
でもサイトは大体縦長だから難しいよね…

インストールから使い方まで詳しく解説していくね!
この記事で分かること!
- FireShotのインストール方法
- FireShotでスクリーンショットを撮る方法
- そのほかにFireShotで可能なこと
Webページ全体のスクリーンショットを撮りたい!


Webページ全体のスクリーンショットを撮りたい場面って意外に多いんですよね。
- Webページを1枚の紙に印刷したい
- デザインの参考に全体の雰囲気を把握したい
などなど。
通常のスクリーンショットだとモニターの画面サイズでしか撮影できず、Webページ全体を撮りたい場合にとても不便。
スクロールしながら何枚も撮影して後から結合するという方法もありますが、そんな面倒なことやってられません。
これらの悩みを解決できるのがGoogle Chromeの拡張機能「FireShot」なんです!
これを使えばWebページ全体のスクリーンショットを撮影するだけでなく、様々なファイル形式(拡張子)で保存できちゃいますよ!
FireShotをインストール
では早速インストールしていきましょう。
お使いのブラウザがChromeの方
Chromeのウェブストアからインストールすることができます。
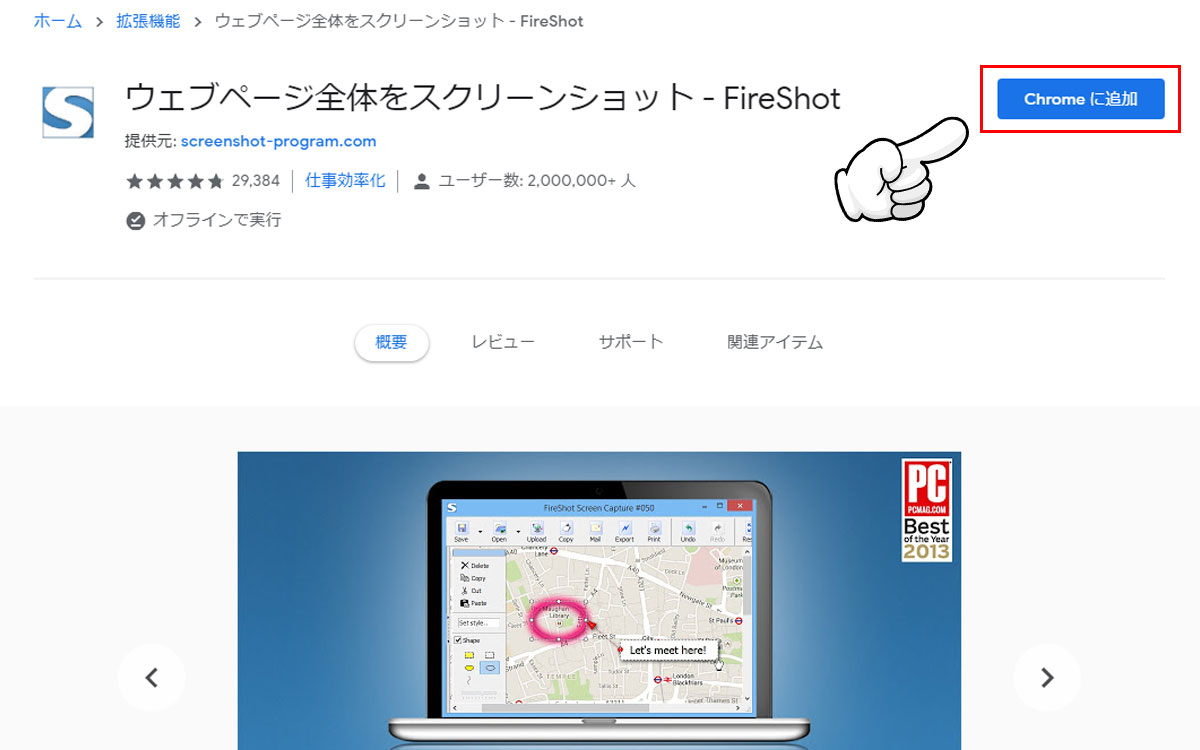
「FireShot」と検索するか、上記のリンクをクリックしてFireShotのページを開いてください。

ページを開いたら、右にある「Chromeに追加」をクリック

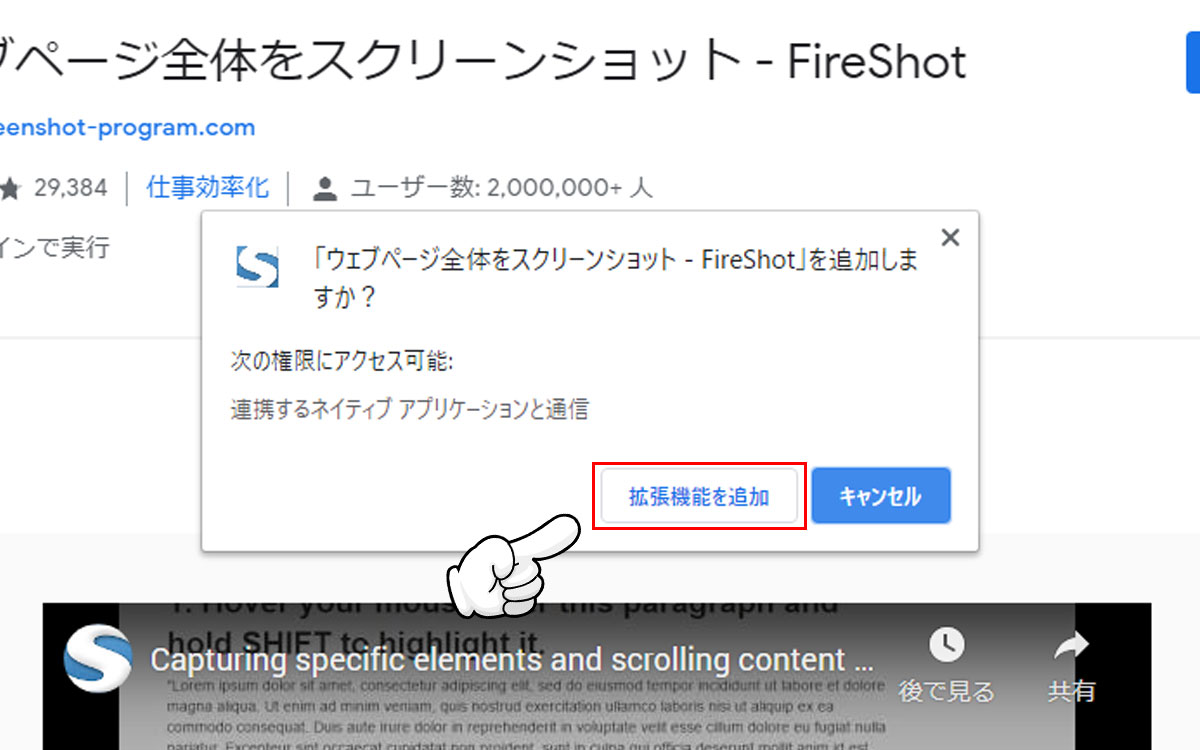
すると確認画面が表示されるので、「拡張機能に追加」もクリックします。
はい、これでインストール完了です!
ブラウザを見てみると、右上にFireShotのアイコンが出ているはずです。

お使いのブラウザがFirefoxの方
Firefoxの場合は以下のURLからアドオンを追加できます。
FireShotの使い方
FireShotの使い方はとっても簡単です!
では実際にサイト全体のスクリーンショットを撮ってみましょう!
①スクリーンショットを撮影

まずブラウザ右上のアイコンをクリックします。
するとキャプチャの種類が出てくるので、「ページ全体をキャプチャ」をクリック
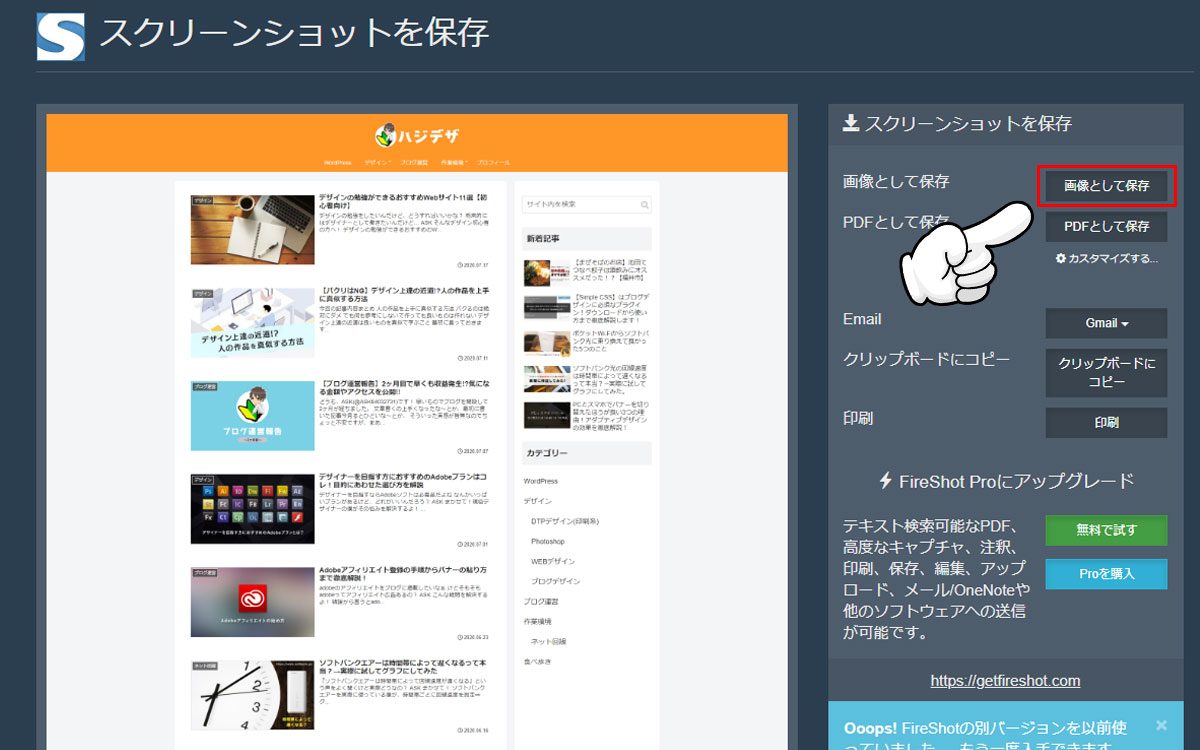
別タグに保存の設定画面が表示されます。
②保存方法を選択

表示された保存の設定画面から、画像として保存を選択します。

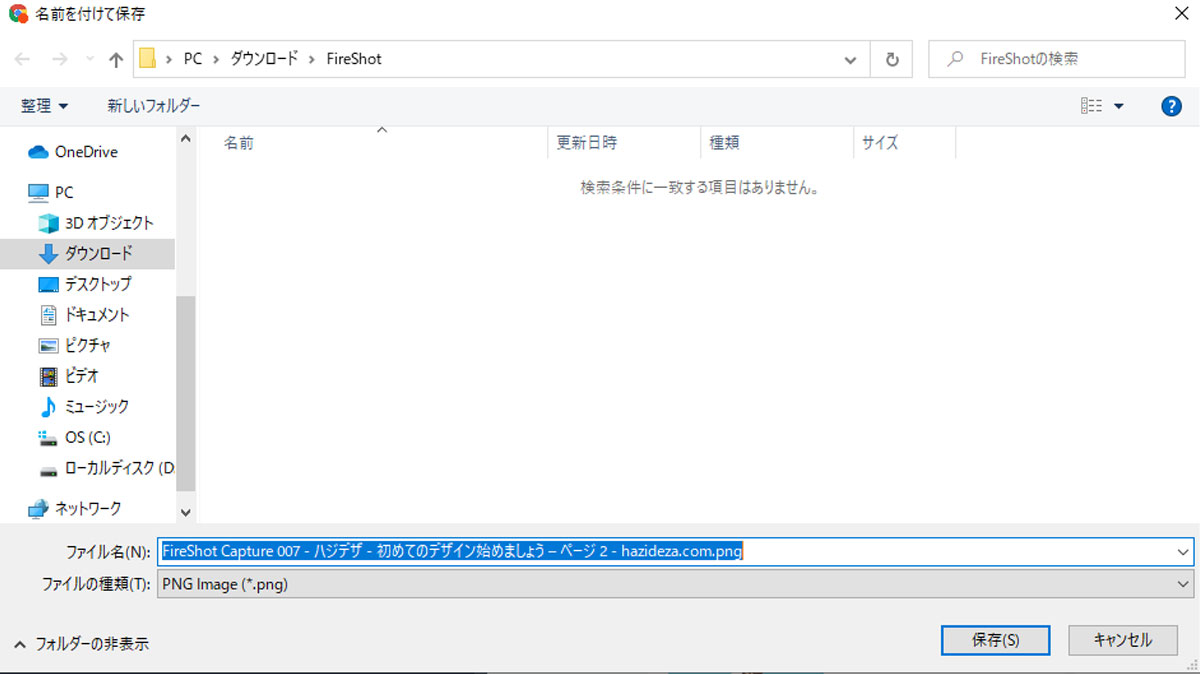
そうすると、このような名前を付けて保存のウィンドウが出てきます。
デフォルトだとダウンロードフォルダ内に「FireShot」フォルダが自動で作成され、そこに保存されるようになっています。
そのままでもいいですが、もし嫌な場合は保存先のフォルダを変更しましょう。

デフォルトだとすごい長いからね。
③保存されているか確認
保存先のフォルダにスクリーンショットが保存されているか確認しましょう。
キチンと保存されていたら無事完了です。簡単でしたね!
そのほかにFireShotで可能なこと

①pdfとして保存
pdfで保存したい場合はこちらをクリックすると、pdf形式で保存することができます。
②Email
メールで誰かに送りたい場合に便利な機能。
自動で画像を添付した状態のメール作成画面が開きます。
③クリップボードにコピー
クリップボードにコピーすることができます。
Photoshopなどで使いたい場合は、コマンドcで貼り付けることが出来るので、いちいち画像を保存する必要がありません。
④印刷
撮影した画像をそのまま印刷することができます。
FireShotを有料版について
FireShotには有料版があり、「39.95ドル(USD)」でアップグレードできます。
ですが、個人的にはあまり必要性を感じません。
便利だとは思いますが、約4,000円を出すまでの価値はないかなと。
一応気になった方のために、無料版との比較を載せておきます。

まとめ

このようにFireShotを使えば縦に長いWebサイト全体のスクリーンショットが簡単に撮れちゃいます!
常にブラウザ右上にアイコンが表示されるので、このサイト良いな!と思ったらすぐに撮影できますし、非常に便利です。
みなさんもぜひ使ってみてください!
こちらもチェック!








コメント