どうも、WEBデザイナーのASK(@ASK84032731)です。
デザイナーはレタッチ(写真修正)をする機会がとても多いって知っていましたか?
基本的に写真を使用する場合、全てデザイナーがレタッチをします。
写真が微妙と言われたら、カメラマンではなくデザイナーの責任だと思いましょう。
それほどレタッチはデザイナーにとって大事な技術の1つなんです
今回はPhotoshop(フォトショップ)を使った肌のレタッチ方法を紹介します。

デザイナーにとっては必須テクニックだから今回の記事を参考にマスターしてみよう!
肌補正を始める前に

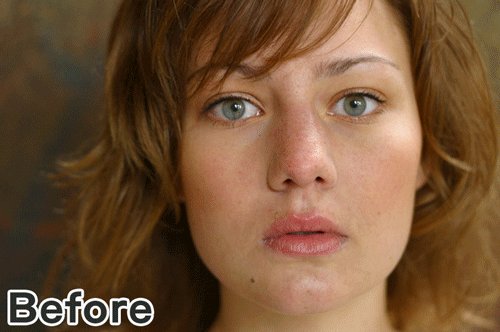
今回はこちらの画像を補正していきます!

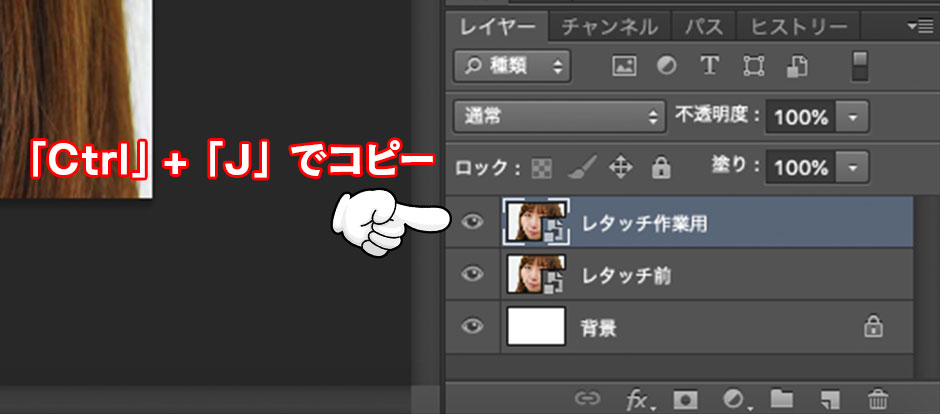
作業を始める前に写真のレイヤーを「Ctrl」+「J」でコピーしましょう。
何かあったときにいつでも元に戻せるし、表示非表示を切り替えることで修正前の画像と見比べることができます。

肌荒れ・シミや ・ホクロを除去
スポット修復ブラシツールを使う
まずは肌荒れなどの気になるポイントをピンポイントで除去していきましょう。
左のツールバーから「スポット修復ブラシツール」を選択します。

選択したら、消したいポイントをクリックやドラッグするだけ!
「スポット修復ブラシツール」は選択したまわりから最適なピクセルを自動で抽出してくれる機能です。
クリックするだけで、不要物を消して違和感のないよう馴染ませてくれます。
うまくいかない場合はコピースタンプツール
「スポット修復ブラシツール」には弱点があります。
選択したまわりから画像を抽出するので、肌の輪郭部分や目の近くなど、周囲に何かがあるとうまくいきません
そんな時は「コピースタンプツール」を使いましょう。
使い方は簡単です。まずツールバーからコピースタンプツールを選択

周囲で肌がきれいな箇所を「Alt」を押しながらクリックします。
その後消したいポイントをクリックしましょう。

少しコツがいるので練習してみてね!
ほうれい線をなくす
ほうれい線があると被写体が一気に老けて見えます
2つの方法を紹介するので用途に合わせて使い分けましょう。
スポット修復ブラシツールで完全に消す
先ほど使ったスポット修復ブラシツールを使うことでほうれい線をなくすことができます。
やり方も全く同じです。
ぼかしツールで自然に薄くする
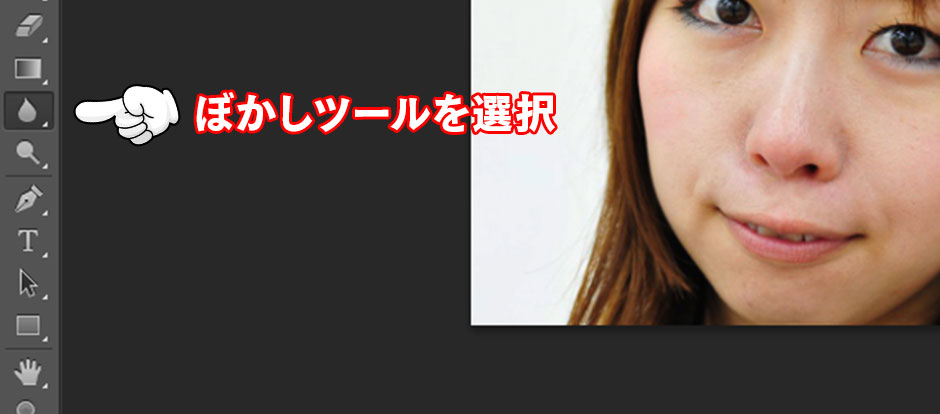
完全に消してしまうのは違和感がある場合、自然な感じでほうれい線を薄くするには「ぼかしツール」を使います。
ツールバーにある水滴のようなアイコンの「ぼかしツール」を選択しましょう。

あとはほうれい線をなぞってあげるだけ!
ほうれい線がぼけて自然に薄くすることができます。
肌の質感をすべすべに
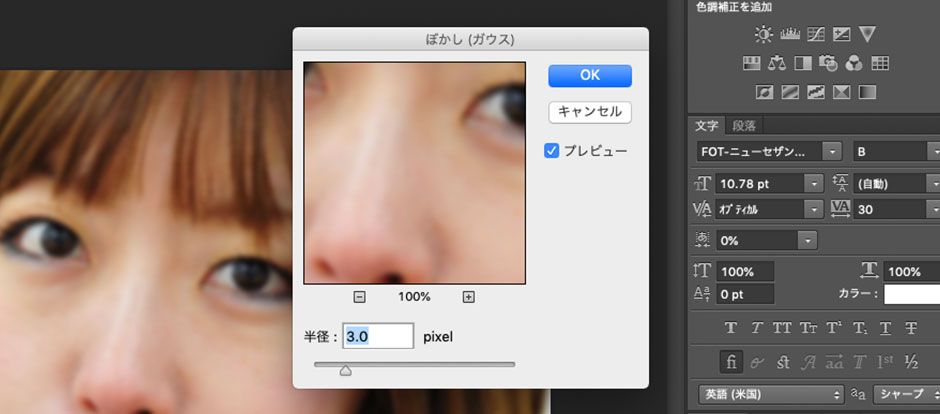
レイヤーをもう1枚「Ctrl」+「J」でコピーしましょう。
そのレイヤーをフィルター→ぼかし→ぼかし(ガウス)でぼかしをかけます。
あとで調整できるので、強めにかけるのがおすすめです。

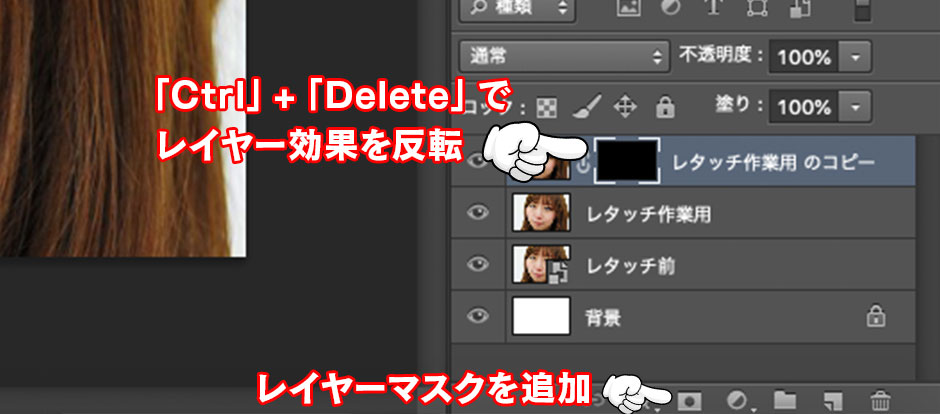
その後レイヤーマスクを追加を選択。
「Ctrl」+「Delete」でレイヤー効果を反転させます。

その状態でブラシツールを選択。
すべすべにしたい肌をなぞっていきましょう。
なぞり終わったらレイヤーの不透明度を調整して自然になじませましょう。


肌の質感が残るように調整しようね!
写真の明るさを調整
意外に忘れがちなのが写真自体の明るさ調整。
写真を明るくするだけで印象がだいぶ変わりますよ!
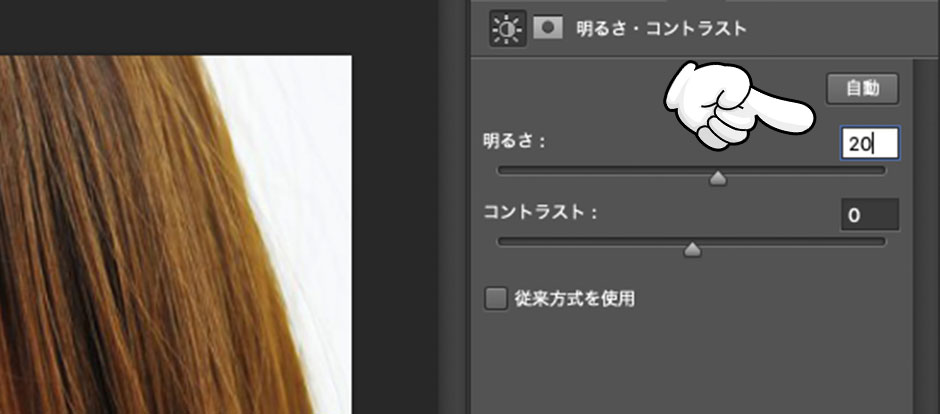
色調補正の明るさ・コントラストをクリック→値を調整


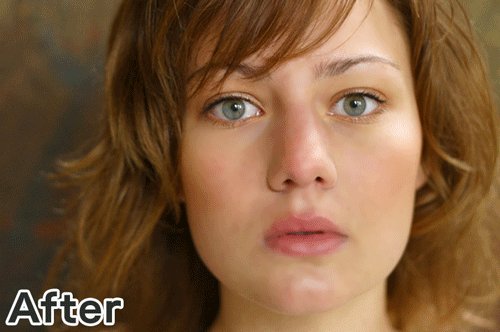
肌補正前との比較
肌補正前の写真と比較してみると一目瞭然。
レタッチによって写真が与える印象はこんなに変わるんですね。

↑1秒ごとに切り替わります。
まとめ
以上、肌補正で被写体を10歳若返らせるレタッチ講座でした。
今回のレタッチ手順を使いこなせば、どんなモデルにも対応できます。



いろんな写真で練習してみてね!








コメント