デザイナーを目指す場合、色についての知識をしっかりと身につけなくてはなりません。
私たちの身の回りにはたくさんの色であふれており、それらの色を正確に認識するには正しい知識が必要です。
色彩感覚や配色のセンスなども、色についての正しい知識があってこそ!
そこで当ブログでは、色彩に関する基礎知識を解説したいと思います。
今回は『色の三属性(色相・明度・彩度)』編です。それではご覧ください!
- 色の三属性(色相・明度・彩度) ←今ここ
- 色が与える印象や心理的効果
- 配色のコツやテクニック
- 色とユニバーサルデザイン
無彩色と有彩色
色は、大きく分けて無彩色と有彩色の2種類に分類される。
まず最初にこれを覚えておきましょう。
無彩色とは、白・黒・グレーのように色味を持たない色を指します。
有彩色とは、赤や青、緑、黄色などの色味を持つ色のことです。
無彩色

無彩色は白・黒・グレーの明るさだけで表されます。上記のモノクロ写真は無彩色のみで作られていると言えます。
- 色味がない
- 明度(明るさ)のみで表す
有彩色

有彩色は色味のあるすべての色のことを指すので、上記のカラー写真は有彩色で作られていると言えます。
- 色味がある
- 色相(色味)・明度(明るさ)・彩度(鮮やかさ)で表す
色の三属性(色相・明度・彩度)

例えば、赤色にも非常にたくさんの色があり、人によって思い浮かべる色は違うでしょう。
- 燃えるような真っ赤な色
- ワインのような暗い赤色
- 血のようなどす黒い赤色
- オレンジ色に近いような赤色
- ピンクに近いパステルな赤色
これでは非常に不便です。
多くの人が同じ色を共通に認識するためには、「色のものさし」となるものが必要になります。
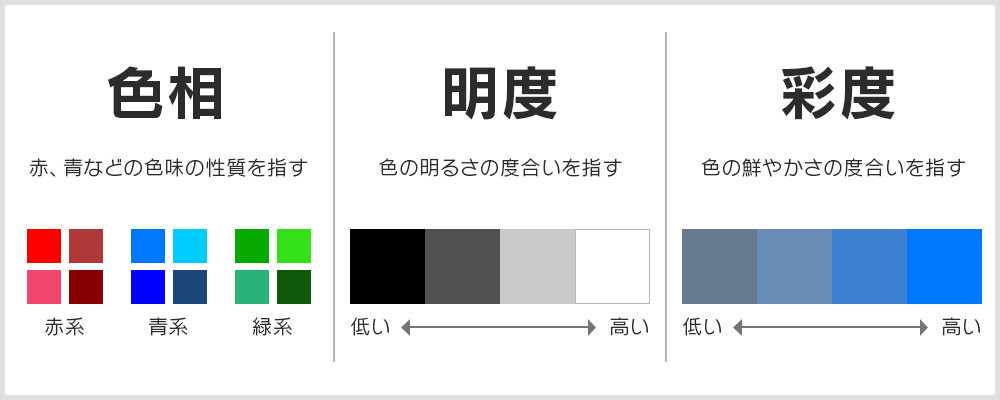
この時に基準となるのが『色相』『明度』『彩度』という3つの性質であり、これを『色の三属性』と呼びます。
色相

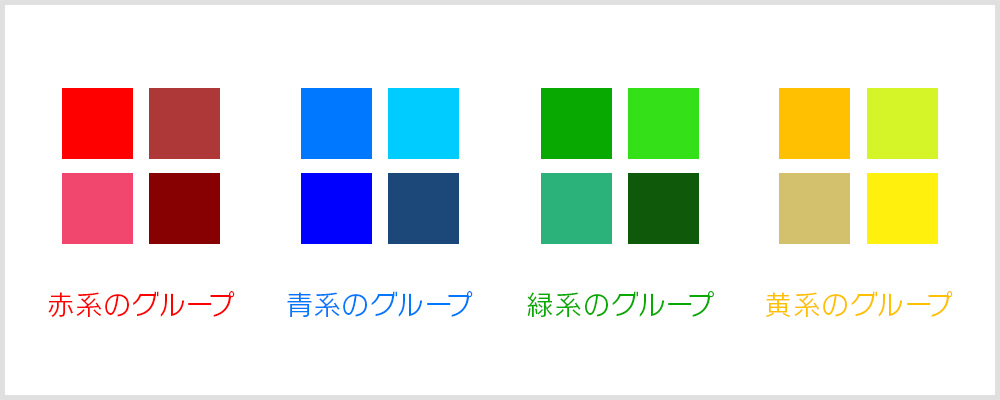
色相は簡単に言うと色のグループのこと。
棕櫚や茜色、ボルドーなどは赤系のグループ。空色や藍色、コバルトブルーなどは青系のグループ。
このように色味の性質によって色を分類することができます。
明度

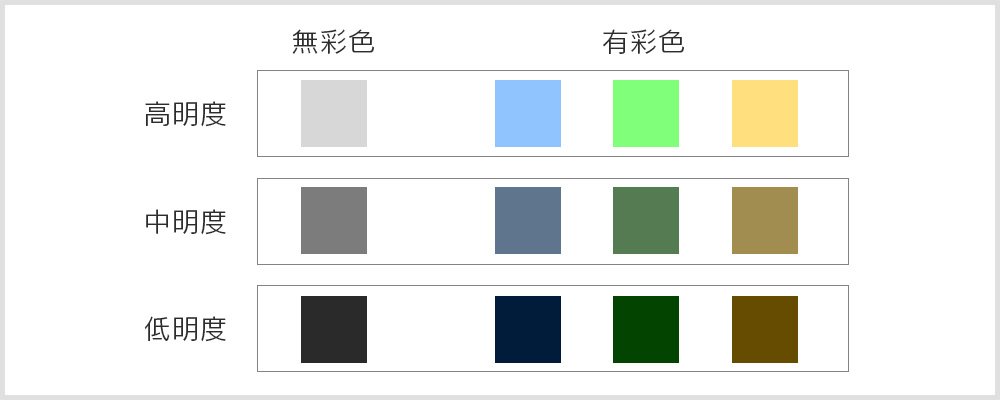
明度はその名の通り色の明るさを指します。
明度が高いほど色は明るくなり、低いほど暗くなります。
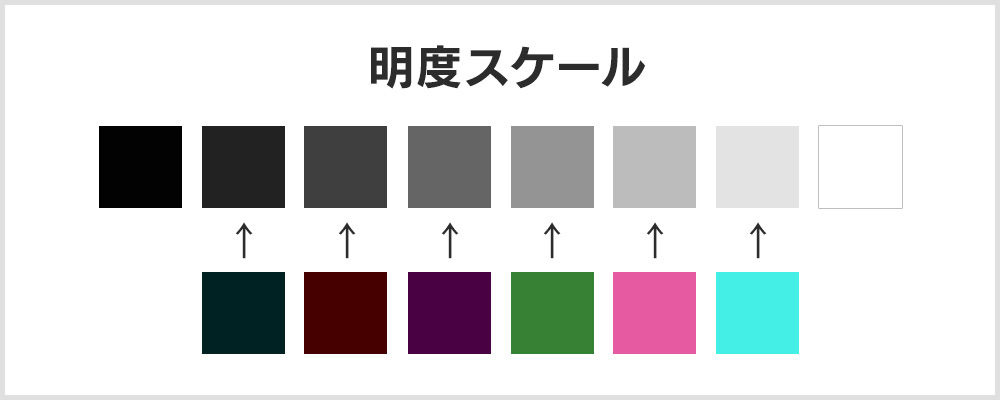
無彩色で考えるとわかりやすく、白⇒グレー⇒黒の順で明度が低くなっていきます。
白と黒の間に明るさの段階順に灰色を置いたものを明度スケールと言います。


彩度

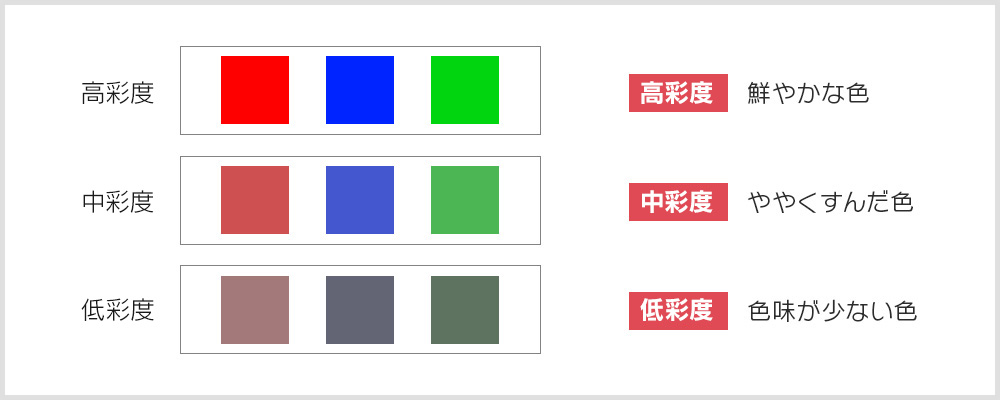
彩度は色の鮮やかさです。
同じ色彩と明度の色でも、彩度が違うと全く違う色になります。
彩度が高いほど鮮やかな色になります。ちなみに色彩学では彩度が高い色のことをビビッドカラーと呼びます。
逆に、彩度が低いほど色味が少なく、くすんだ色になります。
彩度が低くなればなるほど無彩色に近づいていき、彩度が0になると色味が完全になくなる=無彩色になります。

その色にどれだけグレーが入っているかで考えてみよう!
純色・明清色・暗清色・中間色
有彩色は、純色・明清色・暗清色・中間色の4つに分類することができ、有彩色の中で最も鮮やかな色を純色と言います。
この純色に白を混ぜてできるパステル調の色を明清色、黒を混ぜてできる暗い色を暗清色、グレーを混ぜた色を中間色と言います。
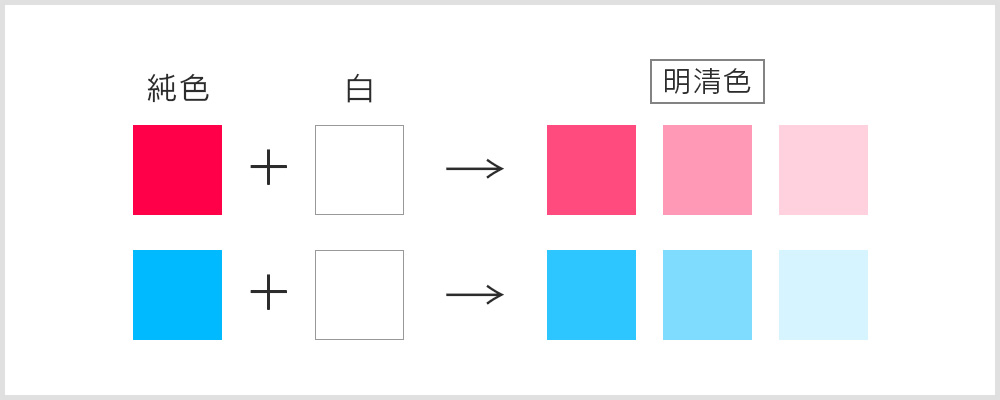
明清色

純色に白を混ぜた色。白の割合が多いほど明度が高くなり、彩度は低くなる。
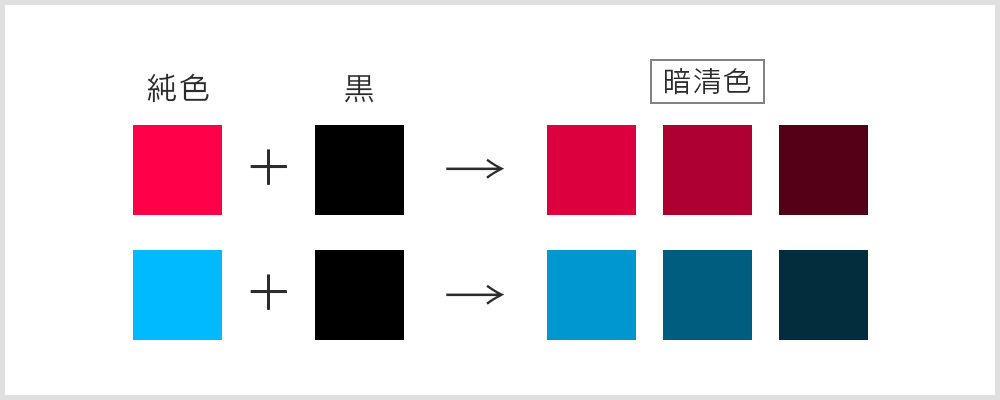
暗清色

純色に黒を混ぜた色。黒の割合が多いほど明度も彩度も低くなる。
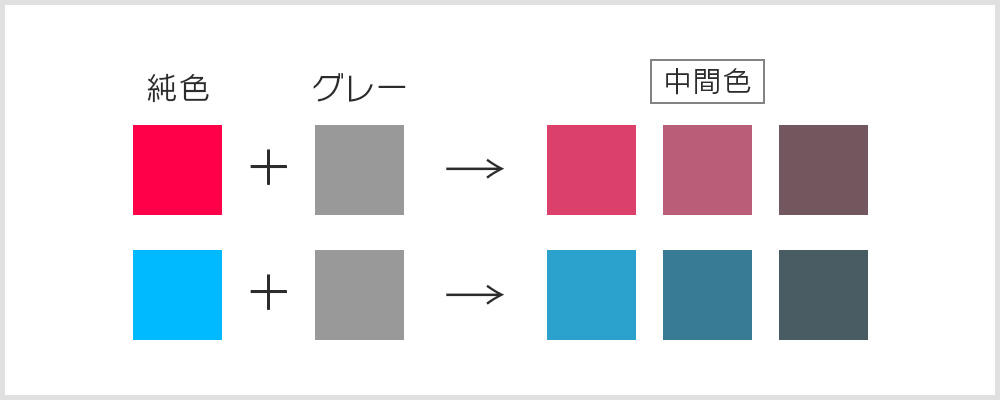
中間色

純色にグレーを混ぜた色。濁った色になるので濁色とも呼ばれる。
まとめ
以上、色の三属性(色相・明度・彩度)についての解説でした。
より詳しく色について知りたい方は、色彩検定についての教材がオススメです。
色についてしっかりと学び、色彩に強いデザイナーを目指しましょう!
ここまでご覧いただきありがとうございました!








コメント