店の看板や駅構内の案内サインなど、私たちの身の回りには沢山の色を使ったデザインであふれています。
いかに効果的に色を使えるかは、デザイナーの腕の見せどころと言っても良いでしょう。
そのためには、色が与える効果や人によって色の見え方に違いがあることを知っておかなくてはいけません。
デザイナーが意識しなければいけないのは、ユニバーサルデザイン(誰にでもわかりやすいデザイン)を作ることです。
そこで今回は、色とユニバーサルデザインについて考えてみましょう。
- 色の三属性(色相・明度・彩度)
- 色が与える印象や心理的効果
- 配色のコツやテクニック
- 色とユニバーサルデザイン ←今ここ
色でデザインを見やすくする

誘目性
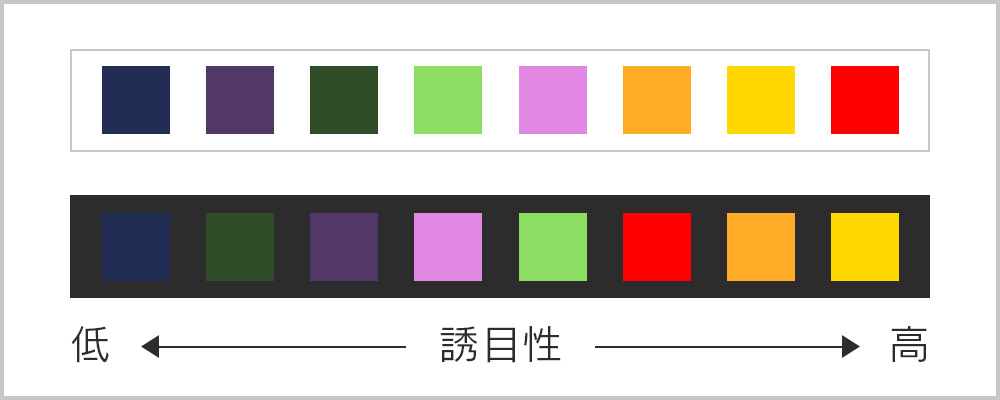
注意を向けていない、いわゆる流し見の状態でどれだけ発見されやすいか、人の目を引き付けるかを表す度合いを誘目性(ゆうもくせい)と呼びます。
誘目性は有彩色で高彩度ほど高くなる傾向にあり、暖色系がより高いですが、その分背景による影響も受けやすいです。※詳しくは下記画像参照

視認性

誘目性とは逆に、注意を向けた状態や対象を探そうとしているときに、どれだけ発見されやすいかを表す度合いを視認性(しにんせい)と呼びます。
背景色と図の色の明度差を際立たせることで視認性は高まると言われています。
多数の人に発見される公共機関の案内などに求められる度合いです。
例えば、非常口誘導灯はすぐ見つけられるように、明るい緑色で背景との明度差を作っています。
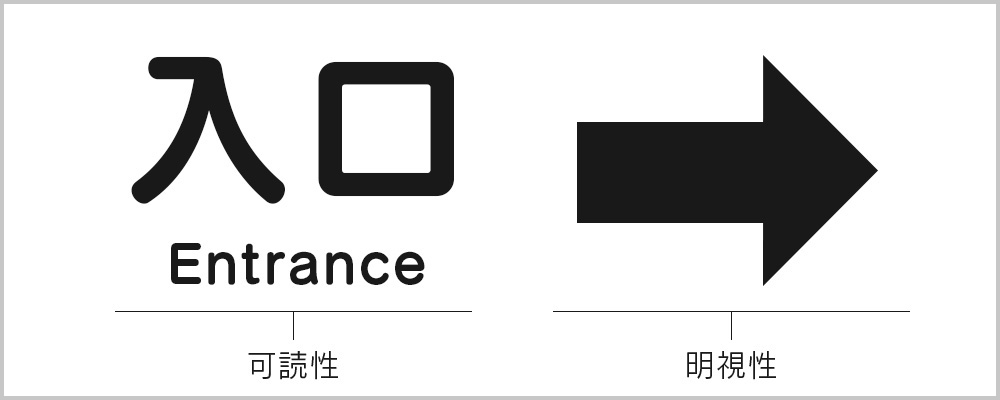
明視性と可読性

誘目性と視認性が発見のしやすさなら、 理解のしやすさを表すのが明視性(めいしせい)と可読性(かどくせい)です。
情報を記すのが図形の場合は明視性、文字や数字の場合は可読性と呼びます。
基本的に明度差をつけることで文字がはっきりと見え、可読性が上がります。
識別性

複数の要素がある場合に、区別や認識のしやすさを表す度合いを識別性(しきべつせい)と呼びます。
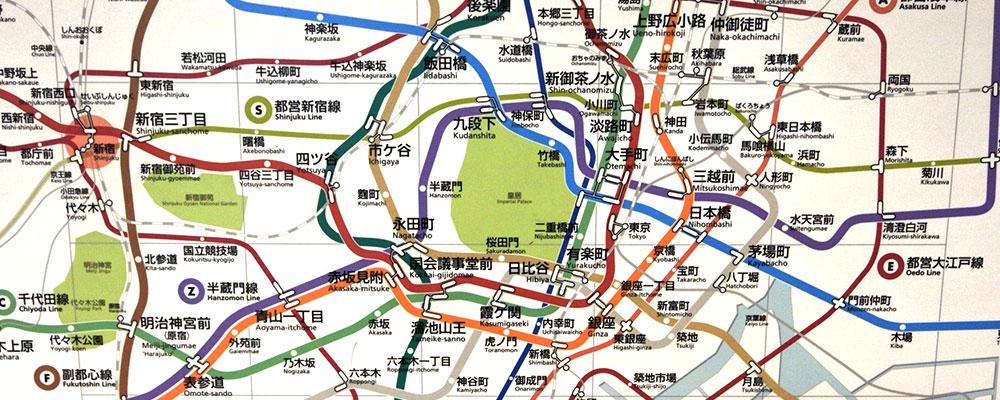
色を上手に使い分けることで、複数の要素を分かりやすく表現することができます。その最たる例が路線図です。
情報量が多くて複雑な路線図がもし1色で作られていたとしたら、とても見づらいものになってしまうでしょう。
それを避けるために、路線ごとに色を分けてそれぞれの路線を見分けやすくしているのです。
このように色の効果には、対象物を見つけやすくしたり区別しやすくする、機能的な効果があるのです。
様々な色覚特性に配慮する

色は人によって見え方に違いがあることを理解しましょう。あなたが見ている色と、他の人が見ている色が同じだとは限らないのです。
それはなぜかというと、遺伝や目の病気、加齢によるものなどによって、色の識別能力には個人差があるからです。
こうした色の識別にかかわる個々の性質を色覚特性と呼びます。
デザイナーを目指すならば、様々な色覚特性に対応できるユニバーサルデザイン(誰にでもわかりやすいデザイン)を普段から意識するようにしましょう。
遺伝による色覚異常
遺伝的要因によって色の区別がしにくい人のことを色覚異常と言います。
そして驚くことに「男性の20人に1人」「女性の500人に1人」が色覚異常だと言われています。
そのほとんどが日常生活に支障のないレベルの軽度な色覚異常ですが、これだけの割合で色の区別をしにくい人がいるということは頭に入れておきましょう。
色に頼り切ったデザインをしている人は注意が必要です。
白黒に直しても意図が伝わるか?分かりやすいレイアウトなのか?を常に意識してデザインをしましょう。

↑作ったデザインは必ず白黒にして問題ないかチェックする。
加齢

加齢によっても色覚異常は起きてしまいます。
水晶体は加齢とともにし越しずつ黄色くなっていきます。これを黄変といいます。
黄変になると「青色と黒色」「白色と黄色」の区別がつきにくくなってしまうのです。
そのため、高齢の方が目にするものをデザインする時は、青色と黒色を近づけないなどの配慮が必要になってくるでしょう。
また、加齢は目の病気にかかる人も増えます。有名なのが白内障です。
白内障とは、水晶体が濁ることによって視力や彩度の感度が低下する病気で、まぶしさを強く感じやすくもなります。
このように、高齢になると色覚異常を起こす人の割合はどんどん増えていきます。
色を使ったユニバーサルデザインで考慮すべきポイント

ここまで様々な色覚特性について解説してきました。
最後に実践編として、色のユニバーサルデザインをおこなう際に考慮すべきポイントを紹介していきます。
見分けやすい色づかいをする

まず一番のポイントは、明度差をつけたり色相を調整することで、はっきりと区別がつくようにすることです。
セパレーションを使用するのも効果的でしょう。
また、高齢者が目にするものには「青と黒」「白と黄色」などの組み合わせは使わないようにするなどの配慮が必要です。
色以外の要素で違いを付ける
形や大きさを変えるなど、色以外の要素でハッキリと違いを付けるのも大事なポイントです。
先ほども話した通り、良いデザイン・レイアウトというのは白黒にしても分かりやすいものです。
白黒にして分かりづらくなるのであれば、それは色に頼り切った悪いデザインと言えるでしょう。
色名や言葉の記載
色名を文字でも記載するなどの細かな配慮も効果的です。
「色の区別がつかない人がいるかもしれない」ということを常に頭に入れながらデザインをおこなうようにしましょう。
まとめ

以上、色とユニバーサルデザインについての解説でした。
より詳しく色について知りたい方は、色彩検定についての教材がオススメです。
色についてしっかりと学び、色彩に強いデザイナーを目指しましょう!
ここまでご覧いただきありがとうございました!








コメント