
Photoshopを使った画像の切り抜き方を知りたい!
でも難しい操作は嫌だ!簡単ですぐできる方法ってないかなぁ…

今回は用途に合わせた画像の切り抜き方を紹介していきます。
デザイナーになるうえでこれらは必須テクニックなので、完ぺきにマスターしましょう!
- 簡単に画像を切り抜く3つの方法
- 3つの切り抜き方法の使い分け
- 切り抜きをする際の注意点
簡単に画像を切り抜く3つの方法
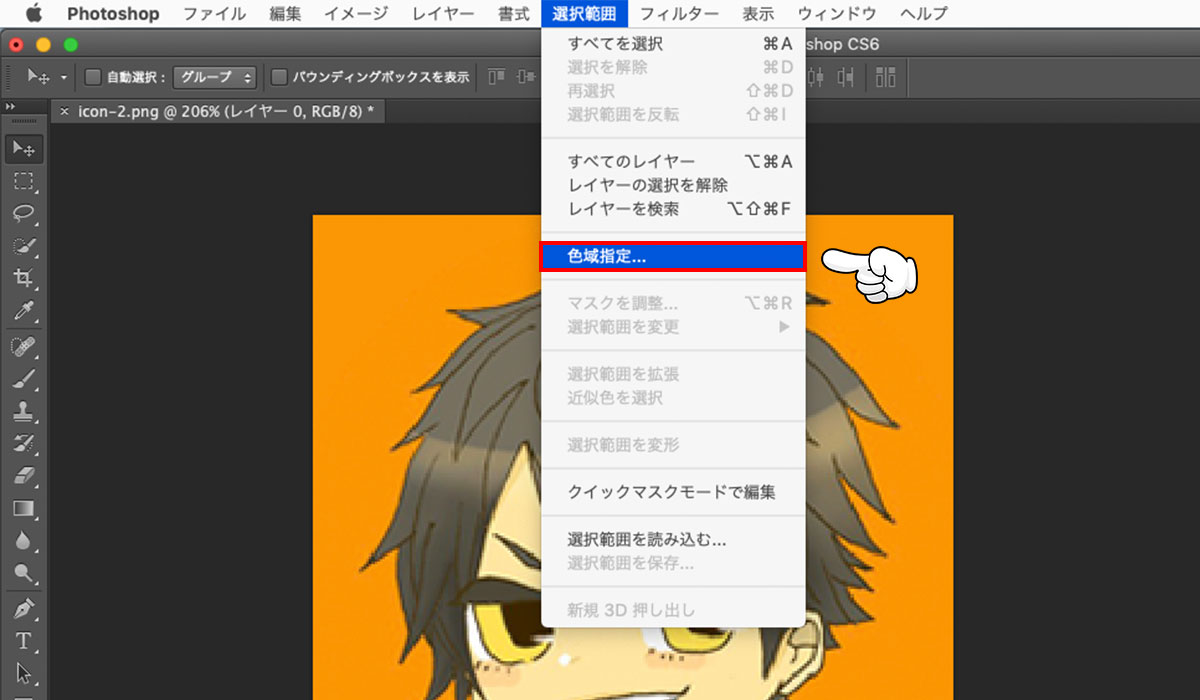
色域指定による切り抜き


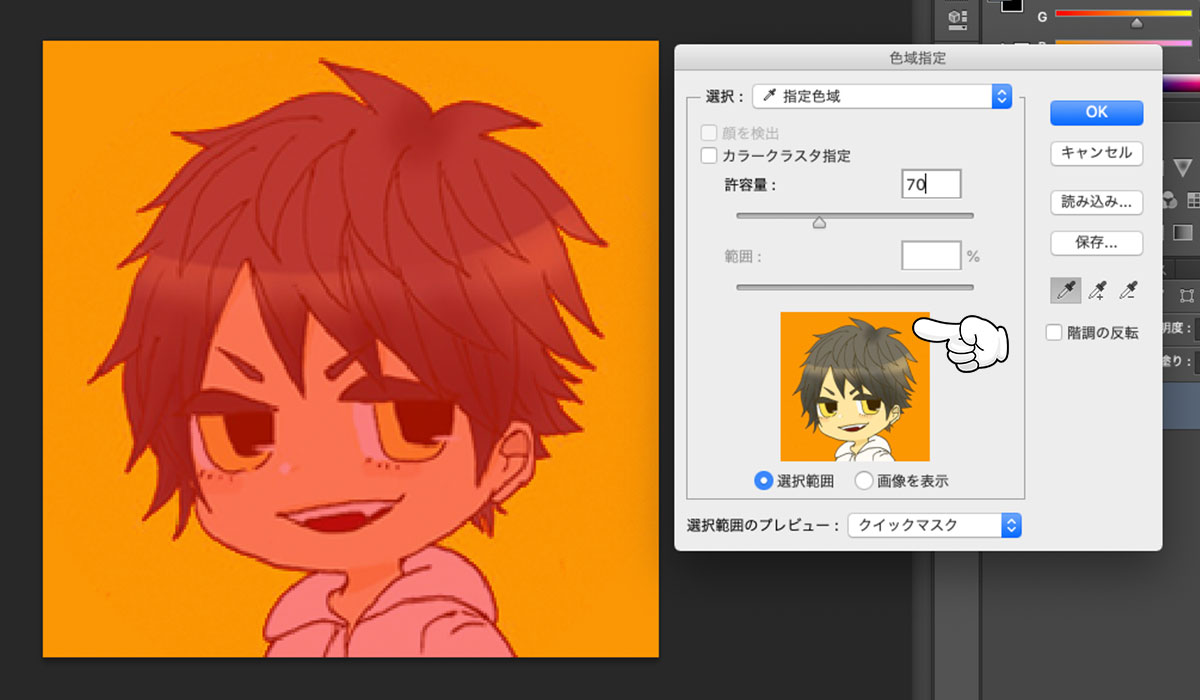
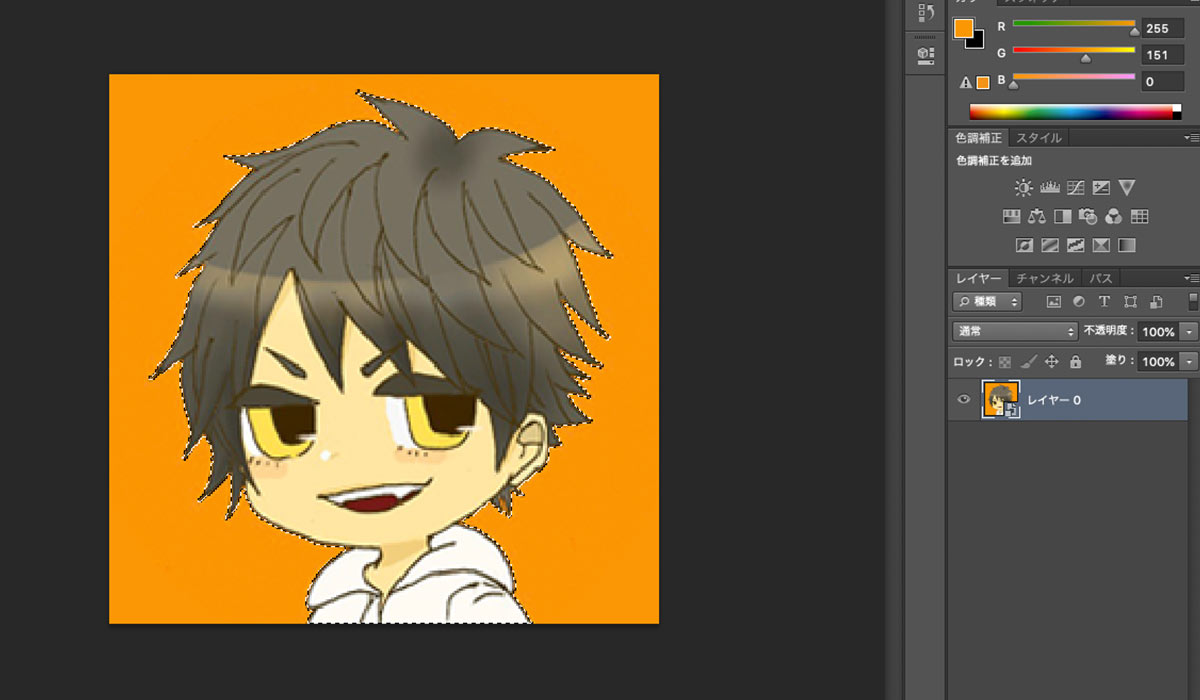
「許容量」の値を調整し、切り抜きたい対象がくっきり見えるように調整したあとOKをクリック。

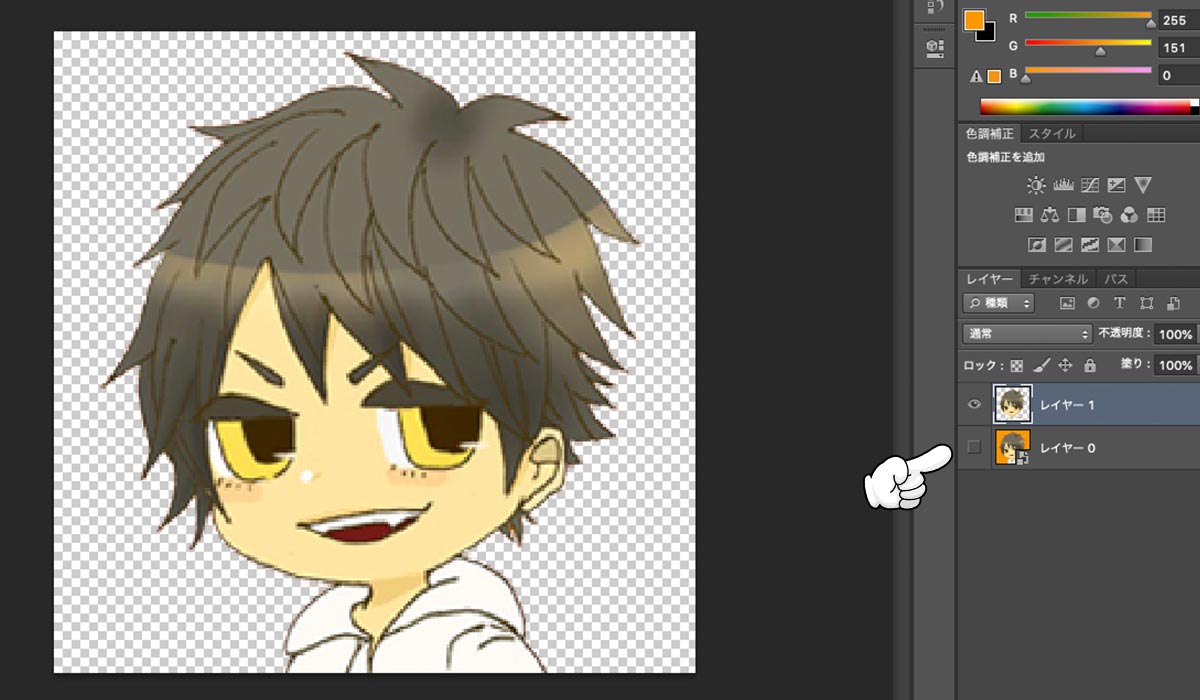
「Ctrl」+「J」で切り抜きレイヤーが作成されます。

- 背景が単色の場合一瞬で切り抜き作業が終わる
- 色を選択するだけであとは自動でフォトショップが選択範囲を作成してくれる
- 背景が単色じゃないと使えない
- 背景の色と切り抜き対象の色が近いと使えない
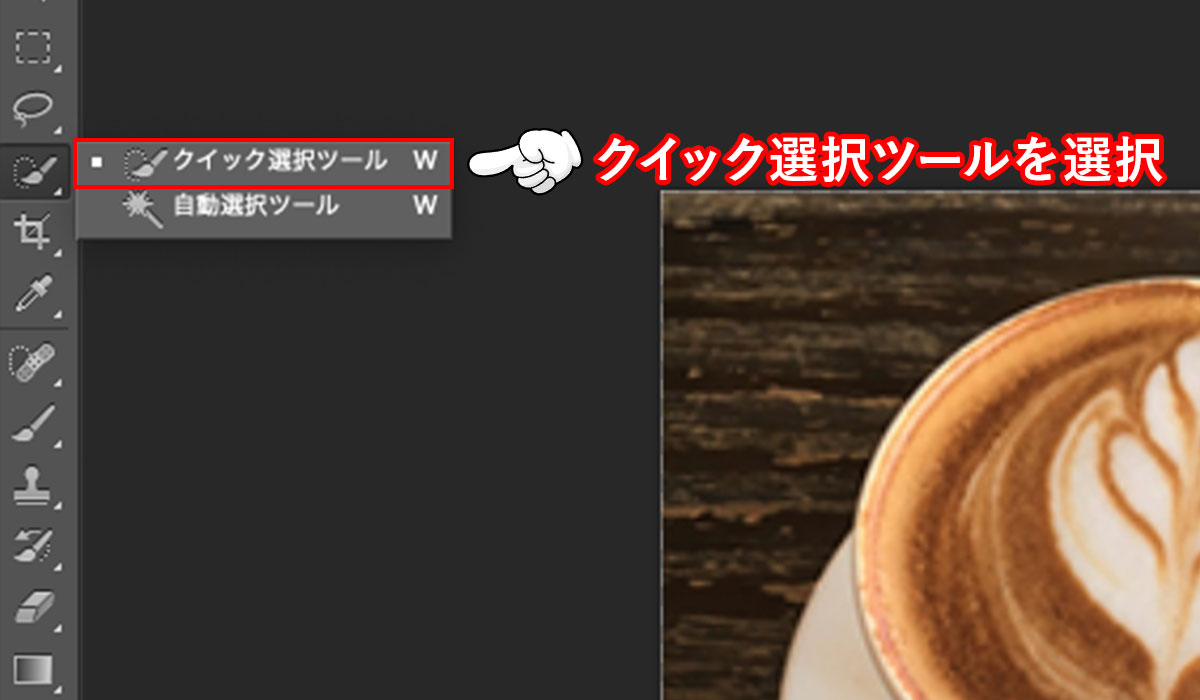
クイック選択による切り抜き


この時、「Alt」を押しながら右クリックで左右にドラッグすることでブラシサイズを変更することができます!

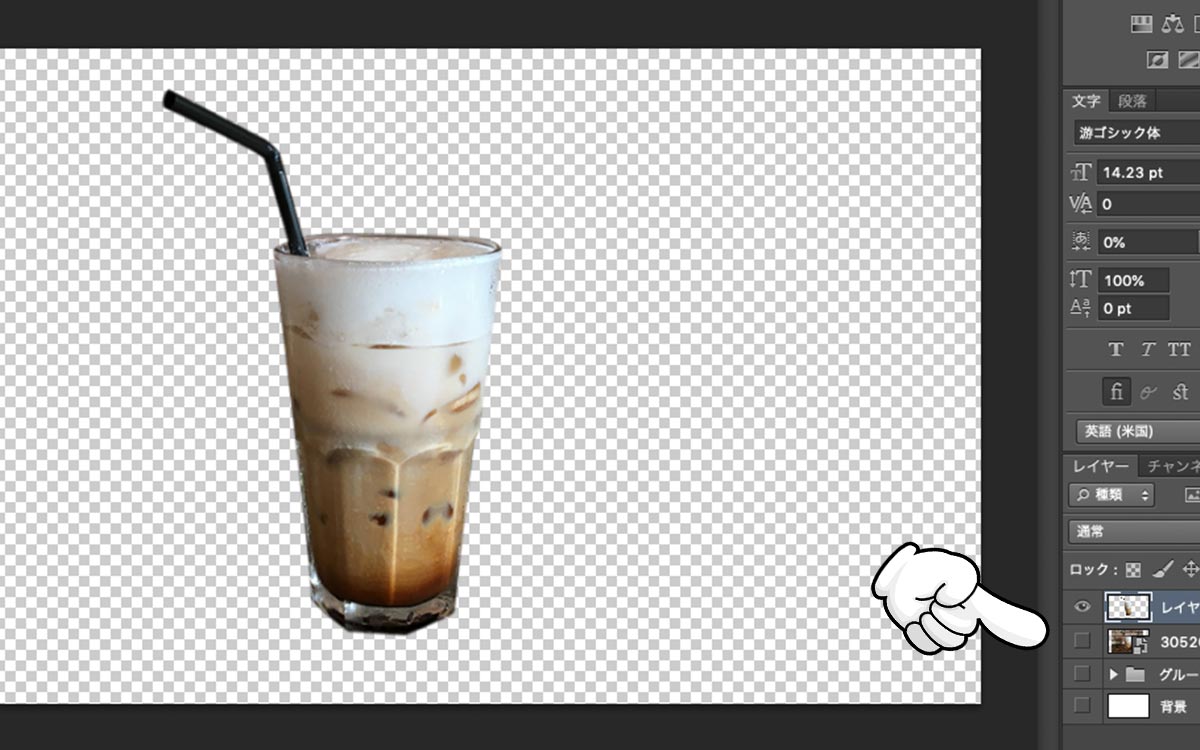
選択し終わったら「Ctrl」+「J」で切り抜きレイヤーが作成されます。

- 簡単に選択範囲を作成できる
- 自分で選択範囲を決められるので微調整が可能
- 背景との境界線が曖昧な場合に不向き
- 細部の切り抜きがアバウト
ペンツールによる切り抜き


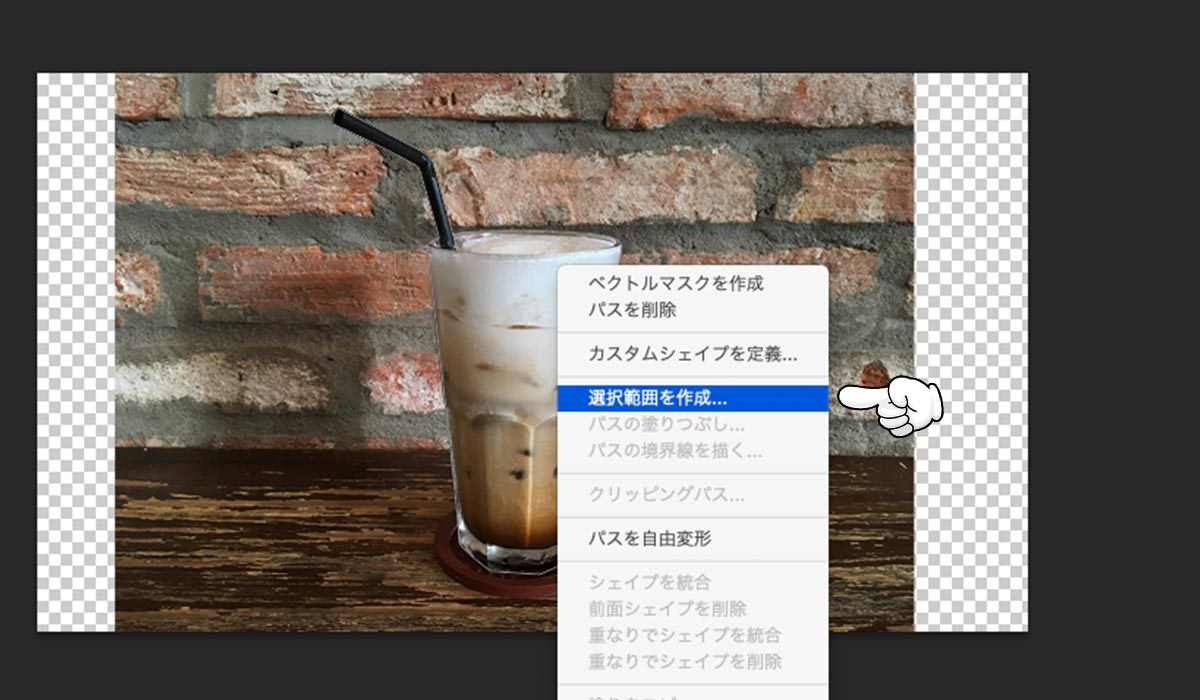
どこから開始してもいいですが、グルっと一周して最終的には開始地点のアンカーポイントと繋がるようにしましょう。

その後「Ctrl」+「J」で切り抜きレイヤーが作成されます。


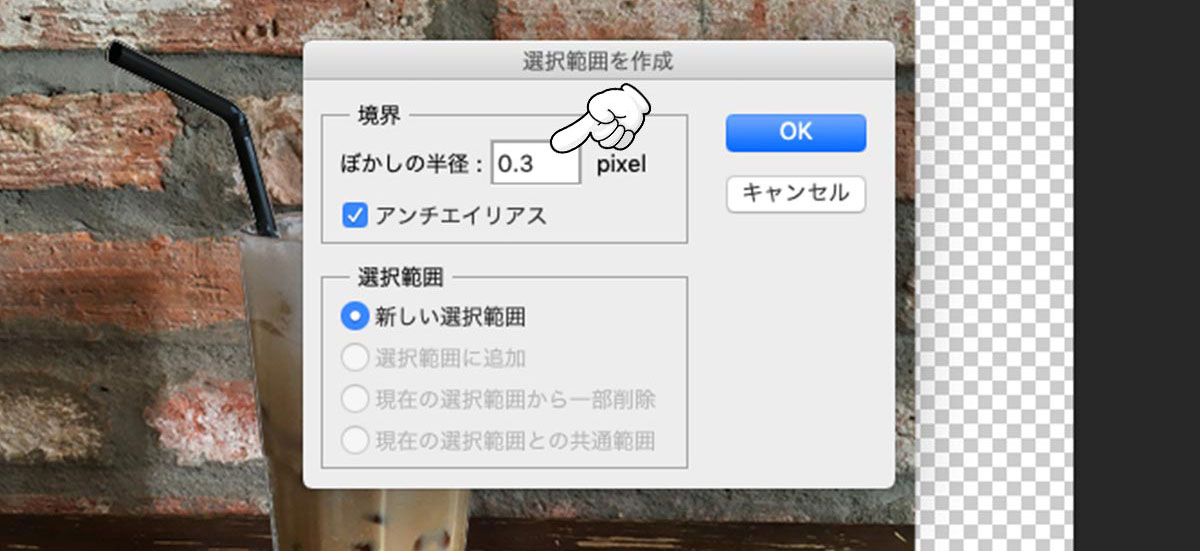
選択された状態で右クリック⇒境界線をぼかす⇒0.3pxほどをぼかす
これによってペンツールで作った選択範囲特有のカクカクとした輪郭を自然になじませることができます。

- 境界線を全て自分で決められるので丁寧な切り抜きができる
- 3つの切り抜き方法で一番仕上がりが綺麗
- ペンツールを上手に扱う技術が必要
- 3つの切り抜き方法で1番手間がかかる
3つの切り抜き方法の使い分け
背景が単色ならまずは色域指定による切り抜き
背景が単色の場合はまず色域指定による切り抜きを試してみましょう。
背景によって左右されるのが難点ですが、うまくいけば最速で切り抜くことができます。

画像サイズによって切り抜き方法を変える
切り抜き方に迷ったら、完成した時の画像サイズを基準にするといいです。
例えば、切り抜いた画像を使ってTwitterアイコンを作成する場合。
Twitterアイコンの推奨サイズは400×400ピクセルです。(公式サイト参照)
さらに実際に表示されるときはもっと小さく表示されます。
ペンツールを使うのが一番正確に切り抜けますが、小さいサイズだとある程度雑に切り抜いても違いは分かりません。
そこに労力を割くのはもったいないので、クイック選択ツールでサクッと切り抜いちゃいましょう!

ペンツール

クイック選択
迷ったらペンツール切り抜きが間違いない
最終的に迷ったらペンツールによる切り抜きが間違いないです。
手間はかかりますが、手動で選択範囲を作れるため3つの中で一番正確に切り抜くことができます。
どの切り抜き方にするか迷ったり、他の方法を試したけどうまく切り抜けなかった!
となるくらいなら、最初からペンツールを使って切り抜くことをオススメします。
切り抜きをする際の注意点
切り抜く画像の画質に気を付ける
どんなに丁寧に切り抜いても、元の画像の画質が悪かったりサイズが小さいと台無しになります。


切り抜く前に元の画像をしっかり確認しましょう!
人物を切り抜く場合は別の技術が必要

実は今回紹介した3つの方法では髪の毛を綺麗に切り抜くことが出来ないんです。
でも安心してください、髪の毛の綺麗な切り抜き方を解説した記事があります!
こちらを合わせて読んで切り抜きマスターになりましょう!

まとめ
- 色域指定による切り抜き
- クイック選択による切り抜き
- ペンツールによる切り抜き
今回紹介した3つのテクニックを使いこなすことで様々な画像を切り抜くことができます。
デザイナーになるためには必須テクニックですので、何回も練習して完ぺきに使いこなせるようになりましょう!








コメント