どうもこんにちは、WEBデザイナーのASK(@ASK84032731)です。
みなさんはバナーを制作するときPCとスマホの2パターン用意していますか?

おいおい、時代はレスポンシブデザインだろ、何を言っているんだコイツは
と思った方も是非最後まで聞いてください。
確かにレスポンシブという考え方も大事ですが、時にはアダプティブデザインな考え方が必要な場面もあるのです。
今回はPCとスマホでバナーを切り替えたほうが良い3つの理由について解説していきます!
レスポンシブデザインとアダプティブデザインについて
レスポンシブデザインとは
デバイスの画面サイズに依存しないwebサイトを構築する手法です。言い換えると、デバイスのウィンドウ幅に「responsive(良く反応)」して、見やすい表示に自動で切り替える仕組みを持つデザインのことです。
出典:https://www.yamatofinancial.jp/
アダプティブデザインとは
コンテンツをデバイスに合わせて適応させるデザインです。レスポンシブデザインが自動的に「配置」されるデザインなのに対し、「適応」させるのがアダプティブデザインです。
出典:https://web.landgarage.co.jp/
簡単に言うと、
1つの画像をレイアウトの調整などでPCとスマホ両方対応しようぜ!っていうのがレスポンシブデザイン。
複数の画像を用意してPCとスマホで表示を切り分けようぜ!っていうのがアダプティブデザインです。
PCとスマホでバナーを切り替えたほうが良い3つの理由
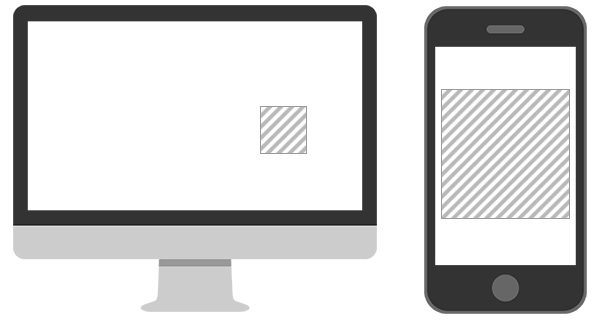
①画面幅によってバナーの表示サイズが大きく変わってしまう


上記のバナーをご覧ください。
このようにPC用の横長バナーは、スマホで表示すると小さくなってしまいます。
最悪の場合小さくて文字が読めないなんてことも考えられます。
一方で、スマホのことを考え正方形に近いバナーを制作すると、今度はPCで表示したときに大きすぎます。
もちろんこれはバナーを全画面で表示したときに起こる現象なので、対策はあります。
バナーを2列にして表示させたり、メインコンテンツではなくサイドバーにバナーを設置したり。
どうしてもメインコンテンツに1枚だけバナーを設置したい!という時は2パターン用意して、表示を切り替える方法をお勧めします!
②デバイスによって最適な内容を表示する


上記はLINE@のバナーです。
PCの場合はLINE@のQRを直接載せていますね。
これはPCで観覧しているユーザーがそのまま手元のスマホでQRコードを読み取れるようになっています。
スマホの場合はQRコードは読み取れませんよね?だってスマホでサイトを見ているわけですから。
なのでタップを促すような文言と手のイラストを載せています。
このようにSNS系のバナーはPC用とスマホ用の2パターンあったほうが絶対にいいです!


バナーだけでなくボタンにも同じことが言えます。
こちらは飲食店などによくある予約用の電話ボタンです。
PCの時は電話番号を直接記載して手元のスマホで電話をかけることができるように。
スマホの時はタップすることでそのまま電話がかかる仕様にしましょう!
③スマホ用バナーは余白多めを意識する

僕の経験上、スマホ用のバナーは余白を多めにして制作したほうがかっこよく見えます!
これには表示面積が関係しています。
こちらをご覧ください。

PCの場合、サイドバーなどにバナーを表示することが多いです。
特に正方形に近いバナーは①で言及した通り大きく表示されてしまうのでなおさらです。
一方スマホで表示するときは画面いっぱいに表示されることがほとんど。するとどうなるか。
スマホの画面のほとんどがバナーで埋まるので、圧迫感・緊張感を感じさせてしまいます。
分かりやすく、アパレルショップWEGOのバナーを例にします。

↑圧迫感・緊張感のある感じ

↑余白をしっかりとり、余裕のある感じ
このようにスマホ用のバナーを制作するときは外側の余白を意識しましょう!
画像の出典元:https://www.wego.jp/
まとめ
必要に応じてスマホとPCでバナーを切り替えるべきポイントを紹介してきました。
なかでも一番大事なのは②のデバイスによって最適な内容を表示するということです。
難しく考える必要はありません。
「PC見る時はこの情報あると便利だよね~」
「スマホで見る時はこれいらなくない?」
と自分がユーザーの立場になって考えることが大切です!








コメント