色が与える心理的効果は非常にたくさんあります。
デザイナーを目指す場合、この心理的効果をうまく使うことでワンランク上のデザインをすることができるでしょう。
そこで今回は色が与える印象や心理的効果について詳しく解説します。
皆さんもこの記事を参考にして、色に強いデザイナーを目指しましょう!
- 色の三属性(色相・明度・彩度)
- 色が与える印象や心理的効果 ←今ここ
- 配色のコツやテクニック
- 色とユニバーサルデザイン
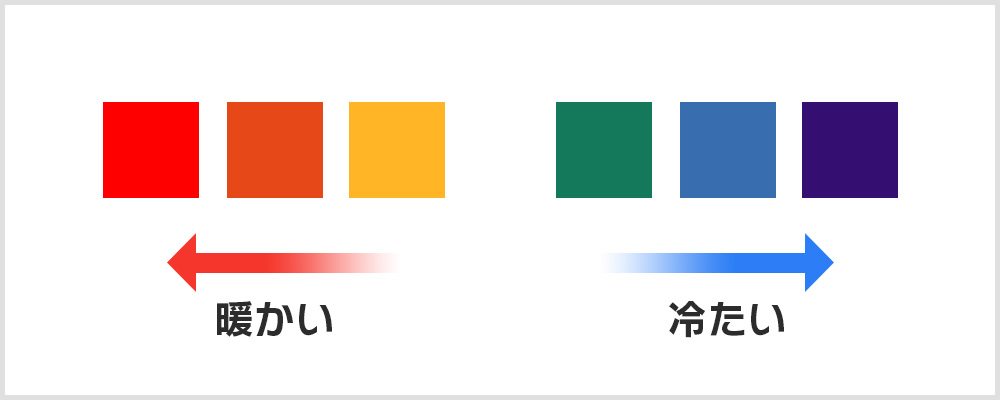
暖色と寒色

色の中には、見たときに「温かい・冷たい」といった温度を感じるような色があり、これを色の寒暖感と呼びます。
具体的には、赤やオレンジなどの温かく感じられる色を暖色。
青や青緑などの冷たく感じる色を寒色。
どちらでもない紫や緑は中間色といった感じです。
ちなみに白・グレー・黒などの無彩色も冷たく感じるかもしれませんが、これらを寒色とは言いません。
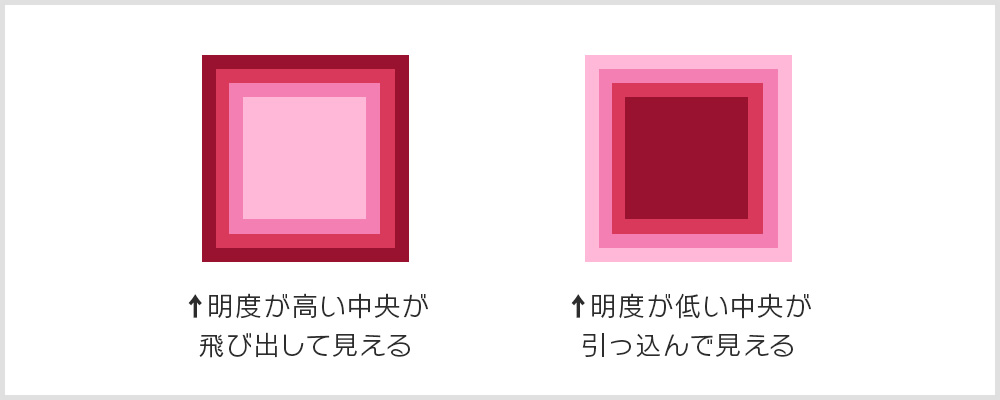
進出色と後退色

色によっては、まるで近くにあるように見える色(進出色)と、遠くにあるように見える色(後退色)が存在します。
暖色系の色ほど近くに見え、寒色系の色は遠くに見えるので、「暖色=進出色」「寒色=後退色」と覚えましょう!

色を変えただけなのに、左のほうが飛び出して見えるね!
膨張色と収縮色

こちらはファッションに詳しい方は耳にしたことがあるのではないでしょうか?
その名の通り、実際より大きく見える色を膨張色、小さく見える色を収縮色と呼びます。
具体的には白や黄色、赤の服は太って見えてしまい、青や紺、黒などの服はシュっと細く見えます。
こちらも簡単な覚え方があり、基本的に明度が高いほど膨張して見えることから、「明度高い=膨張色」「明度低い=収縮色」と覚えましょう!

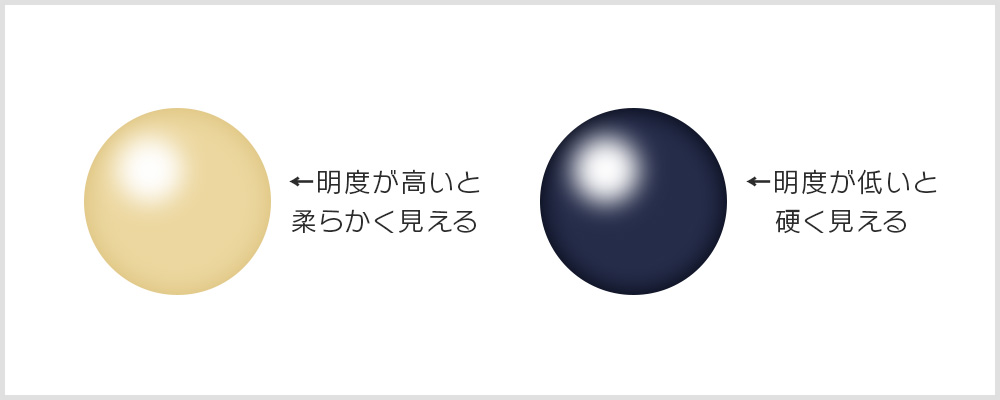
色の硬さ

色によって柔らかそうに見える色、硬そうに見える色があり、これを「硬軟感」と呼びます。
こちらは明度が高かったり暖色系だと柔らかい印象に。明度が低かったり寒色系だと硬い印象になります。
色の重さ

全く同じものでも、色が違うだけで重量感が変わります。
明度が高いほど軽く見え、明度が低いほど重たく見えます。
明度が低い要素を下にすると安定感が生まれてしっくりきますが、逆にすると不安定で気持ち悪い感じになります。
こちらはデザインにおいて非常に重要なので覚えておいてください。
画像=明度の低い色が下だと、重心が低く安定感が生まれる 下の明度が高いとアンバランスな印象。
興奮感を与える色

赤い色には興奮感を与える作用があります。闘牛士がもつ赤い布が有名ですね。

でも赤が興奮を誘う色なのはホントだよ!
もっと詳しく言うと、暖色系で鮮やかな色ほど興奮感を与え、逆に寒色系は沈静感を与えます。
これを裏付けるのが陸上レーンです。

昔の陸上レーンは、アドレナリン分泌を促し選手を興奮状態にさせるために赤色が多かったのです。
しかし、興奮を抑え集中力を高める=沈静化したほうが好記録を狙えるとわかって最近では青いレーンが増えてきました。
このように色が与える効果はとても大事なんです。
色が持つ象徴的なイメージ

人々の生活により、色によって連想されるものがあります。
一般的に「青=良い・GOOD・進め」「赤=悪い・危険・止まれ」といった印象を受けます。これはおそらく、長年信号機を見てきた我々の頭に刷り込まれたものです。
このように、色の象徴的なものがそのまま色のイメージに直結するのです。
そのことから仮に会社のロゴを作成する場合は、「信頼感のある良いイメージを抱かせる青色」もしくは「自然に優しいイメージを抱かせる緑色」がおすすめです。
逆に人の注意を惹きたい、目立たせたい場合。例えば大特価セールバナーなどは赤色を使うと良いでしょう。
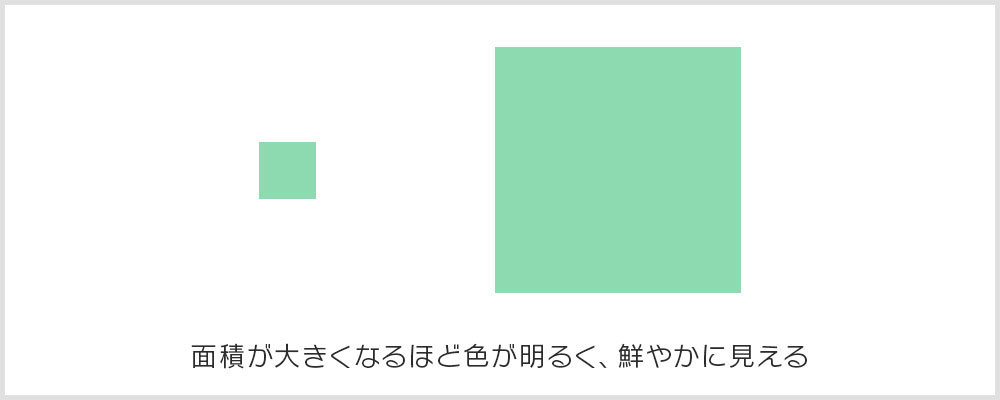
面積効果

面積や大きさが変わると、同じ色のはずなのに印象が変わって見えることを面積効果と呼びます。
基本的に面積が大きくなるほど色が明るく、鮮やかに見えてしまいます。
人間の目って不思議ですね。

まとめ
以上、色の三属性(色相・明度・彩度)についての解説でした。
より詳しく色について知りたい方は、色彩検定についての教材がオススメです。
色についてしっかりと学び、色彩に強いデザイナーを目指しましょう!
ここまでご覧いただきありがとうございました!








コメント