
Photoshop(フォトショップ)を使って人物の画像を上手に切り抜きたいけど、髪の毛部分がどうしてもうまくいかない…
簡単にできる方法が知りたいなぁ。

今回は「境界線の調整」を使った簡単な髪の毛の切り抜き方を紹介していきます。
デザイナーになるうえで必須テクニックなので、完ぺきにマスターしましょう!
「境界線の調整」を使った髪の毛の切り抜き方法

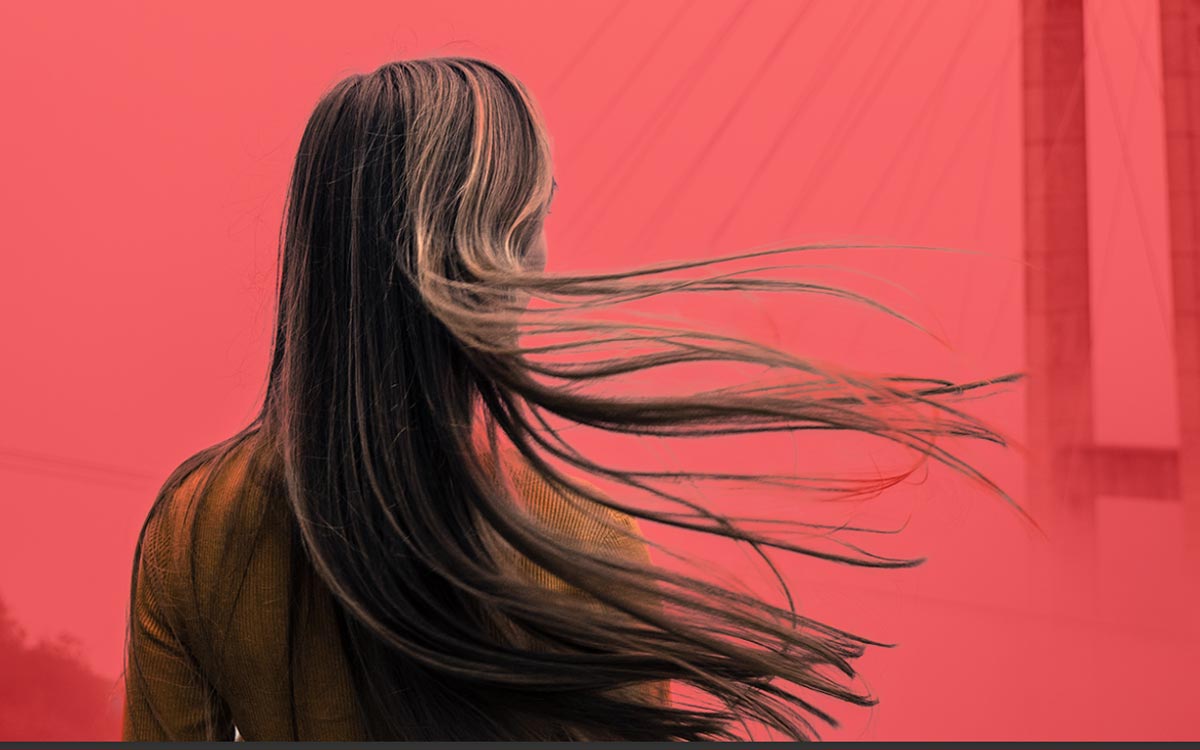
こちらの画像を切り抜いていきます!


(ほんとに30秒で髪の毛を切り抜けるのかなぁ…)
髪の毛以外の選択範囲を作成

まずは髪の毛以外の選択範囲を作成してあげましょう!
選択範囲を作成する方法については前に記事を書いたので、ぜひ参考にしてください。


今回僕はクイック選択ツールを使うことにしました!
どの切り抜き方でも「境界線の調整」は使えるので、自分に合った方法で大丈夫ですよ!
髪の毛をアバウトに選択

髪の毛の部分をアバウトに選択してみましょう。
後から調整するので大体でオッケー。
選択範囲ツールの状態で「境界線を調整」を使う

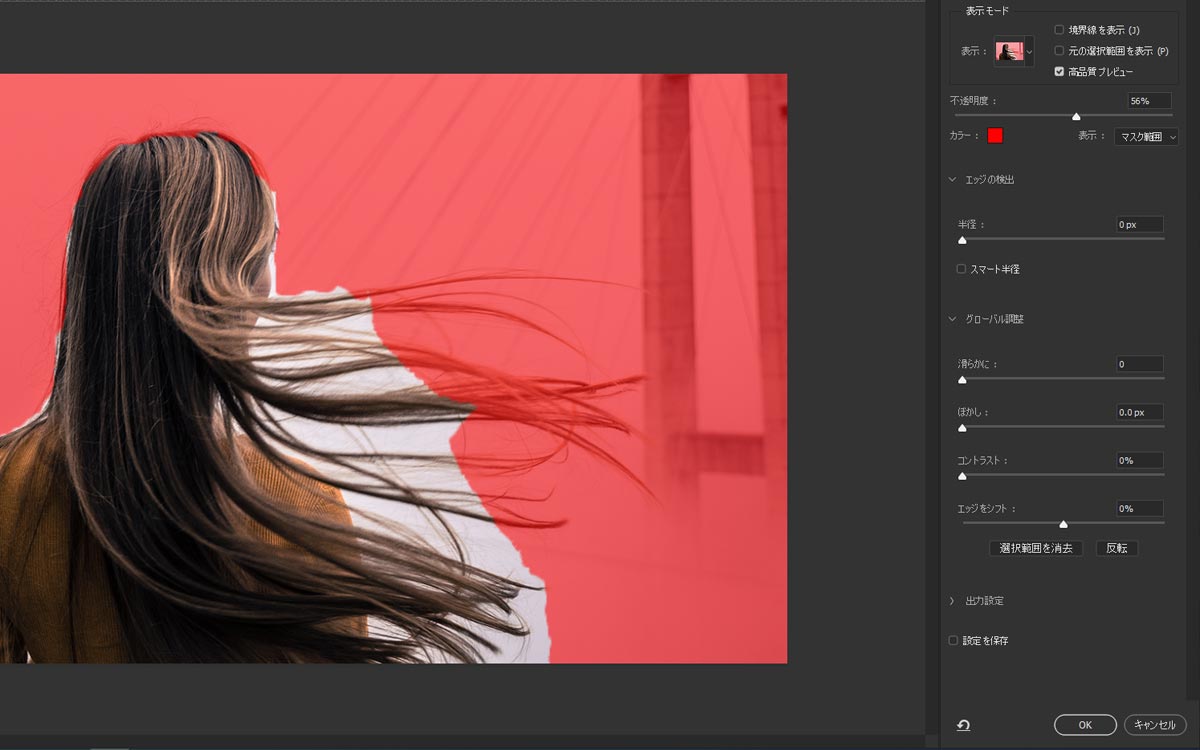
選択範囲ツールの状態で右クリック「境界線を調整」を選択。
するとこのような調整パネルが開きます。
※photoshopのバージョンによっては「選択とマスク」になっています。
髪の毛の境界線部分をなぞる
半径調整ツールを選択した状態で髪の毛の境界線部分をなぞると…
なんと、髪の毛だけが選択されていきます!

実際にやってみるとわかりますが、本当に簡単です。
ただなぞるだけで背景が消えていく様子は快感!

選択し終わったらこんな感じです!
その後OKボタンを押して、「Ctrl」+「J」で切り抜きレイヤーを作成しましょう。
完成


仕上がりがこちら!
ただなぞっただけなのに髪の毛の細かい部分まできれいに切り抜かれています。
Photoshop(フォトショップ)ってすごい!
さらに完成度を上げるテクニック

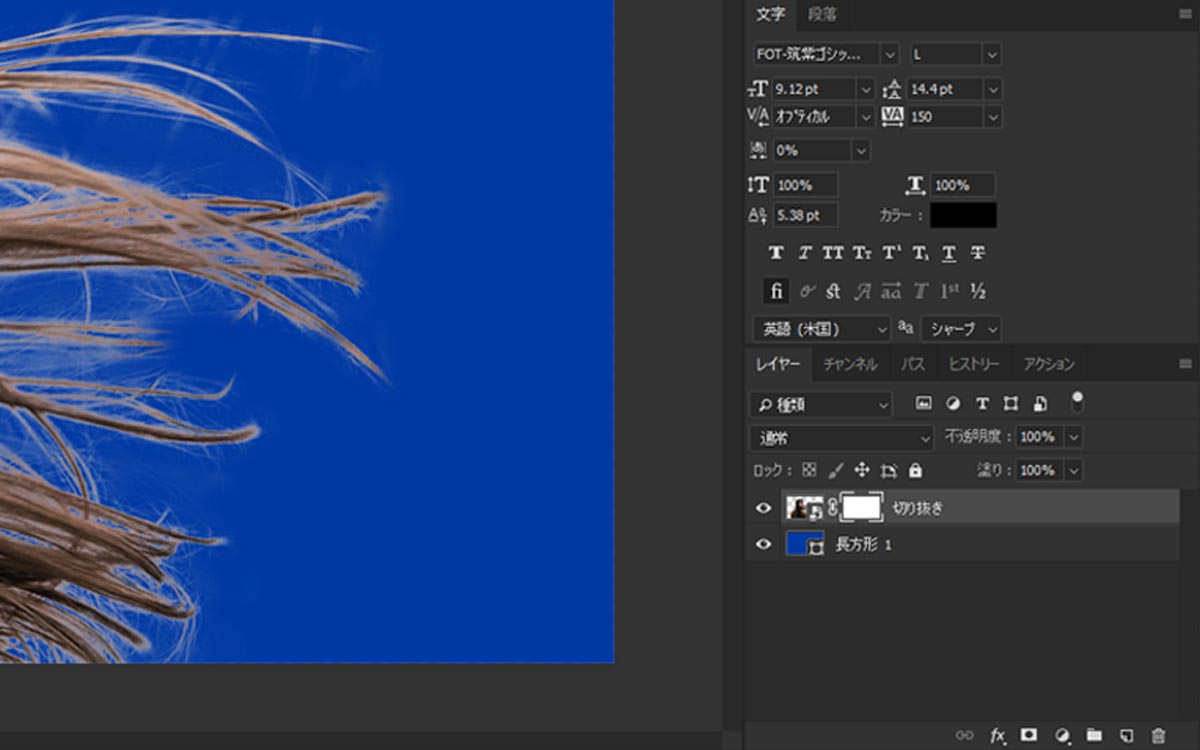
切り抜いた画像の後ろに色を付けると、切り抜き残した背景を見やすくすることができます。
レイヤーマスクを選択、筆の色が黒になっていることを確認してから筆ツールで残った背景を消していきましょう。


参考超簡単!肌補正で被写体を10歳若返らせる【初心者向けのレタッチ講座】
まとめ
このように「境界線の調整」を使うことで髪の毛の細部まで綺麗に切り抜くことができます。
アイコンの作成時、バナーの作成時など、人物を切り抜く機会は沢山あります。
デザイナーにとって必須テクニックですので、下記の記事も参考にしながら何回も練習して完ぺきに使いこなせるようになりましょう!









コメント