- 配色に関する基本知識
- 初心者が覚えるべき色の組み合わせ方
- 代表的な色が持つ特徴
- 明日から使える定番の配色を紹介
- おすすめ配色ツールの紹介
デザインをする上で、頭を悩ませるのが配色問題。
色がバチっとハマらなくて悩んでいる方、配色に対して苦手意識を持っている方は多いのではないでしょうか?

本当にこの色の組み合わせでいいのかな?


安心してください!
今回の記事を読めば、誰でも配色マスターになれます!
配色に関する基礎知識や、定番の配色について詳しくまとめたので是非ご覧ください!
- 色の三属性(色相・明度・彩度)
- 色が与える印象や心理的効果
- 配色のコツやテクニック ←今ここ
- 色とユニバーサルデザイン
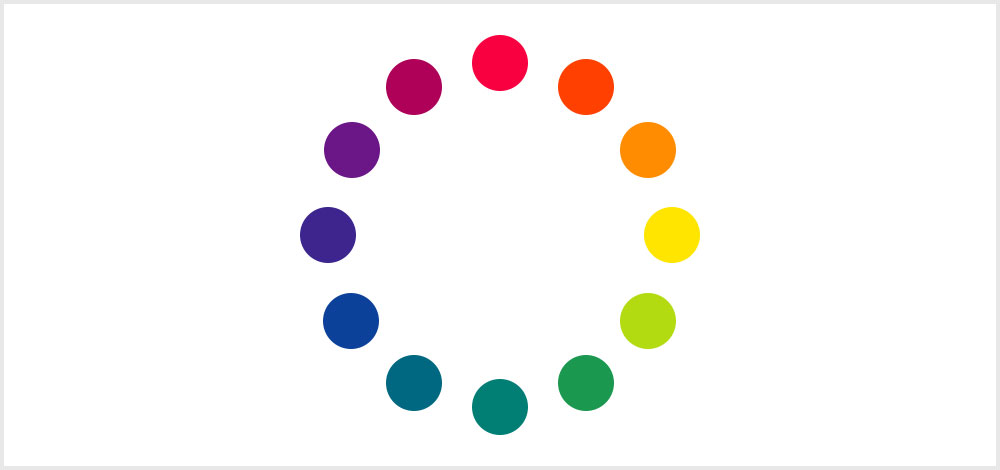
色相環とは?

はじめに配色をする上で欠かせない、色相環について説明します。
色相環とは「赤→オレンジ→黄色→緑→青→藍色→青紫→紫→赤紫」と、グラデーションになるように色を円形に並べたもので、色と色の関係は色相環を基準にして考えます。
色相環上で隣合う色や近い色は色相が近く、向かい合った色が最も色相が離れています。
後で詳しく説明しますが、この向かい合った色のことを補色と呼びます。
配色の基本

配色の基本は統一と変化です。
人は「共通性やまとまりを感じる配色」や「対照的な変化を感じる配色」を見ると心地良いと感じるようになります。
逆に言えばこの2つのうちどちらかを意識さえすれば、ある程度自由に色を選んでも良い配色が作れるのです!
続いては配色の割合についての話に移ります。
ベースカラー
一番面積が大きい背景などに使用する色です。
Webサイトであれば、背景に使われる白やグレーなどを指します。
白やグレーなどの無彩色やアソートカラーを白っぽくした色にするのが一般的です。
ベースカラーに彩度の高い色を使うと全体がうるさく、ハッキリ言ってダサい仕上がりになってしまうので控えておきましょう。
アソートカラー
主役となる色のことを指します。メインカラーとも言います。
Webサイトであれば、見出しや装飾など、あまり面積が大きくなりすぎないけど頻繁に出てくるものに使用されます。
アクセントカラー
配色全体を引き締めるためのアクセントとなる大事な要素で、指し色とも言います。
同じ色ばっかのところに少しだけ違う色を持ってくることで注目を集めたり、全体がのっぺりとした印象を払しょくすることができます。
ベースカラーやアソートカラーと色相や明度が全く違う色を使うと効果的でしょう。
Webサイトであれば、重要なボタンやバナー、テキストリンクなどに使用します。
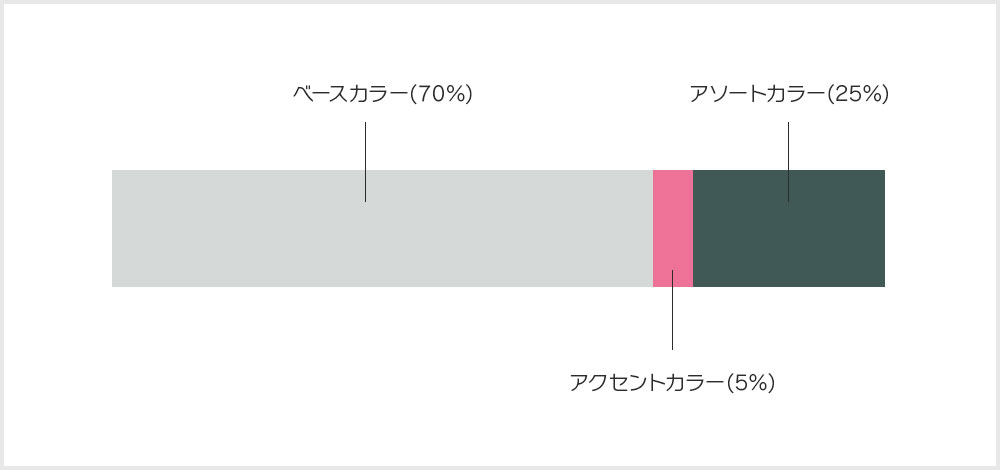
70:25:5の法則

上記で紹介したベースカラー・アソートカラー・アクセントカラーを「70:25:5」の割合で配置すると、バランスよく綺麗に配色することができます。
これを70:25:5の法則と呼びます。デザイン業界では常識とされているテクニックなので覚えておきましょう。
さらに詳しくお話しすると、ベースカラーとアソートカラーは同系色でまとめ、アクセントカラーには補色を持ってくるとより効果的です。
この法則を守るだけで一気にプロの配色をすることができます。このように配色はセンスではなく知識なのです!

早速今日から70:25:5の法則を使ってみよう!
覚えるべき色の組み合わせは3パターン

色の組み合わせは無限にありますが、その中でも頻繁に使う、初心者が覚えるべき3パターンを紹介します。
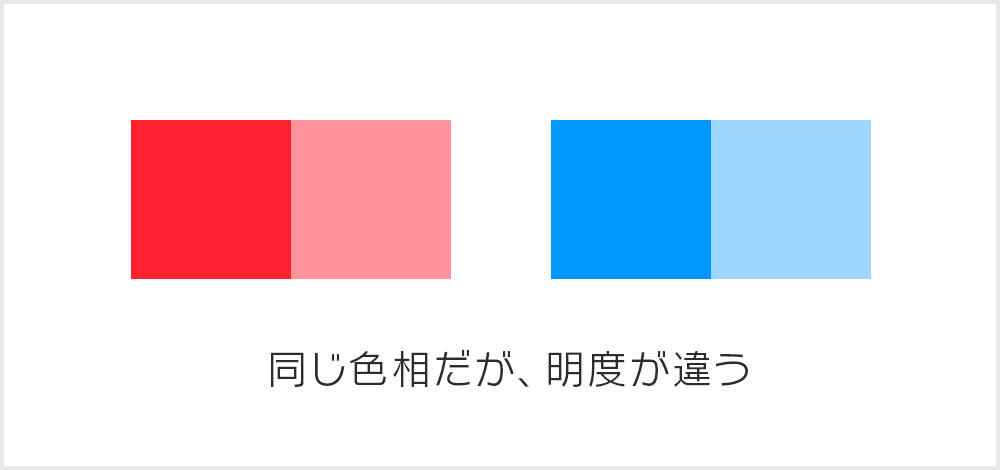
同一色

色味(色相)の差が”少ない”または”ゼロ”、つまり同じような色同士を組み合わせることで、共通性や統一感のあるまとまった配色になります。
例えば「赤とピンク」「青と水色」など。
同じ色味なので非常に合わせやすいのですが、単調になりやすいのがネックです。
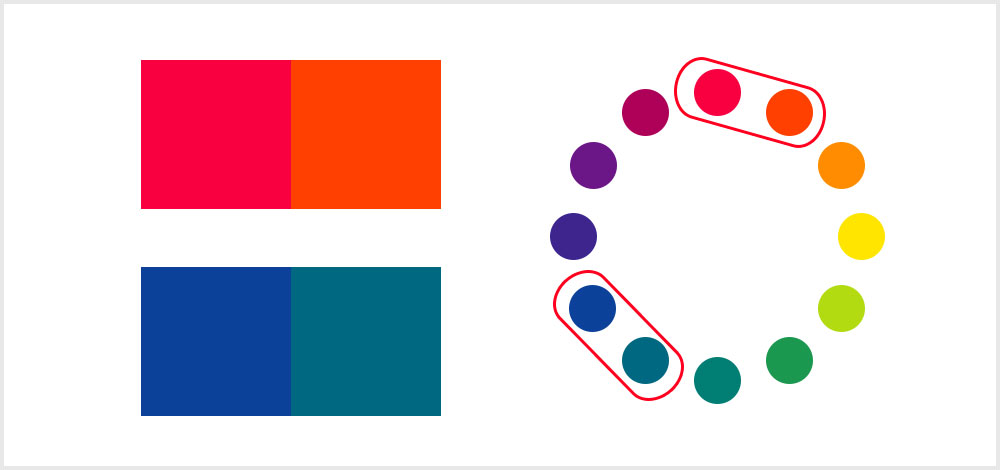
類似色

こちらは同一色と似ていますが、色相環で近い色同士の配色のことを指します。例えば「赤とオレンジ」「青と緑」など。
ちなみに色相環で隣り合う色の配色を隣接色相配色と呼びます。
似た色同士なので落ち着いた雰囲気になりやすいですが、同一色と同じく単調になりやすいです。
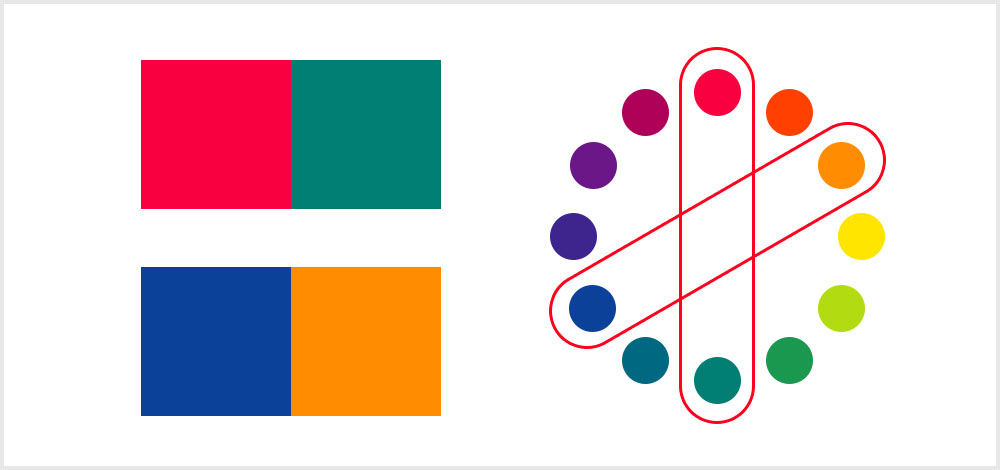
捕色

色相環で反対にある色同士のことを補色と呼びます。
例えば「赤と青緑」「青とオレンジ」など。
色相差が激しいため、対照性のある配色と言えます。統一感はありませんが、片方の色を際立たせたり目立たせる効果があります。
また、同一色・類似色と違い、活発で元気な雰囲気を作ることができます。
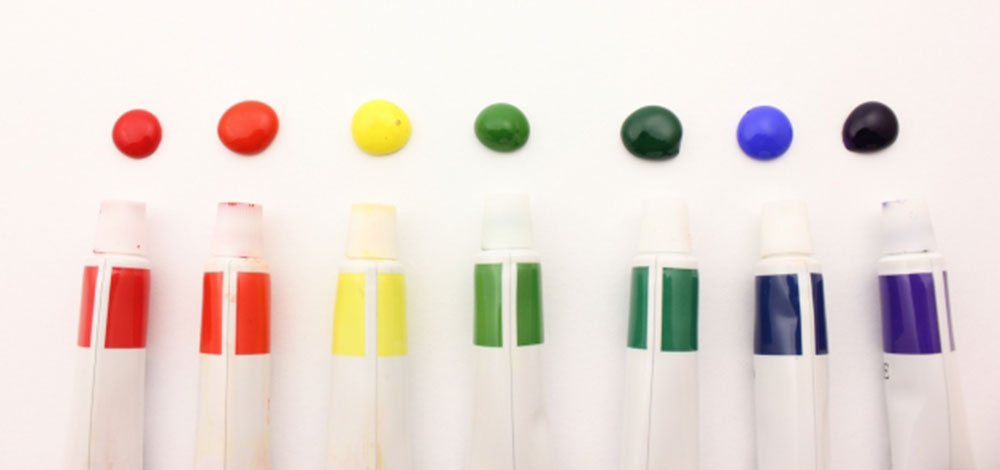
代表的な色の特徴を知ろう!
赤

色の中でも最も強いとされる色。
とにかく人の目を引くので、危険や禁止を表す標識やサインによく使われます。
乱発すると、どこが大事なポイントなのかわからなくなるので注意が必要です。
デザインで使用する場合は他の色が死なないように、使う量を上手く調整しましょう。
ピンク

ピンクは一般的に女性的な色とされ、優しさや可愛さといった優しく柔らかい印象を与える色です。
ローズピンク、桜色など花の色としてもよく使われています。
誠実さや緊張感が全くない色なので、ビジネスには不向きです。
オレンジ

オレンジはなんと言っても活発で陽気なイメージをもつ色です。
ポジティブな印象が強いので年齢・性別関係なく万人受けしやすく、どこにでも使いやすい色と言えるでしょう。
また、オレンジ色は食欲を増進させると言われており、食料品や飲食店のロゴにもよく使われています。
黄色

オレンジ色と同じく黄色も活発でポジティブな印象をもち、明度が高いので目立たせる効果があります。
特に鮮やかな黄色は幸福感や喜びを与えてくれます。
ただしデザインで使用する場合、明度の高い黄色は目立ちすぎてキツい印象をもたれるので、使う時は少し明度を落とすのがおすすめです。
青

青は精神を落ち着かせて冷静にさせる効果やストレス解消の効果があります。
食べ物とは相性が悪く、青色はもっとも食欲がわかない色だとされています。
また、気持ちが沈んだ様子を「ブルーな気持ち」というようにマイナスイメージとして使われることも多いです。
緑

安心や、安全感を与えたいなら緑が一番です。
森や草原などの自然味あふれる緑は、疲れをいやしたりリラックス効果も期待できます。
そんないいことばかりの緑ですが、その自然さゆえに目立ちづらく平凡な印象を与えてしまうこともあるので注意しましょう。
紫

紫は非常に扱いが難しい色と言えるでしょう。
神秘的で高貴な印象を与えますが、一歩間違えると毒々しい、おどろおどろしい雰囲気にもなってしまいます。
しかし、上手に紫を取り入れた配色はとても美しいので、アクセントカラーに少し入れるなどの工夫をしてみましょう!
白

純白という言葉があるように、白と言えば汚れのないクリーンなイメージ
どんな色にも染まる白は、他の色との相性が抜群で最も使いやすい色と言えるでしょう。
どの色と合わせても明るく柔らかい印象にまとめ上げてくれるので、キツイ色を複数使う場合は、間に白を差し込むのをおすすめします。
黒

黒は洗練されたスタイリッシュな感じやフォーマルな雰囲気を出すことができます。
白と同じで、どの色と合わせてもキッチリした印象にまとめ上げてくれるので、とても重宝する色です。
ただし、白と違い黒にはネガティブな印象もあるので注意が必要です。
(黒星・悪魔・前を横切る黒猫など、マイナスな場面で使われることが多い)
迷ったらこれ!定番の配色を紹介
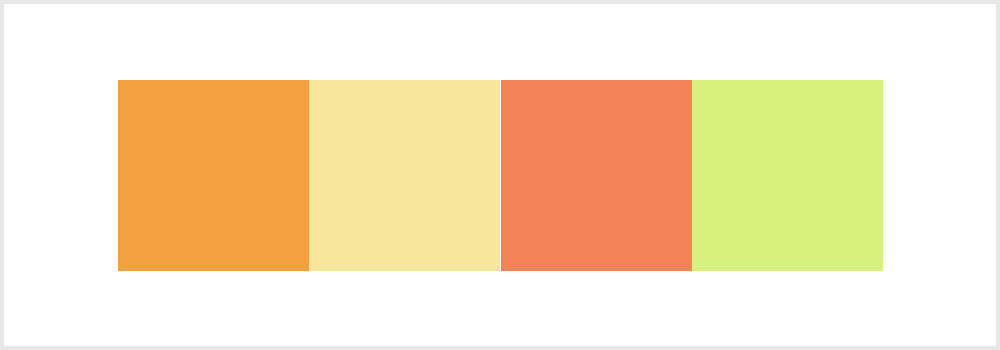
カジュアル

「明るい」「活発」「親しみやすい」
これらを表現したいときにおすすめの配色です。
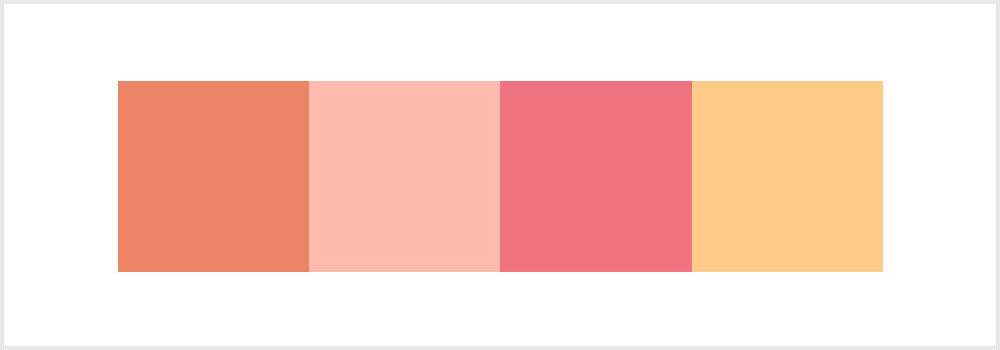
ロマンチック

「可愛い」「可憐」「愛おしい」
これらを表現したいときにおすすめの配色です。
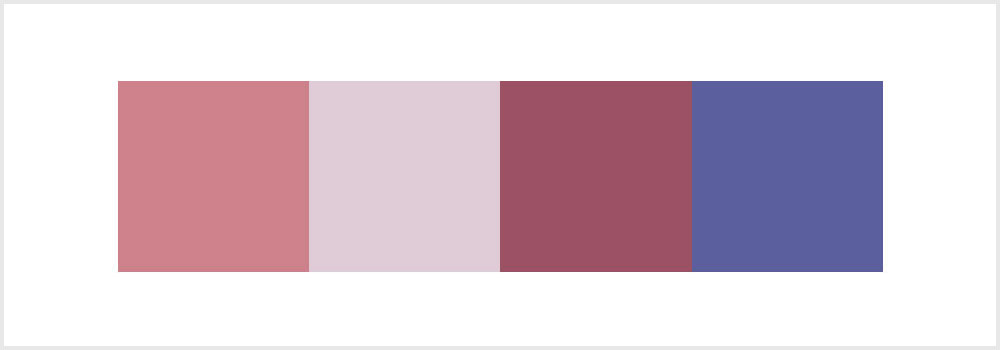
エレガント

「気品のある」「洗練」「優雅」
これらを表現したいときにおすすめの配色です。
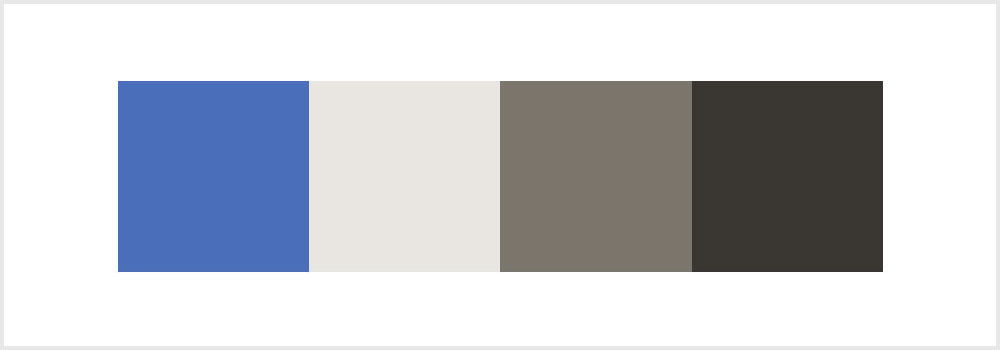
モダン

「現代的」「人工的」
これらを表現したいときにおすすめの配色です。
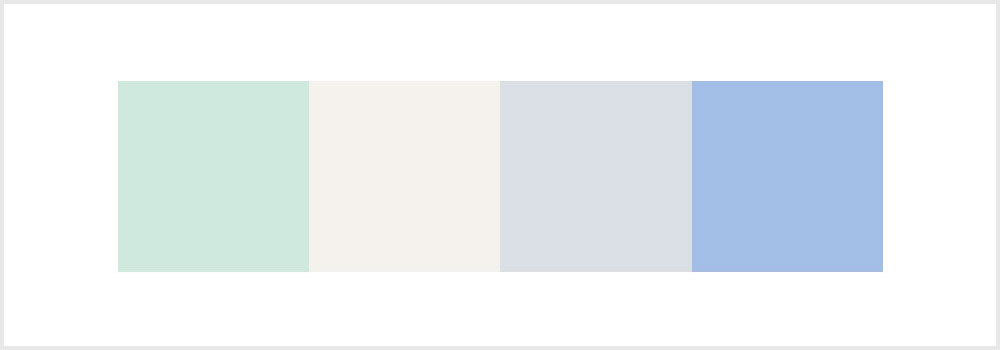
クリア

「さわやかな」「透明感のある」
これらを表現したいときにおすすめの配色です。
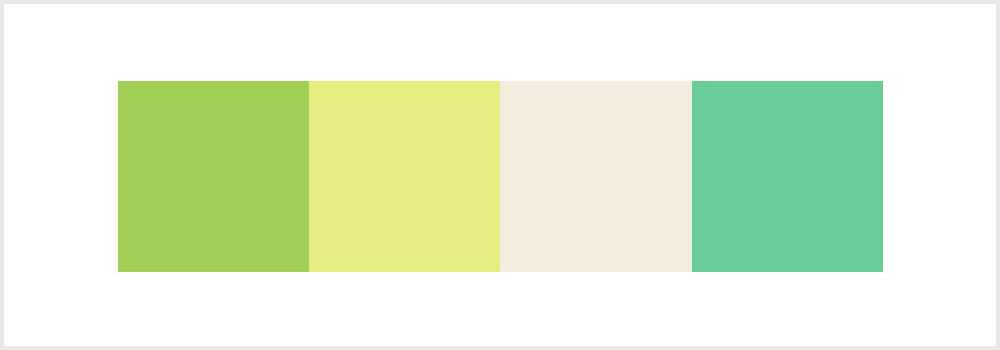
ナチュラル

「若々しい」「新鮮な」
これらを表現したいときにおすすめの配色です。
ウォームナチュラル

「穏やか」「素朴」「ぬくもりのある」
これらを表現したいときにおすすめの配色です。
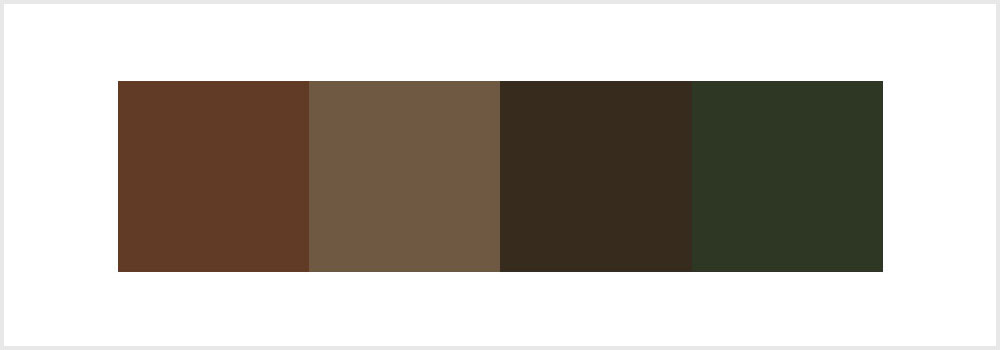
クラシック

「重厚な」「円熟」「伝統的」
これらを表現したいときにおすすめの配色です。
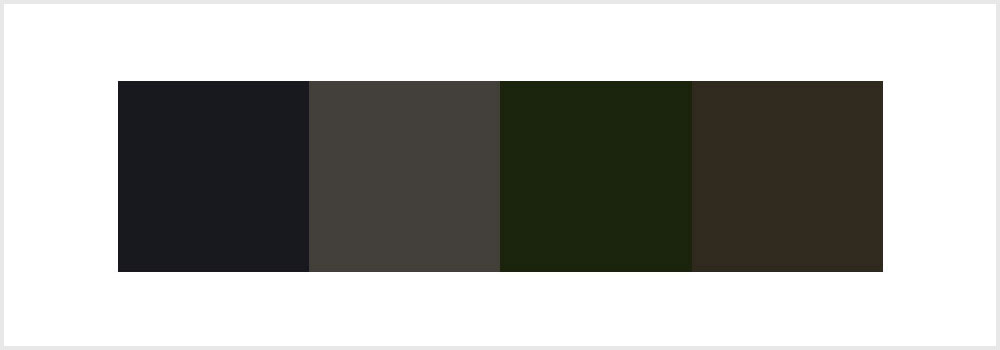
シック

「渋い」「洗練された」「大人っぽい」
これらを表現したいときにおすすめの配色です。
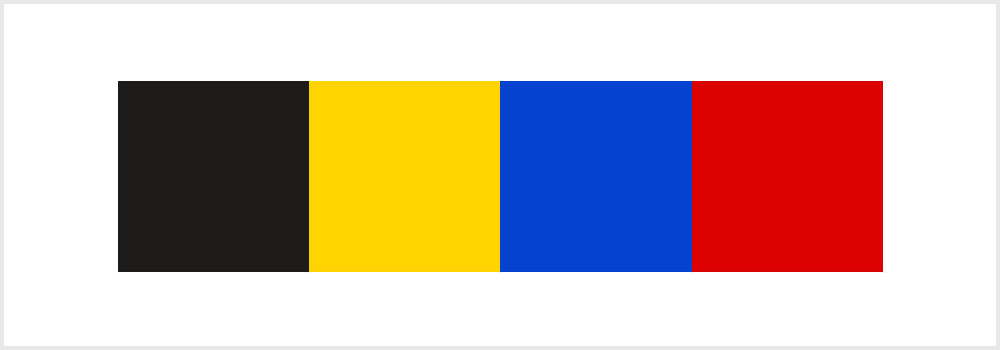
ダイナミック

「強い」「はっきりした」「派手」
これらを表現したいときにおすすめの配色です。
配色ツールを上手に使おう!
ここまで定番の配色について紹介してきましたが、それでもまだ配色に自信がない方、不安な方は配色ツールを使うのも手です!
自動で配色を生成したり、指定した色と相性の良い色を教えてくれたりと、便利な物ばかりです。
あまり頼り切りも良くないと思いますが、配色に悩んだときは上手に活用してみましょう!
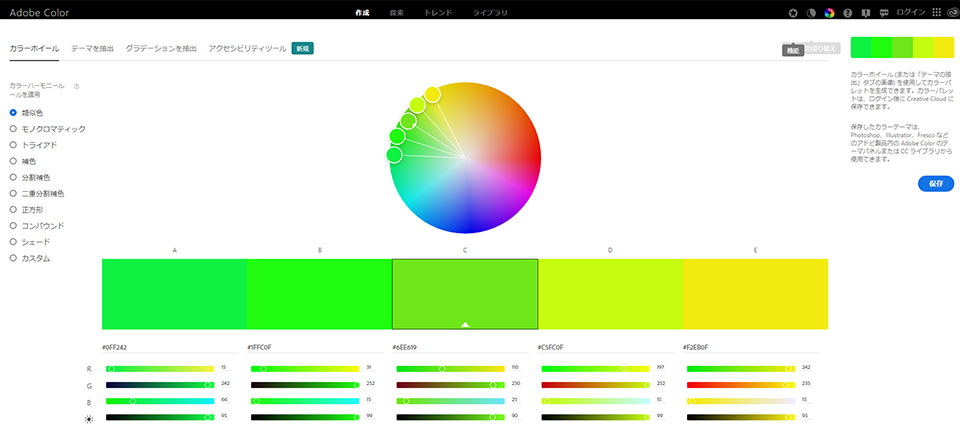
Adobe Color CC

URL:https://color.adobe.com/ja/create
Adobeが提供している無料の配色ツールで、Webブラウザからアクセスして使用できます。
スマホで撮影した写真からカラーグラデーションを抽出して保存でき、Webで使用できるカラーコードとして表現されます。
Adobeが提供しているだけあって、作ったカラーパレットをPhotoshopやIllustratorに簡単に送ることができるのも嬉しいポイント!
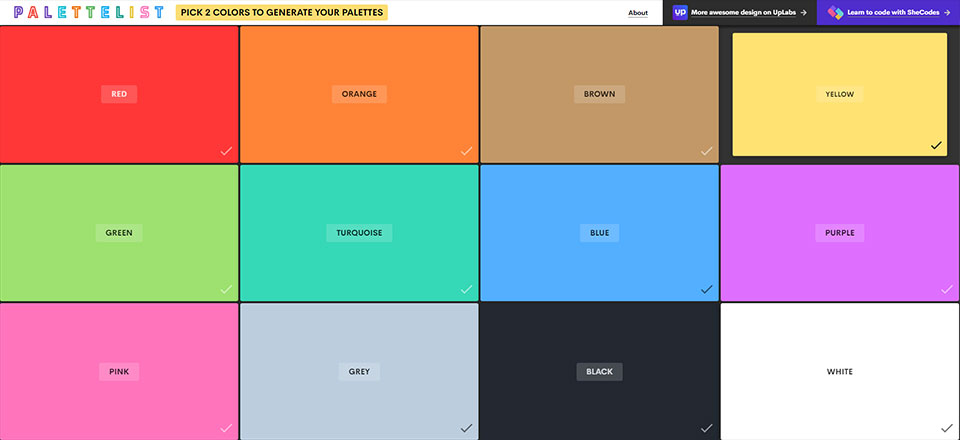
Palette List

URL:https://www.palettelist.com/
Palette ListはAI利用した自動配色ツールです。
AIが膨大な配色パターンの中から自動で選択してくれるので、ド素人でも美しい配色を作ることができます。
使い方は簡単で、用意された12色の中から好きな色を2つ選ぶだけ!あとはAIがカラーパレットを作成してくれます。

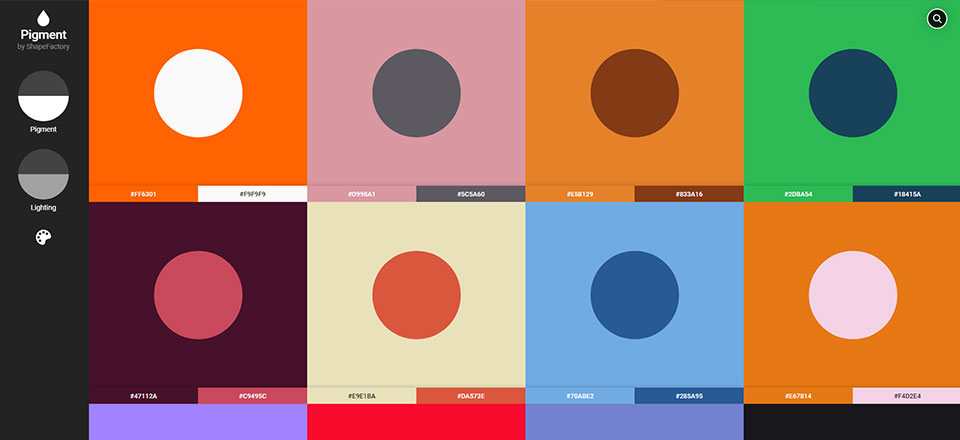
Pigment

URL:https://pigment.shapefactory.co/
Pigmentの特徴は膨大な数のカラーパレットと検索機能によって自分好みの配色を見つけられること。
サイト自体が分かりやすく、操作も直観的なので誰でも簡単に使うことができると思います。
何も考えずにぼーっとカラーパレットを眺めているだけでも参考になりますよ!
まとめ
- 頻繁に使う色の組み合わせは「同一色」「類似色」「捕色」
- 70:25:5の法則を守って配色する
- 色がもつ特徴を把握する
- 定番の配色を覚えておくと便利
- 悩んだら配色ツールを活用しよう
ここまでご覧いただきありがとうございました!








コメント