があります。
見出し:<h2>
文章:<p>
その他:<div>これらを下記のように変更します。
見出し:<h2 class="">
文章:<p class="">
その他:<div class="">“”の間につけたい余白に合わせてコードを入れます。

自分がつけたい余白に応じて値を変えましょう!
余白の大きさ
m○○-□
○○の部分には余白の大きさを入れます。
| 対応している数値 | 0,5,10,15,20,25,30,40,50,60,70,80,90,100,150,200 |
|---|
余白の位置
m○○-□
□の部分には余白の位置を入れます。
| t | 上に余白が付く |
|---|---|
| b | 下に余白が付く |
| l | 左に余白が付く |
| r | 右に余白が付く |
| -□を削除 | 全体に余白が付く |
余白の大きさ一覧
m0-b
m5-b
m10-b
m15-b
m20-b
m25-b
m30-b
m40-b
m50-b
m60-b
m70-b
m80-b
m90-b
m100-b
m150-b
m200-b
まとめ
以上が余白テンプレートを使った調整方法になります。
使いこなすとこんなこともできます(上下に余白200配置)
最初は難しいと思いますが、慣れれば簡単に余白を調整することができますよ!









コメント