みなさんはパンくずリストというものをご存じですか?
今どこにいるかを読者に伝えるために表示する、サイトの案内板のようなものです。
設置することでユーザビリティの向上(ユーザーにとって見やすく、使いやすいサイトのこと)やSEOにも効果があります。
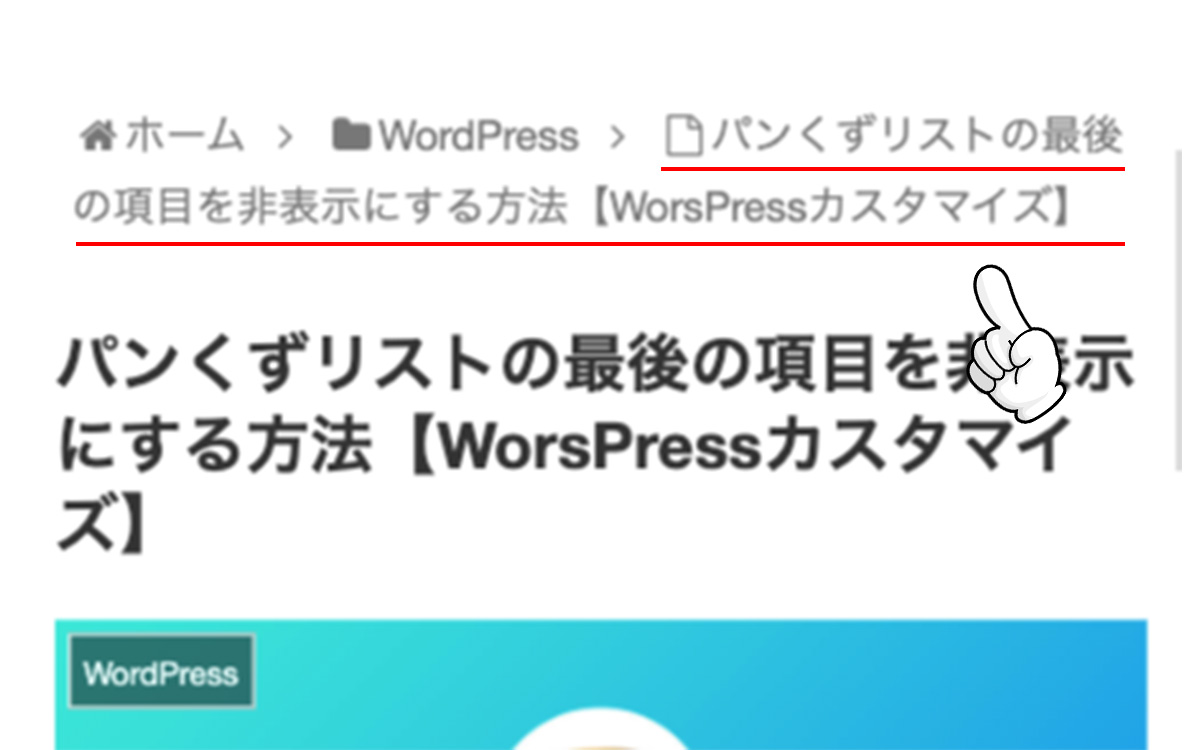
そんなパンくずリストですが、最後の項目(現在のページ名)まで表示すると邪魔だなーと思うことがあります。
特にこういったブログ記事のページ。
最後の項目がタイトルになるので、とても長くなってしまいます。
↑スマホで見ると分かりやすいですね。
そこで今回はパンくずリストの最後の項目を非表示にする方法を解説していきます!
パンくずリストの最後を非表示にする方法
①Simple CSSをダウンロード

まずはプラグインのSimple CSSをDLしましょう!
非表示にするためにcssコードを入力するのですが、サイトに関するものはこのプラグインに入力すればすべて反映されます。
本来はstyle.cssにコードを書いてFTPにアップするのが普通ですが、毎回その作業をするのは大変です。
このプラグインを使えば管理画面上で作業が完了するのでとっても楽ちん!

「Simple CSS」について詳しく書いた記事があります!
合わせてこちらもご覧ください!

②cssコードをコピペする
次に下記のコードをコピーしてSimple CSSに貼り付けてください。
管理画面 ⇒ 外観 ⇒ Simple CSS
/* パンくず最後の項目非表示 */
.breadcrumb li:last-child,.breadcrumb div:last-child{
display:none;
}貼り付けたらSave CSSのボタンを押せば作業完了です。
サイトを見るとパンくずリストの最後の項目が消えているはずです。
簡単ですね!
もしうまくいかない場合
クラスが違うかも
先ほどのコードは「breadcrumb」というクラスを指定して非表示にしています。
クラスというのは名前のようなもので、基本的にパンくずリストには「breadcrumb」が付いています。
使っているWorsPressテーマによってはもしかしたらクラス名が違うかもしれません。
そのせいで効いていない可能性が…
そんな時は慌てずにクラス名を確認しましょう!
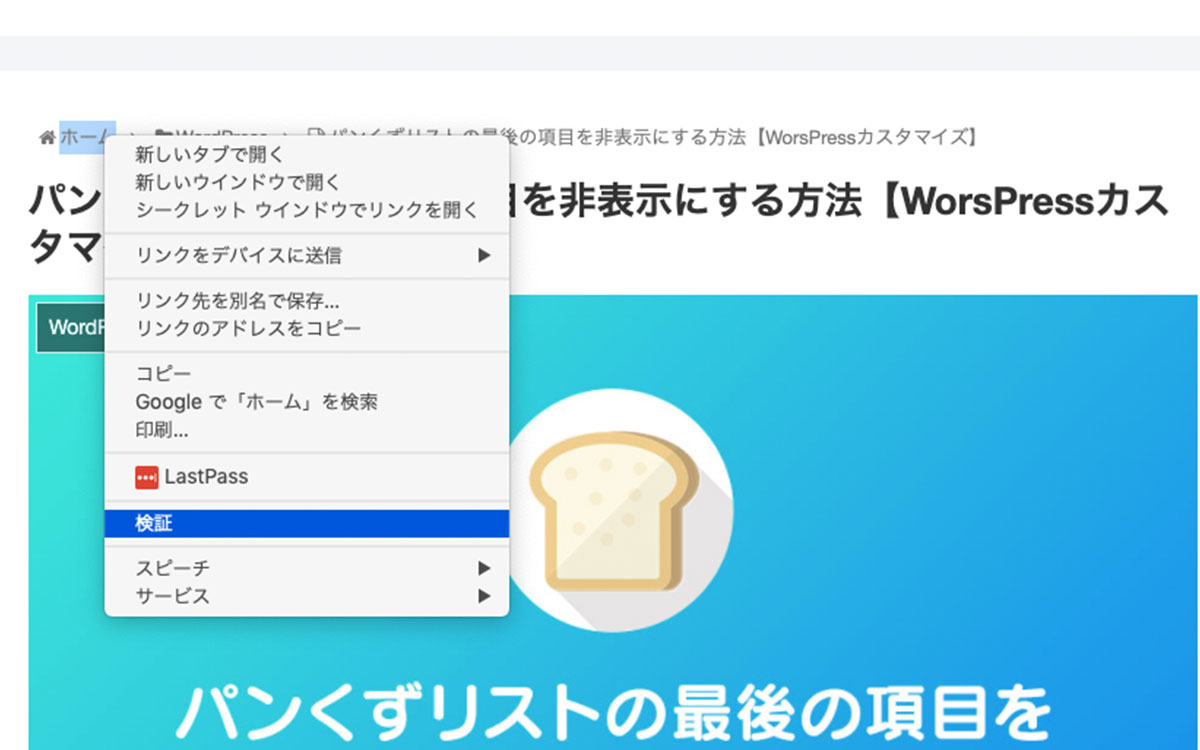
まずパンくずリストの上で右クリックを押して検証を選択

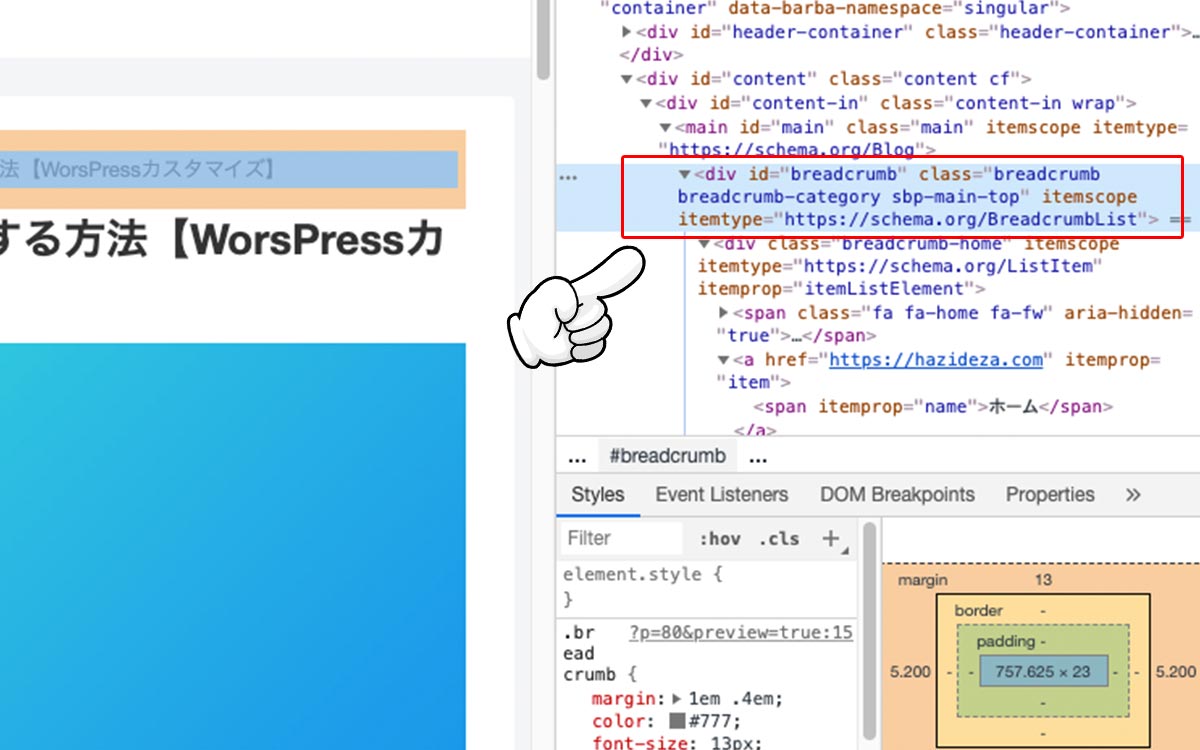
するとコードが出てくるので、class=の後の””に「breadcrumb」が入っているか確認しましょう!

もし違うクラス名が入っていたら、コードの「breadcrumb」の部分を正しいクラス名に直してあげれば非表示になります!
優先度で負けているかも
cssには優先度があります。
他のコードに優先度で負けていて非表示にするcssが効いていないのかもしれません。
そんな時は魔法のコード「!important」を使いましょう!
これはいかなる場合であってもこのコードを最優先にするという効果を持ちます。
/* パンくず最後の項目非表示 */
.breadcrumb li:last-child,.breadcrumb div:last-child{
display:none!important;
}優先度で負けていた場合はこれで解決するはずです!
WorsPressテーマのCocoonを使用している場合
Cocoonを使用している場合は設定で消すことができるので、とっても簡単です。
管理画面に入って
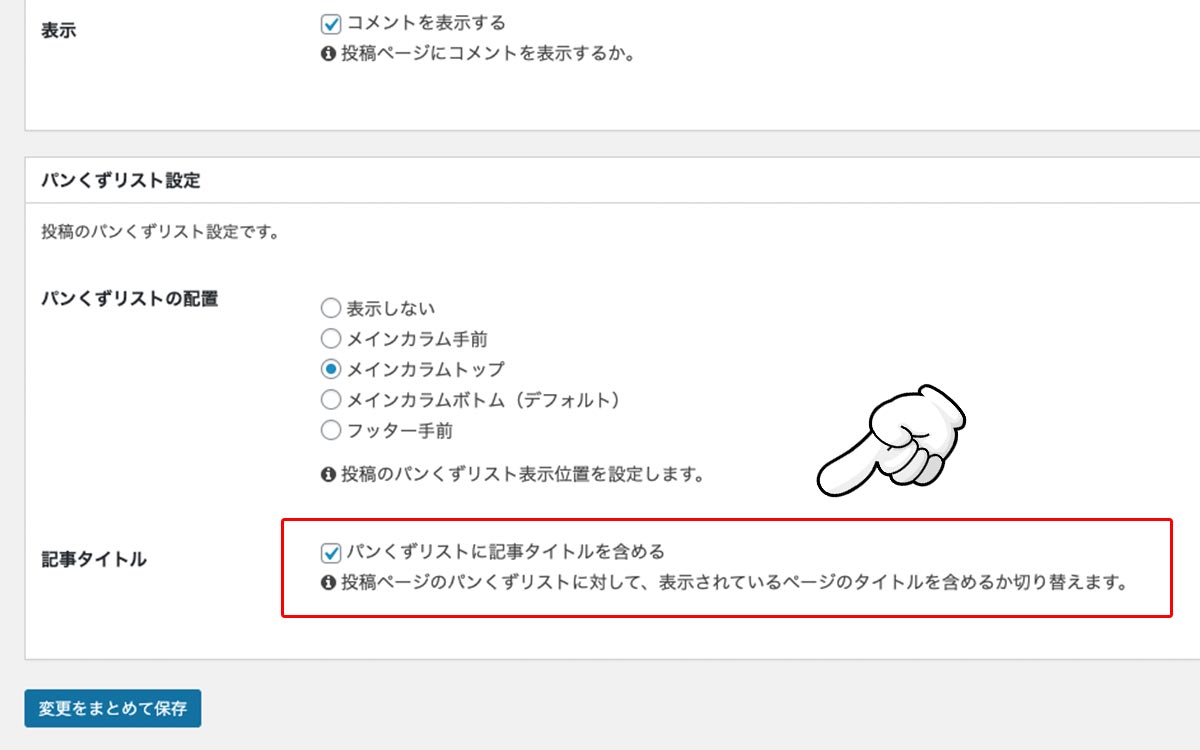
Cocoon 設定 ⇒ 投稿 ⇒ パンくずリスト設定
パンくずリストに記事タイトルを含めるのチェックを外せばOK!

まとめ
パンくずリストの最後の項目を消すことでだいぶサイトがすっきりしましたね。
これで心置きなく長いタイトルの記事が書けそうです!
最後に注意点が1つ!パンくずリストはユーザビリティの向上やSEOにも効果がある大切なものです。

現在のページ名を非表示するだけにとどめておきましょうね。








コメント