
初心者の方がブログを開設して最初に躓きやすいのがサイトのデザイン調整
それを助けてくれる素敵なプラグインを紹介します!
そもそもCSSって?
CSSとは、ウェブページのデザインやレイアウトなどの見栄えを変えていくためのコンピュータ言語です。CSSは「スタイルシート」とも呼ばれます。
出典:https://saruwakakun.com/
つまり、サイトの見た目に関することはすべてCSSコードによって決まるんです。
ネット上にはコピペするだけでかっこいいデザインにできるコードが沢山公開されているので専門的な知識がなくても大丈夫!
有名なのは「サルワカ」ですね!
サルワカはあらゆることをサルでも分かるように解説するメディアです。
その名に恥じない、様々なCSSコードがわかりやすく記載されています。

当サイト「ハジデザ」でもCSSに関する記事を書いていますので、あわせてご覧ください!
参考パンくずリストの最後の項目を非表示にする方法【WorsPressカスタマイズ】
サイトデザインに必須なプラグイン【Simple CSS】
初心者の方がまず思うのは、CSSコードをどこに記載すればいいか分からない!
そんな疑問を解決するのがSimple CSS
このプラグインに入力すればサイト上のcssコードはすべて反映されます!
管理画面上で作業が完了するので初心者の方におすすめです!

【Simple CSS】のダウンロード方法
管理画面からダウンロード
個人的にはこの方法が簡単でおすすめです!
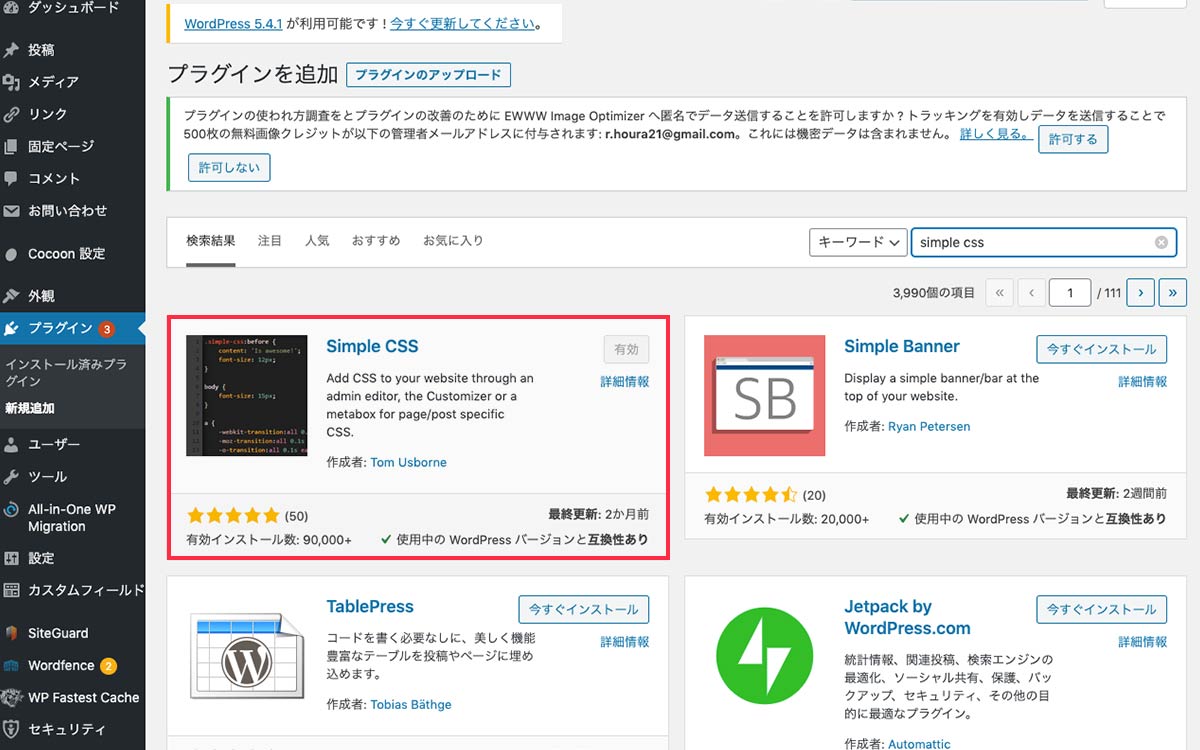
検索窓に「Simple CSS」と入力しましょう。

今すぐインストールのボタンをクリック!
しばらくすると有効化の青いボタンが出てくるのでもう一度クリックしましょう。
これで準備完了です!
公式サイトからダウンロード
公式サイトからダウンロードしてワードプレスにインストールすることもできます。
まずはこちらから「Simple CSS」をダウンロードしましょう!

そしたらWorsPressの管理画面に行き
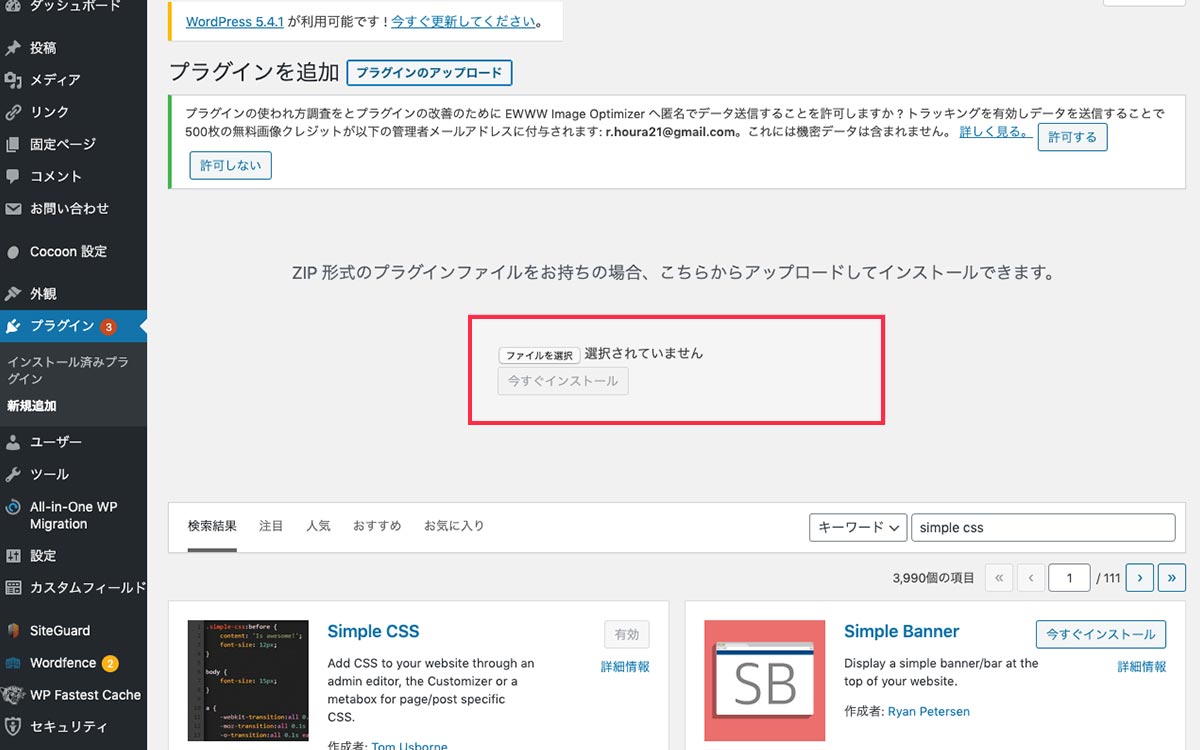
プラグイン ⇒ 新規追加 ⇒ プラグインのアップロード
するとこの画面になると思います。

ファイルを選択ボタンに先ほどダウンロードした「Simple CSS」のzipファイルをドラッグすればインストール完了です!
プラグインを有効化するのも忘れずに!
【Simple CSS】の使い方
では早速使ってみましょう!
僕が前回書いた記事

をもとにパンくずリストを非表示にしてみます。
「Simple CSS」を以下の手順で開きましょう。
管理画面 ⇒ 外観 ⇒ Simple CSS

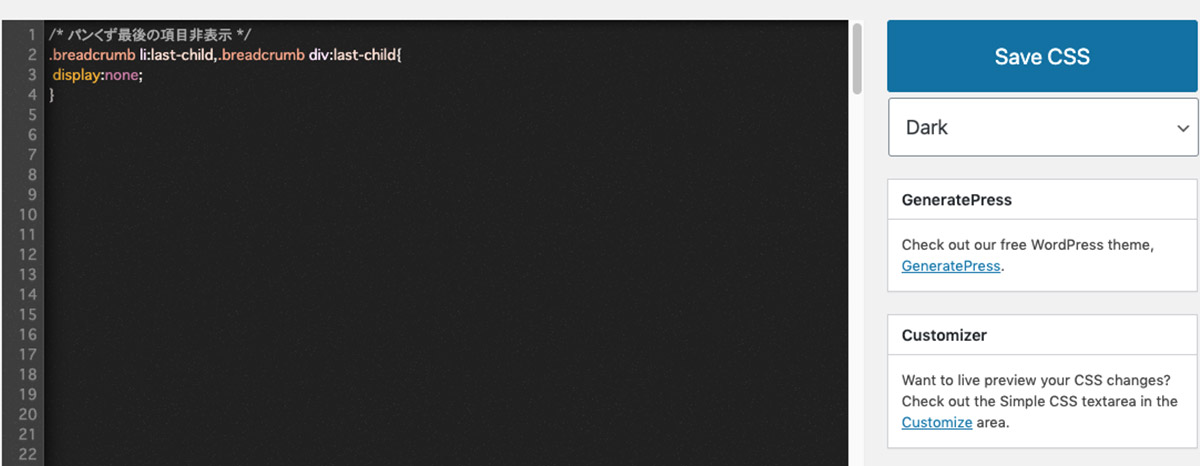
開いたらこのようにコードをコピペするだけ!
Save CSSボタンを押せばサイトに反映されます!
CSSをいくつも書いていくと、どれが何のコードか分からなくなってしまいます。
そうならないためにメモを残しましょう!
/* この部分に好きな言葉を入れる */
/* */で囲むことでメモを書くことができます。
まとめ
今回は「Simple CSS」について紹介しました。
WorsPressのいいところは、便利なプラグインを使うことで初心者にも簡単にサイトをカスタマイズできることです!
今後もガンガン使っていきましょう!









コメント